JavaScript
构造函数
首先要清楚一个东西,构造函数也是一个函数,也是用function关键字来定义的。一般情况下我们都将构造函数的函数名的首字母用大写字母表示用以区分,但是只是这样显然不足以分辨出构造函数。构造函数和普通函数最不一样的地方就在于构造函数可以使用new关键字调用来创建一个实例化对象,并且构造函数内部有一个this指针指向每个实例化对象所分配的空间。
//定义构造函数
function People(name, age) {
this.name = name;
this.age = age;
this.sayHi = function () {
console.log('hi');
}
}
//用构造函数创建实例化对象
let man = new People('张三', 18);
//该实例化对象可以直接访问构造函数里定义的属性和方法
console.log(man.name);
console.log(man.age);
man.say();原型对象
对于上文中的构造函数而言,构造函数里面定义了一个函数表示每个人SayHi的动作,每用构造函数创建一个实例对象,该对象身上就会有构造函数里面定义的属性和方法。但是对于SayHi这样每个人都有的动作,再把这个方法放在每个对象身上,当对象数量较多时,会造成内存的浪费。所以我们就需要一个方法把每个对象身上的SayHi方法提取出来作为公共的方法来供所有对象使用。
这里先把答案给出来,代码如下
function People(name, age) {
this.name = name;
this.age = age;
}
People.prototype.SayHi = function () {
console.log('Hi');
}对比下来不难发现两端代码差别在哪了,主要就是SayHi方法的位置不同。先来解释一下 prototype,prototype是每个构造函数上的属性,其指向该构造函数的原型对象。而构造函数的每个实例化对象身上也会有一个叫做对象原型的__proto__属性也指向该原型对象。因此可以将每个对象共有的方法给构造函数的原型对象,这样所有的对象都可以通过__proto__属性找到原型对象身上的公有方法。
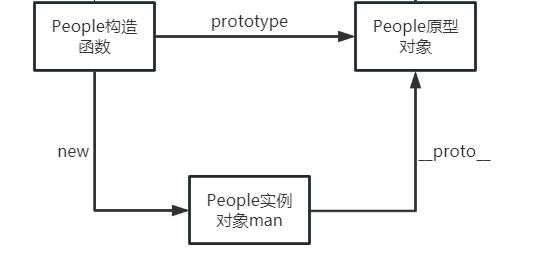
只有文字描述可能看起来比较蒙圈,下面来一张图帮助理解

从图中可以更清楚的看出来构造函数指向的原型对象和实例对象指向的原型对象是一个对象,可以通过以下代码来验证
console.log(People.prototype === man.__proto__);//最终输出结果为true这也就更能解释为什么将SayHi方法写在构造函数的原型对象身上,但其实例化对象却能访问的原因了。
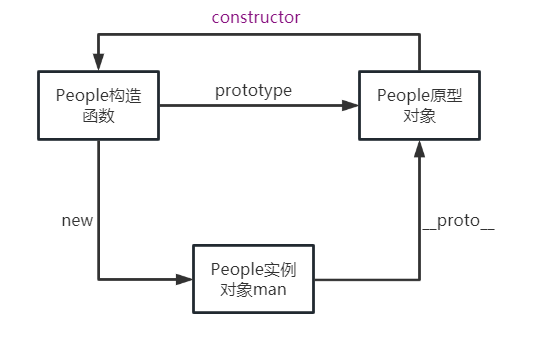
最后再补充一点,每个原型对象身上也都有一个constructor属性指向构造函数,上图中完整的图解应该是这样子的:

原型链
前面说过,每个实例化对象身上都有一个__proto__属性指向原型对象,每个原型对象都有一个constructor属性指向构造函数,每个构造函数都有一个prototype属性指向原型对象。原型对象本质上也是一个对象,所以他身上也有一个__proto__属性指向另一个原型对象,由此就产生了原型链。
那么问题来了:People的原型对象的__proto__属性会指向谁呢?
答案就是:万物之父Object的原型对象。
同理,Object的原型对象也会有constructor属性指向它的构造函数。
Object的原型对象也是一个对象,那么它身上也会有__proto__属性,因为Object就是最大的了,所以最终会指向null,这样就形成了一条原型链。
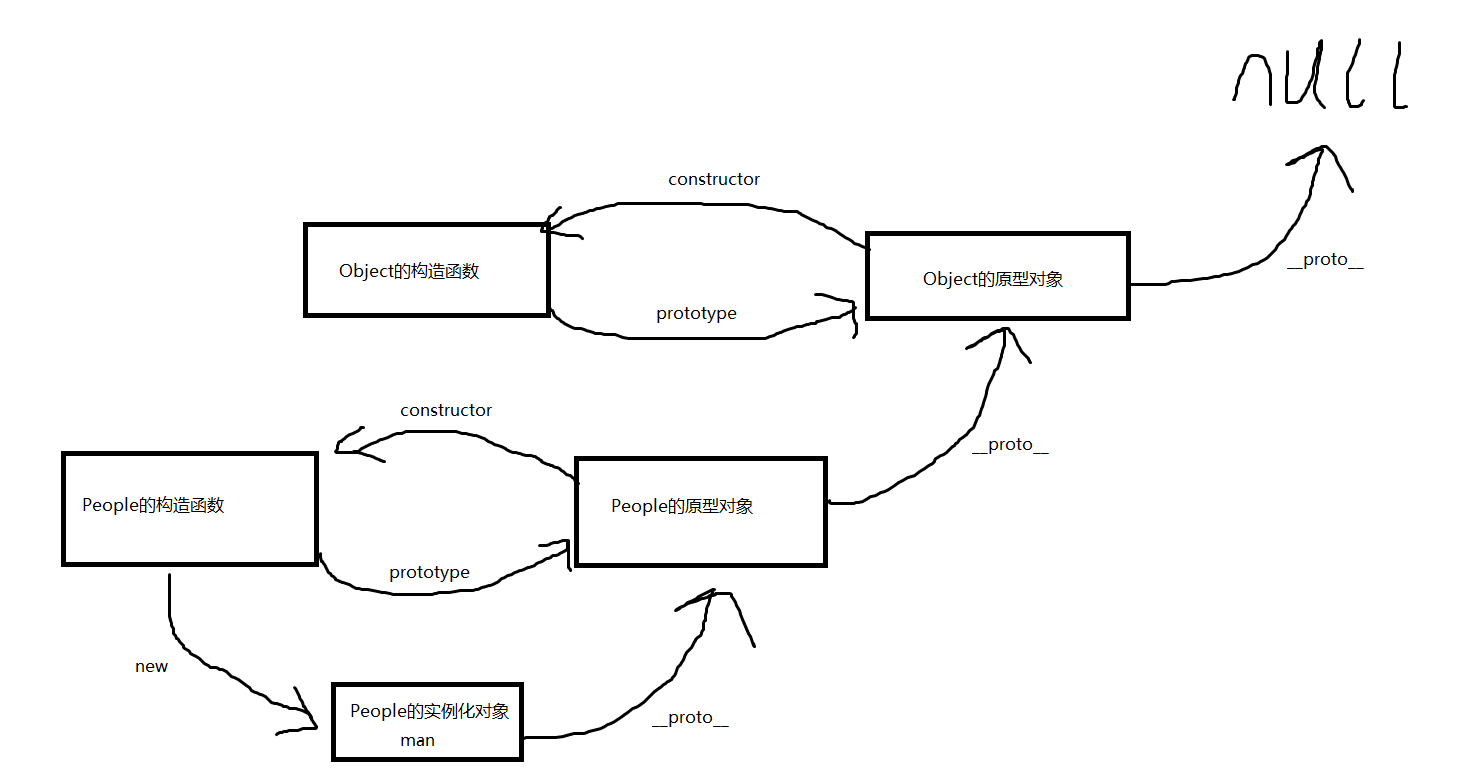
原型链示意图:

js对象的属性查找机制
原型链也可以看作一种查找机制。当我们想从一个对象身上查找某个属性或方法时,js会首先在该对象身上查找,如果没有找到就顺着原型链去他的原型对象身上找,如果还没有找到就去原型对象的原型身上找,已知找到Object身上(null)为止。
属性或方法的查找遵循就近原则。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY