从 React 切换到 Vue.js
react 和 vue 的关系有点像可口可乐和百事可乐,你在 react 中做的很多事情都可以在 vue 中完成。当然这里也存在一些重要的概念差异,其中一些反映了 Angular 对 Vue 的影响。
我将在本文中重点介绍两者的差异部分,帮助你快速入门 Vue 并立刻提高生产力。
React 和 Vue 之间有多少区别?
React 和 Vue 的相似之处比它们的差异更多:
- 两者都是用于创建 UI 的 JavaScript 库。
- 它们都快速而轻巧。
- 两者都具有基于组件的架构。
- 两者都使用一个虚拟 DOM。
- 两者都可以放入单个 html 文件中,也可以用作更复杂的 webpack 设置中的一个模块。
- 两者都有独立的,但常用的路由和状态管理库。
它们最大的区别是 Vue 通常使用一个 html 模板文件 ,而 React 完全使用 JavaScript。Vue 还具有 可变的状态 ,以及用于重新渲染的一套自动化系统,称为“反应性”。
下面我们一点点来分析。
组件
在 Vue.js 中可以使用 API 方法.component 声明组件,该方法接受一个 id 和一个定义对象这两个参数。你可能会注意到 Vue 组件有很多眼熟的部分,还有一些陌生的部分:
Vue.component('my-component', {
//Props
props: ['myprop'],
//Local state
data() {
return{
firstName:'John',
lastName:'Smith'
}
},
//Computed property
computed: {
fullName() {
returnthis.firstName +' '+this.lastName;
}
},
//Template
template: `
<div>
<p>Vue components typically have string templates.</p>
<p>Here's some local state: {{ firstName }}</p>
<p>Here's a computed value: {{ fullName }}</p>
<p>Here's a prop passed down from the parent: {{ myprop }}</p>
</div>
`,
//Lifecycle hook
created() {
setTimeout(()=>{
this.message ='Goodbye World'
},2000);
}
});
模板
你会注意到该组件具有一个 template 属性,该属性是 HTML 标记的一个字符串。Vue 库包含一个编译器,该编译器在运行时将一个模板字符串转换为一个 render 函数。这些渲染函数由虚拟 DOM 使用。
如果你想定义自己的 render 函数,则可以选择 不使用 模板。你甚至可以使用 jsX。但切换到 Vue 上还要这样做的话,就好像是去意大利旅游却不吃披萨一样……
生命周期 Hooks
Vue 中的组件也有与 React 组件类似的生命周期方法。例如,当组件状态就绪,而组件还没有挂载到页面之前,将触发 created 这个 hook。
这里两者的一大区别是:React 中的 shouldComponentUpdate 在 Vue 里没有等效存在。由于 Vue 是有反应系统的,所以这里不需要它。
重渲染
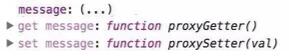
Vue 的一个初始化步骤是遍历所有数据属性并将它们转换为 getters 和 setters。看看下面的截图,这里显示了 message 数据属性是怎样添加 get 和 set 函数的:

Vue 添加了这些 getter 和 setter 后,就能在访问或修改属性时启用依赖项跟踪和更改通知。
可变状态
要更改 Vue 中组件的状态,你不需要一个 setState 方法,只需进行突变即可:
// React
this.setState({ message:'Hello World'});
// Vue
this.message ='Hello World';
当 message 的值因突变而更改时,将触发其 setter。set 方法将设置新值,此外还将执行第二项任务,告诉 Vue 某个值已更改,并且页面中依赖该值的部分都可能需要重渲染。如果将 message 作为一个 prop 传递给任何子组件,则 Vue 就知道它们依赖这个 prop,并且它们也会自动重渲染。这就是为什么在 Vue 组件上不需要 shouldComponentUpdate 方法的原因。
主模板
谈到主模板文件,Vue 更像 Angular 一些。与 React 一样,Vue 需要挂载在页面中的某个位置:
<body>
<divid="root"></div>
</body>
// React
ReactDOM.render('...',document.getElementById('root'));
// Vue
newVue({
el:'#root'
});
但是与 React 不同,你可以继续添加到这个主 index.html 上,因为它是你的根组件的模板。
<divid="root">
<div>You can add more markuptoindex.html</div>
<my-component v-bind:myprop="myval"></my-component>
</div>
还有一种方法是使用 x-template 或 inline-template 之类的 HTML 功能在 index.html 中定义子组件模板。但这并不是最佳实践,因为它会将模板与其他组件定义区隔开来。
指令
同样,与 Angular 一样,Vue 允许你通过“指令”使用逻辑增强模板。这些指令是带有 v- 前缀的特殊 HTML 属性,例如 v-if 用于条件渲染,v-bind 将一个表达式绑定到一个常规 HTML 属性上。
new Vue({
el: '#app',
data: {
mybool:true,
myval: 'Hello World'
}
});
<divid="app">
<divv-if="mybool">This rendersifmyboolistruthy.</div>
<my-component v-bind:myprop="myval"></my-component>
</div>
分配给指令的值是一个 JavaScript 表达式,因此你可以引用数据属性,包括三元运算符等。
工作流
尽管有社区构建的 create-vue-app,但 Vue 没有正式的 create-react-app 等效选项。
官方对启动项目的推荐是 vue-cli。它可以生成任何内容,从带有一个 HTML 文件的简单项目到完全打包的 webpack + 服务端渲染项目皆可:
$ vue inittemplate-nameproject-name
单 HTML 文件项目
Vue 的创建者 Evan You 将他做的这个项目称为一种“渐进式框架”,因为它可以针对复杂的应用向上扩展,也可以针对简单的应用向下缩放。
当然 React 也可以做到这一点。区别在于,Vue 项目通常使用较少的 ES6 特性,且很少使用 JSX,因此通常无需添加 Babel。另外,Vue 库全部都放在一个文件中,没有对应于 ReactDOM 的单独文件。
将 Vue 添加到单 HTML 文件项目中的方法如下:
<scriptsrc="https://unpkg.com/vue/dist/vue.js"></script>
注意:如果你不打算使用模板字符串,也就是说不需要模板编译器的话,就可以使用一个较小的 Vue 版本,称为 vue.runtime.js。它的大小约为 20KB。
vi设计http://www.maiqicn.com 办公资源网站大全https://www.wode007.com
单文件组件
如果你乐意使用 Webpack 之类的工具向项目中添加构建步骤,则可以利用 Vue 的单文件组件(SFC)。这些文件具有.vue 扩展名,并将组件模板、JavaScript 配置和样式封装在一个文件中:
<template>
<div>{{ message }}</div>
</template>
<script>
exportdefault{
data() {
message:'Hello World'
}
}
</script>
<style>
.my-class{font-weight: bold; }
</style>
毫无疑问,这是 Vue 的最酷特性之一,因为你获得了一个带有 HTML 标记的“适当”模板,但是也包含了 JavaScript,因此模板和逻辑之间没有尴尬的分离。
有一个名为 vue-loader 的 Webpack 加载器,它负责处理 SFC。在构建过程中,模板将转换为一个渲染函数,因此这是在浏览器中使用精简的 vue.runtime.js 构建的完美用例。
Redux 和其他
Vue 还有一个基于 Flux 的状态管理库,称为 Vuex。同样,它与 Redux 类似,但也有很多区别。





