CSS3之实现光润效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } body{ background-color: black; } div { width: 600px; height: 200px; line-height: 200px; font-size: 150px; font-weight: bold; border: 1px solid red; margin:200px auto; /*background-color: blue;*/ color: rgba(255,255,255,0.3); /*color:red;*/ /* transparent 100px:前100个像素是透明色 white:150 透明色到白色的线性渐变为150 */ background: linear-gradient(-45deg,transparent 100px ,white 150px,white 180px, transparent 220px); background-position: -450px 0; background-repeat: no-repeat; /*裁剪私有属性 只有文字范围内有背景 通过测试,写在 background后面才生效 */ -webkit-background-clip: text; transition: all 5s; } div:hover{ background-position: 450px 0; } </style> </head> <body> <div> 线性渐变 </div> </body> </html>
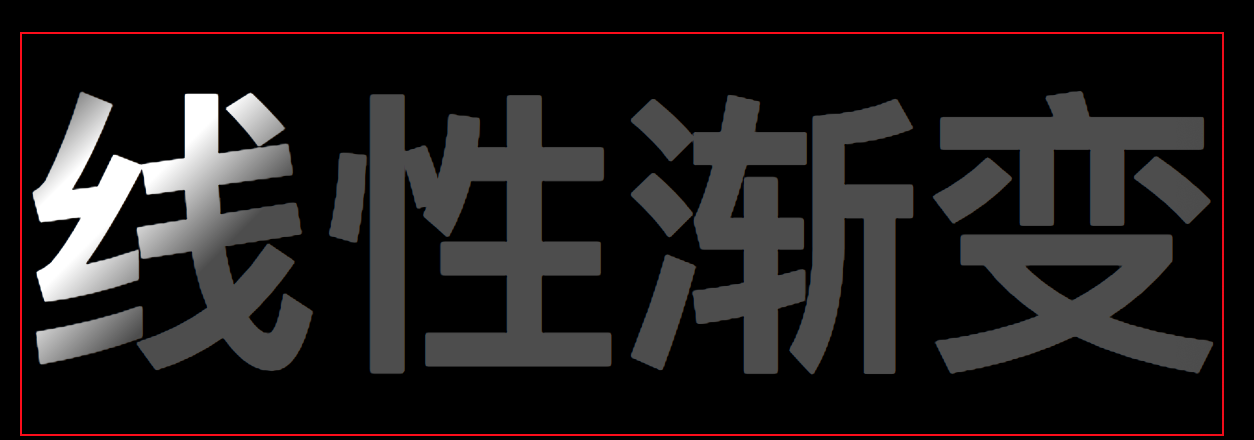
效果如图: