前端图片懒加载及节流
懒加载(lazyload)也叫延迟加载, 惰性加载. 实质是当网页页面滚动到相应的地方,对应位置的内容才进行加载显示,这样能明显减少了服务器的压力和流量,也能够减小浏览器的负担,同时用户也能更快开始网站的访问
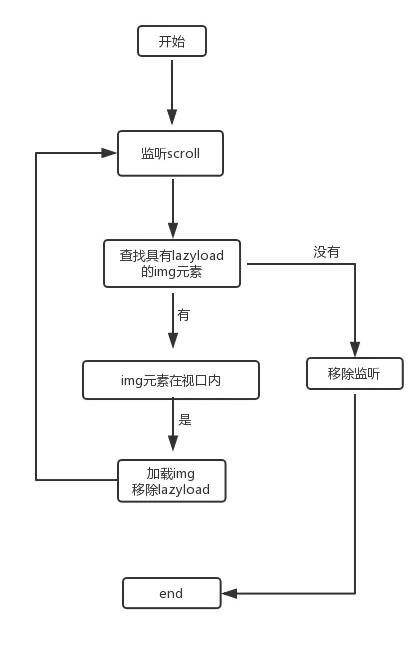
实现思路

代码实现
一般情况下, img标签是这样写的
<img src="..." alt="封面">
懒加载约定俗成的写法
<img class="lazyload" data-src="${list.picUrl}" alt="封面">
创建一个lazyload函数并调用它, 传入图片
lazyload(document.querySelectorAll('.lazyload'))
初级版本
function lazyload(images){
let imgs = [].slice.call(images) // 将dom对象变成数组
window.addEventListener('scroll',onscroll) // 添加 scroll 事件监听
window.dispatchEvent(new Event('scroll')) // 因为是监听scroll,所以手动触发保证第一屏的加载
function onscroll(){
if(imgs.length === 0){ // 如果没有待加载图片,移除监听
return window.removeEventListener('scroll',onscroll)
}
mgs = imgs.filter(img => img.classList.contains('lazyload')) // 清洗数组
imgs.forEach(img => {
if(inViewport(img)){
loadImage(img)
} }) }
function inViewport(img){ // 判断img元素是否在视口内
let {top,right,bottom,left} = img.getBoundingClientRect()
let vpHeight = document.documentElement.clientHeight
let vpWidth = document.documentElement.clientWidth
return (
(top > 0 && top < vpHeight || bottom> 0 && bottom < vpHeight)
&& (left > 0 && left < vpWidth || right > 0 && right < vpWidth) )}
function loadImage(img){ // img加载函数,加载后移除lazyload
let image = new Image()
image.src = img.dataset.src
image.onload = function(){
img.src = image.src
img.classList.remove('lazyload')
}
}}改进方法
这个方法的问题在于scroll事件触发太频繁, 太影响浏览器性能
我们可以使用underscore.js 它提供了一个_.throttle方法
<script src="https://cdn.bootcss.com/underscore.js/1.9.1/underscore-min.js"></script>
如果传入一个函数, 并在末尾设置时间, 该方法会返回一个新的函数, 且新函数的调用间隔为设置的时间
let onscroll = _.throttle(fn() , 500);
这样scroll事件触发间隔为500秒, 可以降低对浏览器性能的影响
豌豆资源搜索网站https://55wd.com 广州vi设计公司http://www.maiqicn.com
替代方法
接下来我们试着自己写一个throttle函数
function throttle(func,wait) {
let previous,timer
return function fn(){
let current = Date.now()
let different = current - previous
if(!previous || different >= wait){
func()
previous = current
}else if(different < wait){
clearTimeout(timer)
timer = setTimeout(fn,wait - different)
}
}
}
调用方法和之前相同, 传入一个函数和间隔时间





