来个干货——使用VS2019发布.NET Core程序并部署到IIS的最新教程
使用VS2019发布.NET Core程序并部署到IIS,不管你是使用.NET Core开发的是Web API还是网站类的程序,如果你是部署到IIS,那么下面的内容都适合于你,不会将.NET Core程序部署到IIS上的小伙伴们,可以看看了。
将.NET Core程序部署到IIS总体需要经过三大步骤
1、安装IIS和.NET Core运行时程序
2、以文件的形式发布.NET Core程序指定目录
3、IIS上面建立网站并配置好网站设置
一、安装IIS和.NET Core运行时程序
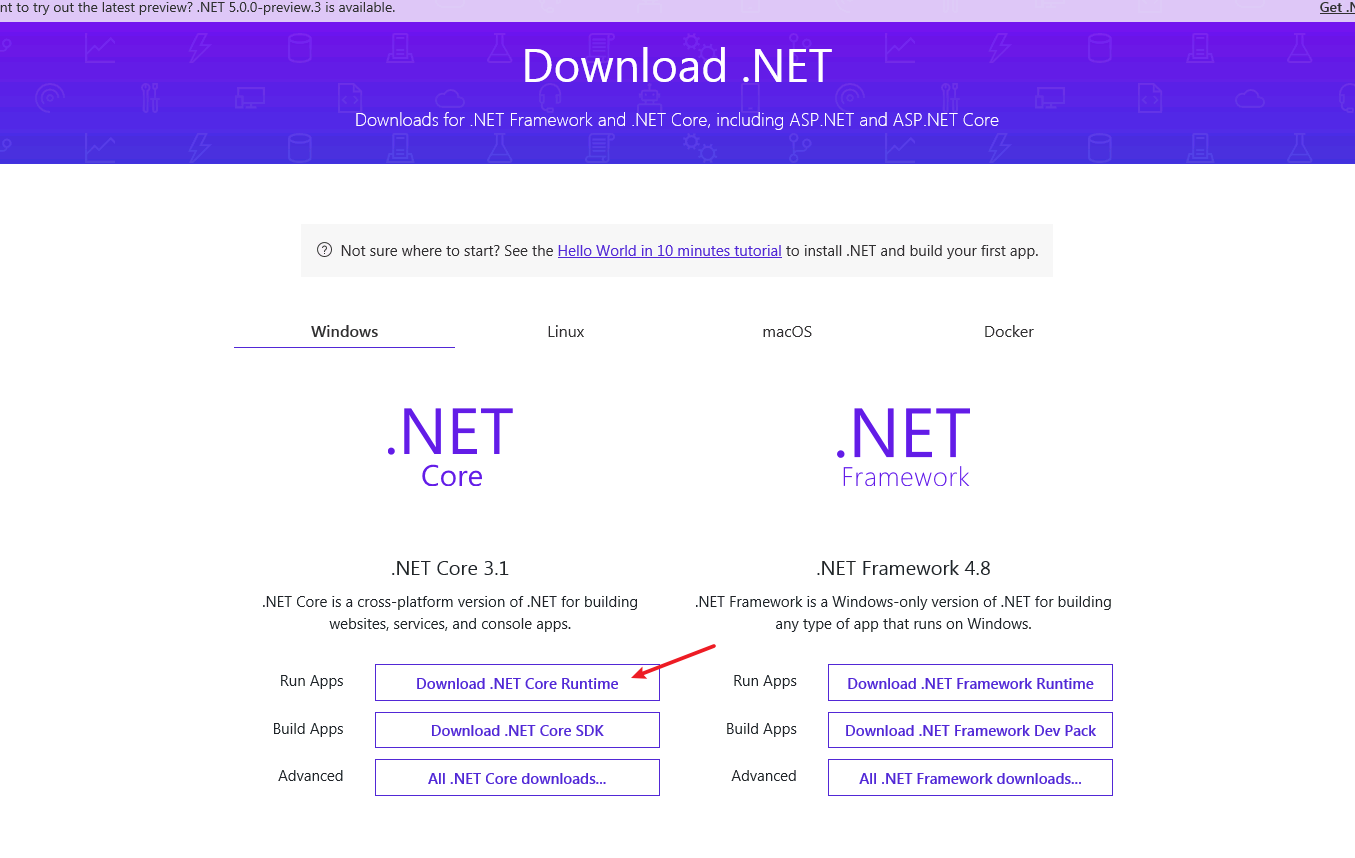
部署.NET Core程序首先要确保你的服务器上的IIS环境是安装好的,不知道怎么在服务器上安装IIS的,可以自行搜索一下。确保IIS安装好了之后,还需要安装.NET Core的运行时,运行时程序文件可以在官网下载最新版本安装,地址 https://dotnet.microsoft.com/download

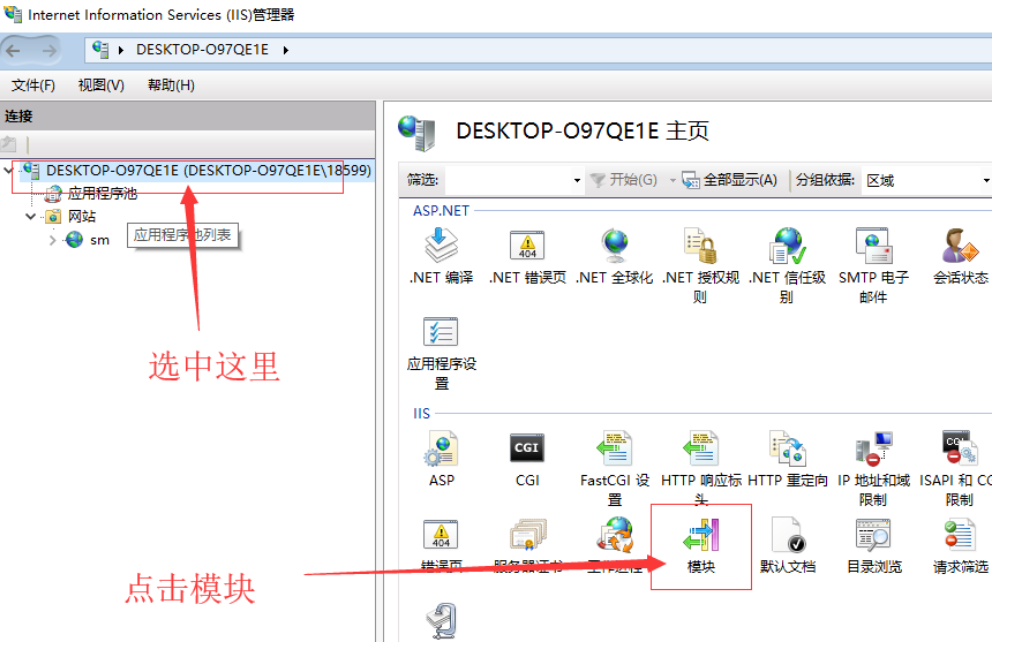
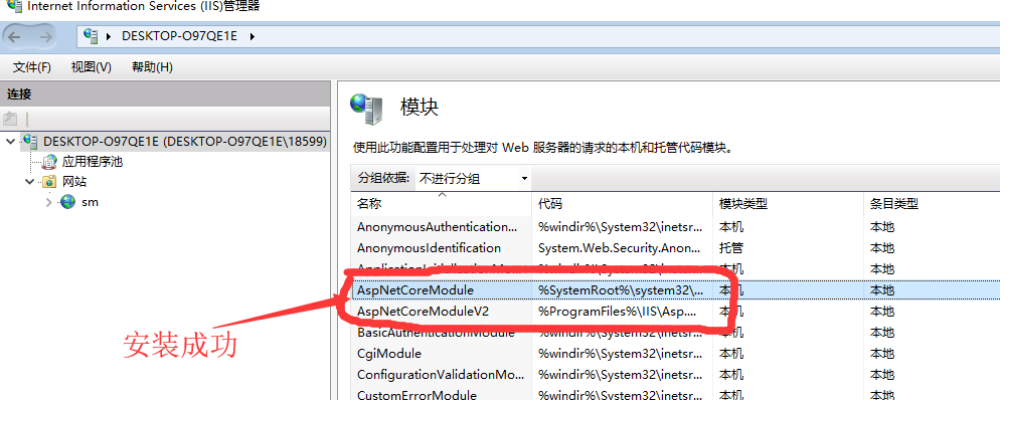
安装好了之后,如果你在IIS上模块里面看到AspNetCoreModule,标识安装成功了。查看方式如下:

进入IIS后,先点击左侧你的服务器上面IIS名称,然后会出现上图右边所示的模块,点击就会在下图右侧出现IIS上众多的模块,当然安装了运行时后,就会出现AspNetCoreModule这个东西,标识安装成功,已经具备在IIS上运行.NET Core程序的环境了。

二、 以文件的形式发布.Net Core程序到指定目录
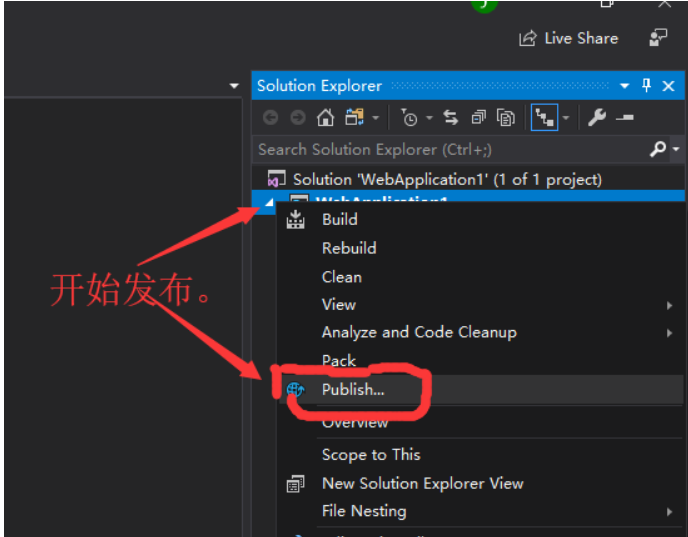
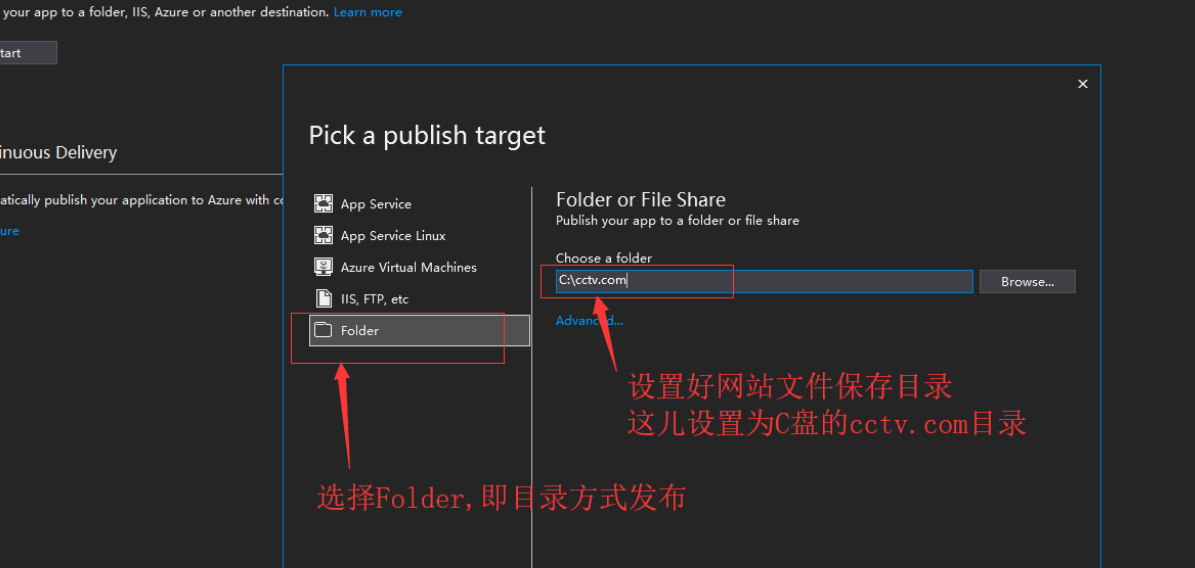
VS2019发布.NET Core程序提供了5中方式,文本为了演示目的就以文件的形式发布.NET Core程序到指定目录的方式来说明一下发布过程。打开你的.NET Core程序解决方案,在.NET Core程序上右键,点击发布,如下图所示:

点击发布(Publish)后会出现下面的选择设置框,然后根据你的需求设置好保存的目录稽核,这里选择Folder

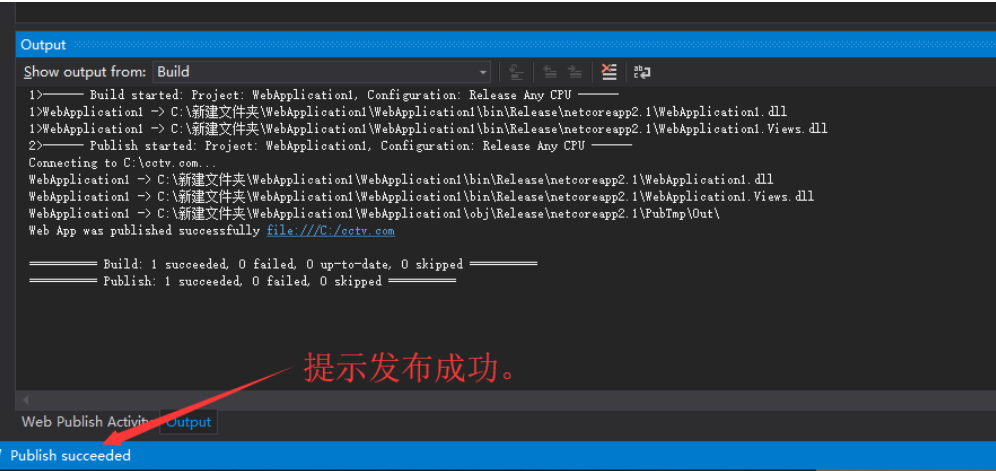
然后,点击发布

发布成功后,找到这个目录,将其打包上传到服务器上,文本这纯演示,就直接在本机上制作,就略过复制文件到安装了IIS的服务器上的步骤。
三、IIS上建立网站
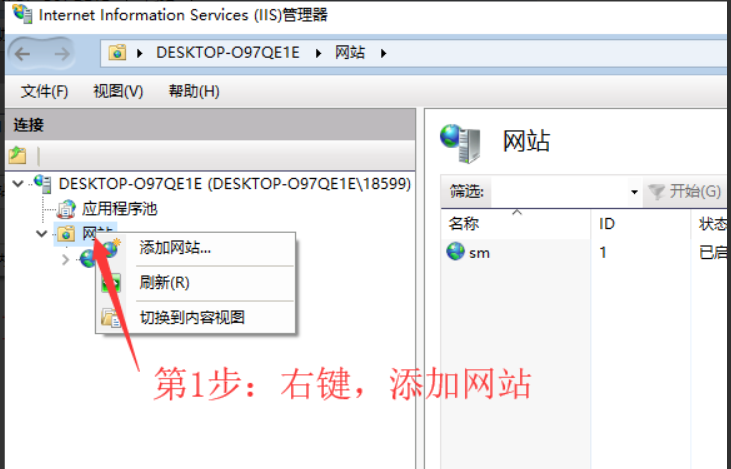
在IIS上建立网站,需要提前将发布的文件复制到服务器的任意目录,不一定放在C盘的wwwroot目录,你可以放到任何未知,在服务器上打开IIS,为了方便,你可以在服务器上建立一个IIS的快捷方式。

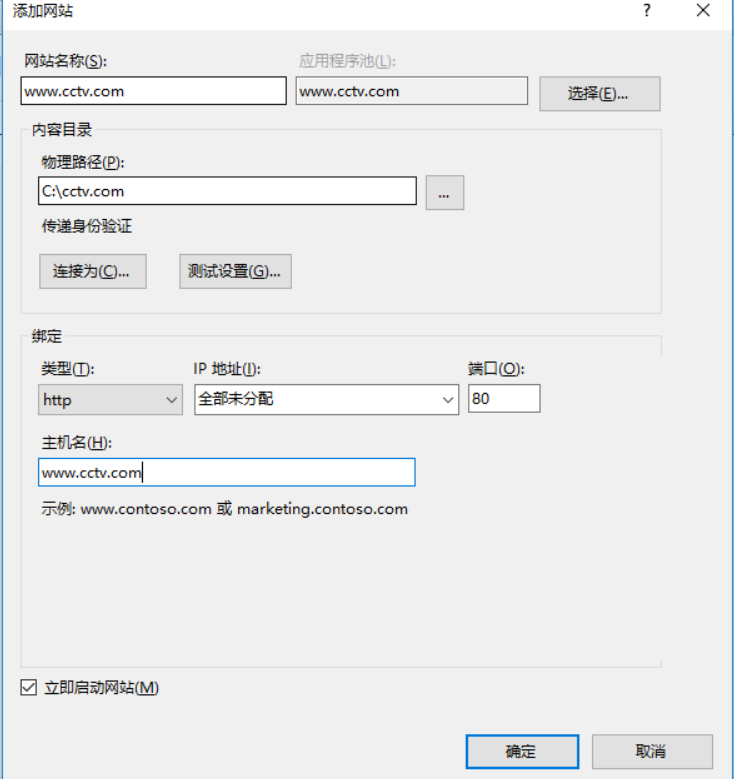
在右键添加网站后,会出现下面的添加网站界面,设置好网站名称,我一般习惯的命名为域名的名称,物理路径就是上传到服务器上的额发布文件保存的目录,主机名可以设置为域名,IP地址,设置为域名前提需要你的域名解析了才行,不然访问不了。还有一种方式就是修改host文件。

