css权重如何计算的?
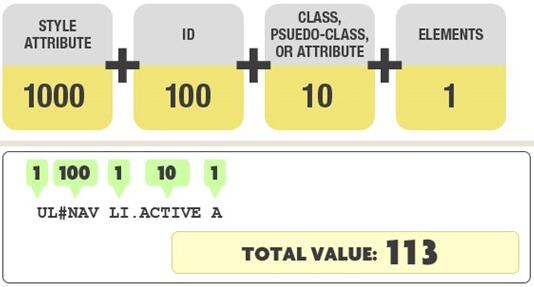
css权重是由四个数值决定,看一张图比较好解释:

图里是英文的,我翻译过来分别说一下,4个等级的定义如下:
-
第一等:内联样式,如:,权值为1000.(该方法会造成css难以管理,所以不推荐使用)
-
第二等:ID选择器,如:#header,权值为0100.
-
第三等:类、伪类、属性选择器如:.bar, 权值为0010.
-
第四等:标签、伪元素选择器,如:div ::first-line 权值为0001.
最后把这些值加起来,再就是当前元素的权重了。
其他:
-
无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。(ie6支持上有些bug)。
-
通配符,子选择器,相邻选择器等。如*,>,+, 权值为0000.
-
继承的样式没有权值。
vi设计http://www.maiqicn.com 办公资源网站大全https://www.wode007.com
CSS权重计算方式
-
计算选择符中的ID选择器的数量(=a)
-
计算选择符中类、属性和伪类选择器的数量(=b)
-
计算选择符中标签和伪元素选择器的数量(=c)
-
忽略全局选择器
在分别计算a、b、c的值后,按顺序连接abc三个数字组成一个新的数字,改值即为所计算的选择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
示例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步