Vue组件化开发
学习组件化开发,首先掌握组件化的开发思想,组件的注册方式,组件间的数据交互方式,组件插槽的用法,vue调式工具的用法,组件的方式来实现业务逻辑功能。
组件化开发思想,组件注册,组件调式,组件间的数据交互,组件插槽
组件化规范,就是多的可能性重用
全局组件注册语法
vue.component(组件名称, {
data: 组件数据,
template: 组件模板内容
})
// 定义一个名为button-counter的新组件
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button v-on:click="count++">点击了{{count}}次</button>
})
组件的用法
<div id="app">
<button-counter></button-counter>
</div>
<button-counter><button-counter>
<button-counter><button-counter>
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button @click="handle">点击了{{count}}</button>'
methods: {
handle: function(){
this.count += 2;
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
});
组件注册时
data必须是一个函数,组件模板内容必须是单个跟元素
template: `
<div>
<button @click="handle">点击{{count}}次</button>
<button>da</button>
</div>
`,
组件命名方式
// 短橫线方式
Vue.component('my-component',{/*...*/})
// 驼峰方式
Vue.component('MyComponent',{/*...*/}}
局部组件注册
var ComponentA = { /*...*/ }
var ComponentB = { /*...*/ }
var ComponentC = { /*...*/ }
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB,
'component-c': ComponentC,
}
})
vue调式工具的用法
Make sure you are using Node 6+ and npm 3+
- Clone this repo
- npm install (Or yarn install if you are using yarn as the package manager)
- npm run bulid
- Open Chrome extension page
- Check 'developer mode'
- Click "load unpacked extension", and choose shells/chrome.
Hacking
- Clone this repo
- npm install
- npm run dev
- A plain shell with a test app will be available at localhost: 8100.
调式工具的安装
第一步,克隆仓库,第二步,安装依赖包,第三步,构建,第四步,打开Chrome扩展页面,第五步,选中开发者模式,第六步,加载已解压的扩展,选择shells/chrome。
组件间数据交互
父组件向子组件传值
组件内部通过props接收传递过来的值
Vue.component('dada-item', {
props: ['title'], // 用于接收父组件接收过来的数据
template: '<div>{{title}}</div>'
})
父组件通过属性的方式将值传递给子组件
<dada-item title="来自父组件的数据"></dada-item>
// 静态
<dada-item :title="title"></dada-item>
// 动态的进行属性的绑定
代码示例:
<dada-item title="来自父组件的值"></dada-item>
<dada-item :title="ptitle"></dada-item>
//父组件向子组件传递值
Vue.component('dada-item', {
// 子组件接收父组件
// title属性
props: ['title'],
data: function() {
return {
msg: '子组件的数据'
}
},
template: '<div>{{msg+ "..." + title}}</div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态',
}
});
props属性名的规则
在props中使用驼峰的形式,则在模板中需要使用短橫线的形式
字符串形式的模板中没有这个限制
Vue.component('dada-item', {
// 在JavaScript中驼峰式的
props: ['daTitle'],
template: '<div>{{title}}</div>'
})
// 在html中是短横线方式的
<dada-item da-title="dada"><dada-item>
<div id="app">
<div>{{pmsg}}</div>
<menu-item :menu-title="ptitle"></menu-item>
</div>
</div>
// 父组件向子组件传值-属性名
Vue.component('third-com', {
props: ['testTitle'],
template: '<div>{{testTitle}}</div>'
});
Vue.component('menu-item', {
props:['menuTitle'],
template: '<div>{{menuTitle}}<third-com testTit="hello"></third-com></div>'
});
props属性值的类型
字符串类型 string 数值类型 number 布尔值类型 boolean 数组类型 array 对象 object