修改应用程序池为无托管代码
在上面步骤添加网站完毕后,会自动创建和网站名称一样的应用程序池。通俗的来讲,应用程序池就是服务器分配给网站的一个资源集合,管理着网站的内存,进程等内容,如果你的网站使用了缓存,缓存分配的内存也是受应用程序池管理的。应用程序池一回收,缓存就全部失效。所以一般的所发是使用分布式缓存,如redis等等,所以在ASP.NET时代,网站慢了,重启大法很好用也是这个道理。

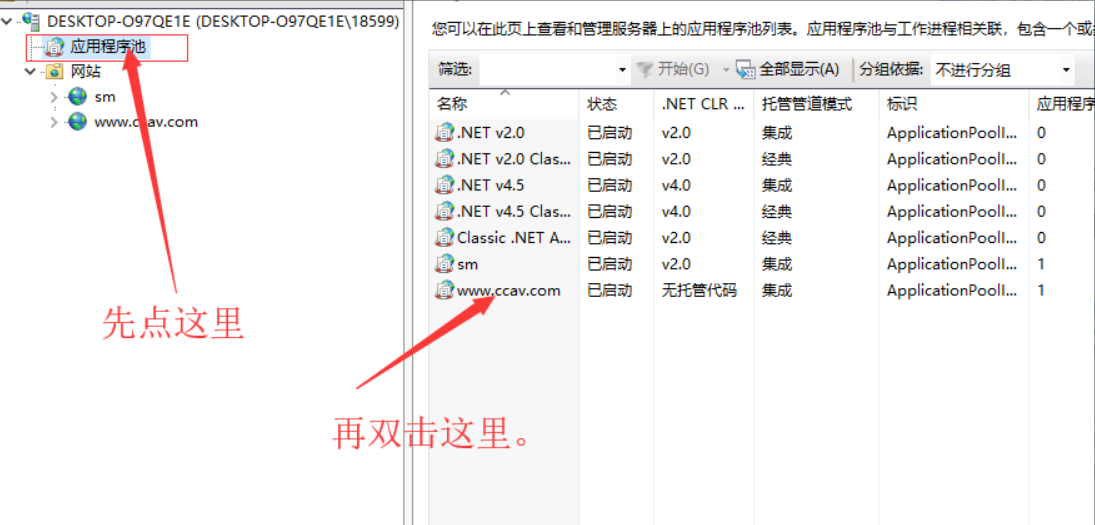
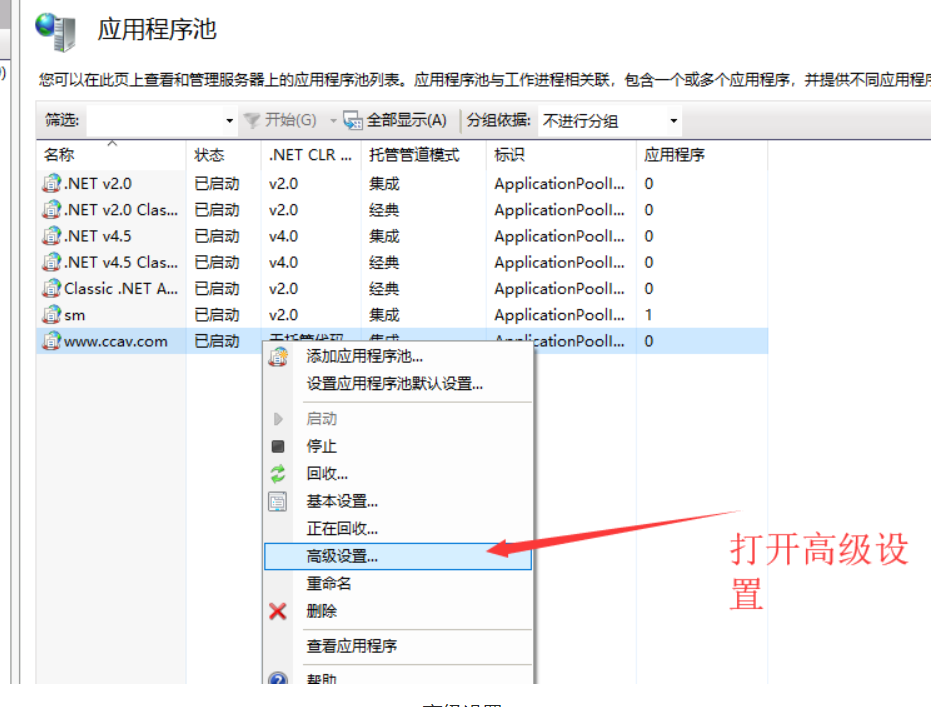
如果你的程序要和数据库打交道,数据库和网站没有分开时,则还需要修改应用程序标识,在应用程序池右键--->高级设置,弹出的窗口上面修改即可

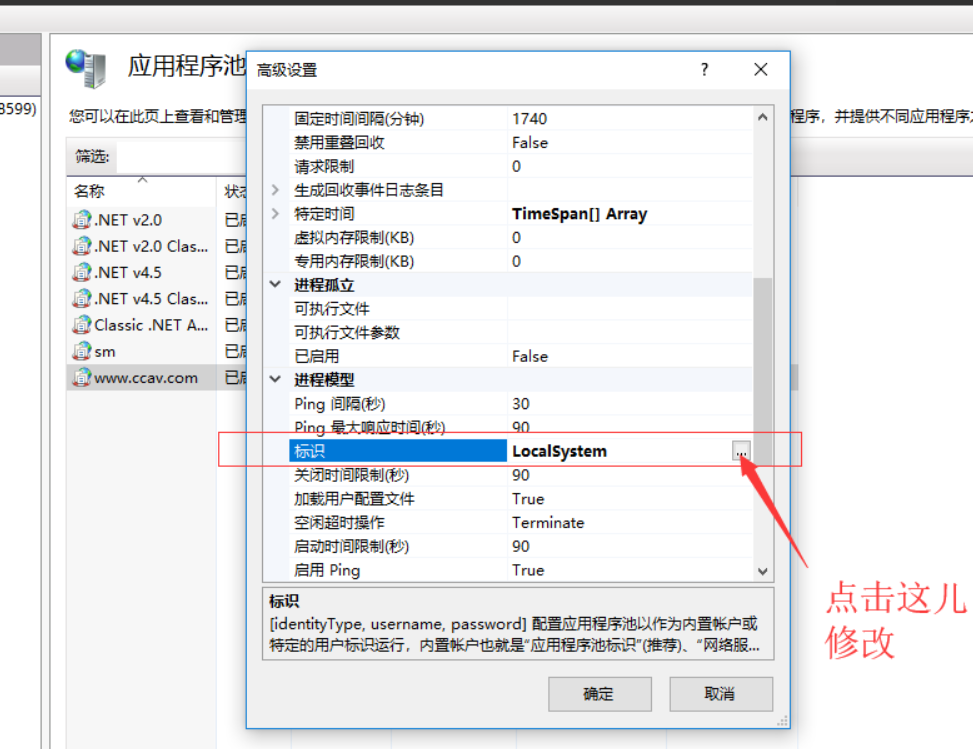
在打开高级设置窗口里面,有很多设置项,不懂得别乱整,感兴趣得可以自行研究一下。但对于.NET Core 程序来说,连了数据库最有可能修改得就是高级设置里面的标识项,标识设置就是给应用程序相应访问数据库、执行上下文读写的权限。

好了,整个.NET Core 应用程序发布部署到这里也就完成了,试一下是否可以正常访问吧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?