CSS Sprite的应用
什么是CSS Sprite ?
不知道您在浏览yahoo.com的网页中是否注意到,yahoo在页面制作上的技术和大多数网站不一样,他们把页面上的 ICON,栏目背景啊,图片按钮啊等都有会有规则的合并一张背景图,然后用background-position来实现背景图片的定位,他们为什么要花 费一些时间来合并这些CSS背景图片呢,CSS中用一张背景图做页面的技术到底有什么优势呢?
通常我们把它叫做CSS图像拼合技术,当然还有人把CSS Sprites叫做”CSS贴图定位”。
使用CSS Sprite 的好处?
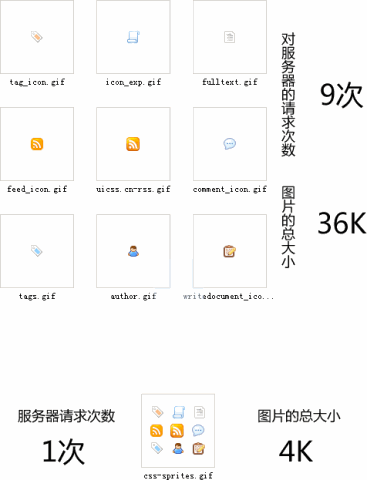
CSS Sprites(图片整合技术) 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。如下图所示:
实现方法:
CSS Sprites图片切割术
三、CSS Sprites图片中把颜色较近或相同的组合在一起可以降低颜色数,因为少色数的图片文件体积会相对的小。
四、size相同的CSS Sprites图片中留有较大空隙,某程度上多数情况会增大了体积,所以CSS Sprites的图片不要有空隙。
五、在size相同的CSS Sprites图片中,垂直排列的图片会比水平排列的文件体积要大。
六、在CSS Sprites图片中,水平排列的图片会比垂直排列的文件体积要大。
九、黄金切割位:在CSS Sprites图片的最右或左边为最灵活动位置最适宜摆放文本前的icon,因此不会受到其它CSS Sprites图片干预,也不需要预留一定的行宽。
基本的原理,就是利用background-postion的负值来进行调节。
- 首先将小图片整合到一张大的图片上
- 然后根据具体图标在大图上的位置,给背景定位。background-position:-8px -95px;
图片优化
一、对于非动画的GIF更建议使用PNG8因为它同样能做到一样的效果,而且能为你节省10%-30%的文件体积。
二、Photoshop相比起Fireworks,导出同等质量的PNG图片,体积会稍大。而Fireworks虽然做了相应压缩优化,但没有达到最优秀的压缩。
三、我所知的设计软件,对于PNG图片的处理都没做到最优秀的压缩,图片体积还有一定的压缩空间。可以尝试使用下面介绍的”图像优化工具” 做无失真的压缩优化。
四、图片体积及尺寸方面,建议体积保持在100K以内(较为符合国情最佳请求SIZE),size为800px(最佳尺寸)。
一、对于非动画的GIF更建议使用PNG8因为它同样能做到一样的效果,而且能为你节省10%-30%的文件体积。
二、Photoshop相比起Fireworks,导出同等质量的PNG图片,体积会稍大。而Fireworks虽然做了相应压缩优化,但没有达到最优秀的压缩。
三、我所知的设计软件,对于PNG图片的处理都没做到最优秀的压缩,图片体积还有一定的压缩空间。可以尝试使用下面介绍的”图像优化工具” 做无失真的压缩优化。
四、图片体积及尺寸方面,建议体积保持在100K以内(较为符合国情最佳请求SIZE),size为800px(最佳尺寸)。
CSS Sprites图片切割术
三、CSS Sprites图片中把颜色较近或相同的组合在一起可以降低颜色数,因为少色数的图片文件体积会相对的小。
四、size相同的CSS Sprites图片中留有较大空隙,某程度上多数情况会增大了体积,所以CSS Sprites的图片不要有空隙。
五、在size相同的CSS Sprites图片中,垂直排列的图片会比水平排列的文件体积要大。
六、在CSS Sprites图片中,水平排列的图片会比垂直排列的文件体积要大。
九、黄金切割位:在CSS Sprites图片的最右或左边为最灵活动位置最适宜摆放文本前的icon,因此不会受到其它CSS Sprites图片干预,也不需要预留一定的行宽。
如下是apple公司的应用
如何来制作?
基本的原理,就是利用background-postion的负值来进行调节。
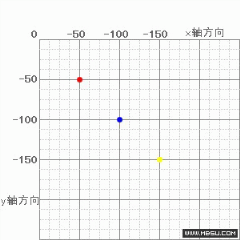
当我们定位于background-position:-50px -50px;时发现图片向左上,移动了,也就以DIV的左上角为中心,图向左移动了50PX,向右也移动了50PX.
参考点: 以图片为(0,0)为原点。
如下图片>>>>进行定位
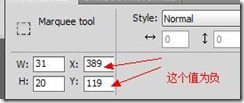
使用fireworks工具来定位图片。
代码示例
background-position: -396px -116px;
来源:http://www.cnblogs.com/myjavawork/articles/1981345.html