vue.js-动态绑定class 利用index实现导航
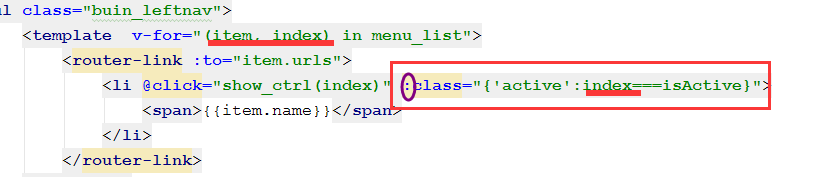
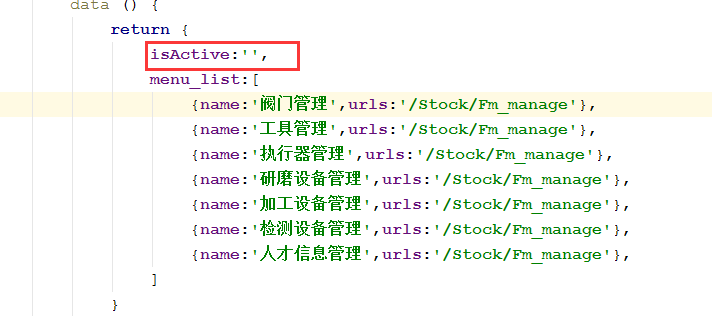
1 <template> 2 <div class="stock"> 3 <div class="buin_leftcont nav_ctrl"> 4 <ul class="buin_leftnav"> 5 <template v-for="(item, index) in menu_list"> 6 <router-link :to="item.urls"> 7 <li @click="show_ctrl(index)" :class="{'active':index===isActive}"> 8 <span>{{item.name}}</span> 9 </li> 10 </router-link> 11 </template> 12 </ul> 13 </div> 14 <div class='stock_router'> 15 <router-view></router-view> 16 </div> 17 </div> 18 </template> 19 20 <script> 21 import $ from 'jquery' 22 export default { 23 name: 'stock', 24 data () { 25 return { 26 isActive:'', 27 menu_list:[ 28 {name:'阀门管理',urls:'/Stock/Fm_manage', show: false}, 29 {name:'工具管理',urls:'/Stock/Fm_manage', show: false}, 30 {name:'执行器管理',urls:'/Stock/Fm_manage', show: false}, 31 {name:'研磨设备管理',urls:'/Stock/Fm_manage', show: false}, 32 {name:'加工设备管理',urls:'/Stock/Fm_manage', show: false}, 33 {name:'检测设备管理',urls:'/Stock/Fm_manage', show: false}, 34 {name:'人才信息管理',urls:'/Stock/Fm_manage', show: false}, 35 ] 36 } 37 }, 38 mounted(){ 39 }, 40 methods:{ 41 show_ctrl(index){ 42 this.isActive=index; 43 } 44 } 45 } 46 </script> 47 48 <!-- Add "scoped" attribute to limit CSS to this component only --> 49 <style scoped> 50 .stock{ 51 display: flex; 52 } 53 .buin_leftnav{ 54 display: flex; 55 flex-direction:column; 56 width: 246px; 57 margin-top: 10px; 58 margin-left: 10px; 59 } 60 .stock_router{ 61 width: 90%; 62 flex-grow:2 63 } 64 .nav_ctrl ul{ 65 background:#1999D7; 66 width:200px; 67 } 68 69 .nav_ctrl li{ 70 height:30px; 71 line-height:30px; 72 vertical-align:middle; 73 padding:10px 10px; 74 color:#FFF; 75 font-family:"微软雅黑","幼圆",Arial, sans-serif; 76 font-size:20px; 77 font-weight:500; 78 text-align:center; 79 cursor:pointer; 80 -webkit-transition: all 0.4s ease-in-out; 81 -moz-transition: all 0.4s ease-in-out; 82 -o-transition: all 0.4s ease-in-out; 83 } 84 85 .nav_ctrl li:hover{ 86 background:#FF9000; 87 -webkit-transform:scale(1.1); 88 -moz-transform:scale(1.1); 89 -o-transform:scale(1.1); 90 } 91 .active{ 92 background:#FF9000; 93 /*-webkit-transform:scale(1.1);*/ 94 /*-moz-transform:scale(1.1);*/ 95 /*-o-transform:scale(1.1);*/ 96 } 97 </style>
关键部分的截图