// 字符串形式
<div id="app">
<div>{{pmsg}}</div>
<menu-item :pstr="pstr"></menu-item>
</div>
<script type="text/JavaScript" src="js/vue.js"></script>
<script type="text/javascript">
// 父组件向子组件传递-props属性名类型
Vue.component('menu-item',{
props: ['pstr'],
template: `
<div>
<div>{{pstr}}</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
msg: "父组件内容",
pstr: 'hello'
}
});
</script>
// 数字传值
<dada-item :pstr='pstr' :pN='11'></dada-item>
// 父组件向子组件传值-props属性名类型
Vue.component('dada-item', {
props: ['pstr', 'pN'],
template: `
<div>
<div>{{pstr}}</div>
<div>{{pN}}</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件'
pstr: 'dada'
}
});
子组件向父组件传值
<dada-item :parr="parr"></dada-item>
// 子组件向父组件传值
Vue.component('dada-item', {
props: ['parr'],
template: `
<div>
<ul>
<li :key="index" v-for="(item,index) in parr">
{{item}}
</li>
</ul>
<button @click='parr.push("dada")'>点击</button>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件',
parr: ['da1','da2','da3']
}
}];
子组件向父组件传值,子组件通过自定义事件向父组件传递信息
<button v-on:click='$emit("事件名", 值)'>dada</button>
父组件监听子组件事件
<dada-item v-on:事件名='size += 1'><dada-item>
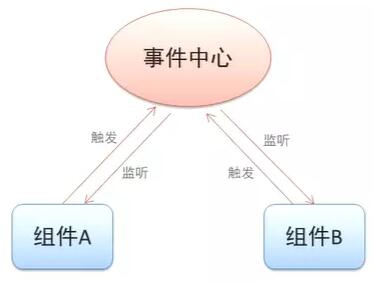
非父子组件传值
兄弟组件之间的交互

var event = new Vue()
事件中心
监听事件和事件的销毁
event.$on('自定义事件的名称',事件函数)
监听事件,第一个参数,自定义监听事件的名称,第二个为事件函数
event.$off('自定义事件的名称')
// 销毁事件
触发事件
event.$emit('自定义事件的名称', id)
mounted: function() {
// 监听事件
eventhub.$on('da1', (val)=>{
this.num += val;
});
}
mounted: function() {
// 监听事件
eventhub.$on('da2', (val)=>{
this.num += val;
});
}电脑刺绣绣花厂 http://www.szhdn.com 广州品牌设计公司https://www.houdianzi.com
组件插槽
父组件向子组件传递数据,父组件传给子组件
// 父组件
<dada-item> dada </dada-item>
这里的dada 没有插槽是显示不了的
// 子组件
插槽
<slot></slot>
插槽的位置位于子组件的模板中
// 插槽的位置
Vue.component('dada-box', {
template: `
<div class="dada-item'> <div>da</div> <slot></slot>//显示的位置 </div> `
})
// 显示内容,插槽
<dada-box> dada hello </dada-box>
重点,具名插槽用法,有名字的插槽
<div class="dada">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
插槽内容
<dada-layout>
<h1 slot="header"> 标题</h1>
<p>你让开,达达来了</p>
<h1 slot="footer"> 底部</h1>
</dada-layout>
<template slot="header">
<p>标题1</p>
<p>标题2</p>
</template>
// 放置更多内容
作用域插槽
<dada-list :list="list"></dada-list>
Vue.component('dada-list', {
props: ['list'],
template: `
<div>
<li :key='item.id' v-for="item in list>{{item.name}}</li>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
list: [{
id:1,
name: 'dada'
},{
...
}
]
}
插槽的定义,子组件中
<ul>
<li v-for="item in list" v-bind:key="item.id">
<slot v-bind:item="item">
{{item.name}}
</slot>
</li>
</ul>
// 插槽内容
<dada-list v-bind:list="ist">
<template slot-scope="slotProps">
</template>
</dada-list>
<div id="app">
<dada-list :list="list">
<template slot-scope="slotProps">
{{slotPrOps.info.name}}
</template>
</dada-list>
</div>
购物车功能的步骤,实现整体布局和样式,划分功能组件,组合所有子组件形成整体结构,逐个实现各个组件功能,标题组件,列表组件,结算组件。



