vue页面跳转传参问题传参
vue 的页面跳转以及页面之间传参其实是一个很常见的问题,但是整体上会使用的次数很多,有时候页面的跳转不需要参数,因为他属于那种公共的,大家都可以看到。但是当一个页面属于我们非公共的页面时,我们就需要我们的数据跟着跳转过来了,比如说我们的个人信息或者是个人设置,这些都需要我们去带着参数去请求,否则服务端如何去判断我们要获取哪里的信息呢。其实跳转这个功能很好实现,比如我们的A标签,由于我们的跳转大多是为一个按钮,所以这个时候就可以用到一些axios的跳转
query.传参:这种传参方式更像是我们的get请求,会在我们的地址地址栏中显现出来

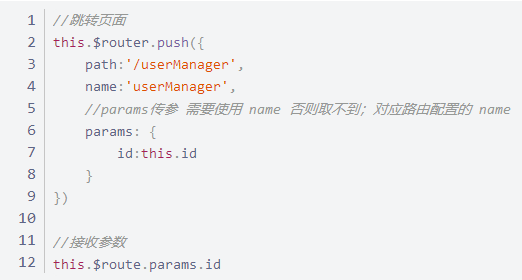
params.传参:这个就比较像我们的post请求了,这种方式我们的地址栏中不会显现。但是这种方式会有一个问题,就是我们刷新时我们的数据会丢失。

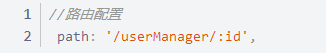
所以我们就要遭我们的路由上继续配置,要在后面加上 /:XXX 对应的参数名称

这时候有个要注意的点我们传参是用的是 router 但是我们的接收用的是 route



 浙公网安备 33010602011771号
浙公网安备 33010602011771号