微信小程序入门---记事本增---删
第一、如何获取input框的值(form表单提交除外)
bindinput事件
<input type='text'
placeholder="请输入内容"
placeholder-style='padding-left:10px'
bindinput='bindinput'
value='{{insertTest}}'
/>
/** * 获取input值 */ bindinput:function(e){ this.setData({ insertTest: e.detail.value, }); },
第二、添加数据到数组
先存到data的数组中,
然后定义一个变量储存,
最后setData
/* * add * 添加的方法 */ add:function(e){ this.data.testList.unshift(this.data.insertTest);// push(),添加到数组之后,unshift(),添加到数组之前 let list = this.data.testList; this.setData({ testList:list, insertTest:'' }) },
第三、删除点击对应的数据
/** * delData 删除点击的数据 */ delData:function(e){ this.data.testList.splice(e.currentTarget.dataset.index,1); // 数组的splice方法 var list = this.data.testList; this.setData({ testList:list, }); },
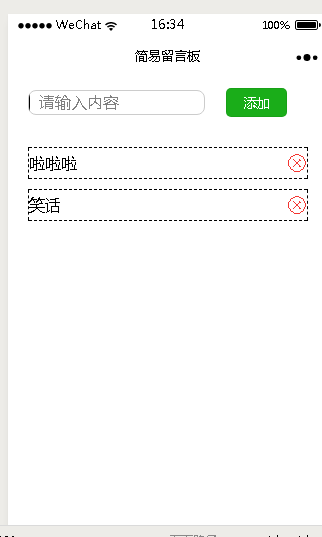
结果:

样式有点难看,只是自己的一个demo。
代码地址:https://github.com/suncpp/myResources



