(图片来自Bing图片搜索)
最近,从加拿大辗转来到美国快两个月了,发现没有车的美国生活真是悲惨啊。嗯,是时候下决心买车了。预算有限,打算买辆二手车。于是着手上网查资料。找到了几个比较著名的二手车的论坛,资料虽然不少,但是,数据不集中。总打算着把数据收集下来,形成一个虚拟的、个人的汽车仓库。
本打算用Excel来做,但发现Excel在表现关系的时候有一定的问题,例如,记录Dealer与汽车之间的关系,要么每一个Dealer一个Page,不利于数据搜索;要么就是每一行数据上都放上车行域,冗余数据比较多,而且不利于保持数据的一致性。
于是,萌生了用Visual Studio配合数据库来做一个管理软件的想法。但是,由于业余时间有限,而且这个系统等买完车了以后可能就不再用了,投入产出不成比例。(Access似乎也是一个选择,不过我对Access不是很懂)。
此时正好赶上LightSwitch 2011发布,发现它介乎于Excel和Visual Studio之间,相对于Visual Studio来说,小投入,快速的开发出应用程序,表达关系又比Excel灵活。经过两三天的学习,外加三个小时的实践,初步把Dealer和Car的模块做好了(很多地方有待改进,但已经可以初步使用了。)
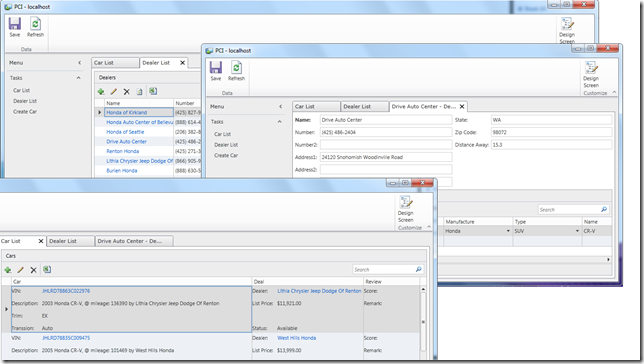
运行效果
(点击看大图)
准备工作
准备工作很简单,下载LightSwitch,http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=26830并且安装。
模型设计
(图片来自Bing图片搜索)
这里的模型是指数据模型。在模型设计过程中,要识别出系统中的两个部分,一个是实体,另一个是各个实体之间的关系。
(在话在哪儿听过?大概可能也许或者是关系型数据库设计课程上吧^o^)
简单的说,实体可以看成是生活中具体的事物。例如,我想收集、管理的数据包括Vehicle的和Dealer的两部分,因此,在我的数据模型里,有两个实体:
- Vehicle
- Dealer
关系无外乎三种:
- 一对一
- 一对多
- 多对多
例如,一个Dealer下面可以有好多部我感兴趣的车,而每一部车物理上只属于一个Dealer,所以它们之间是1对多的关系。
想法确定了以后,就可以动手了。
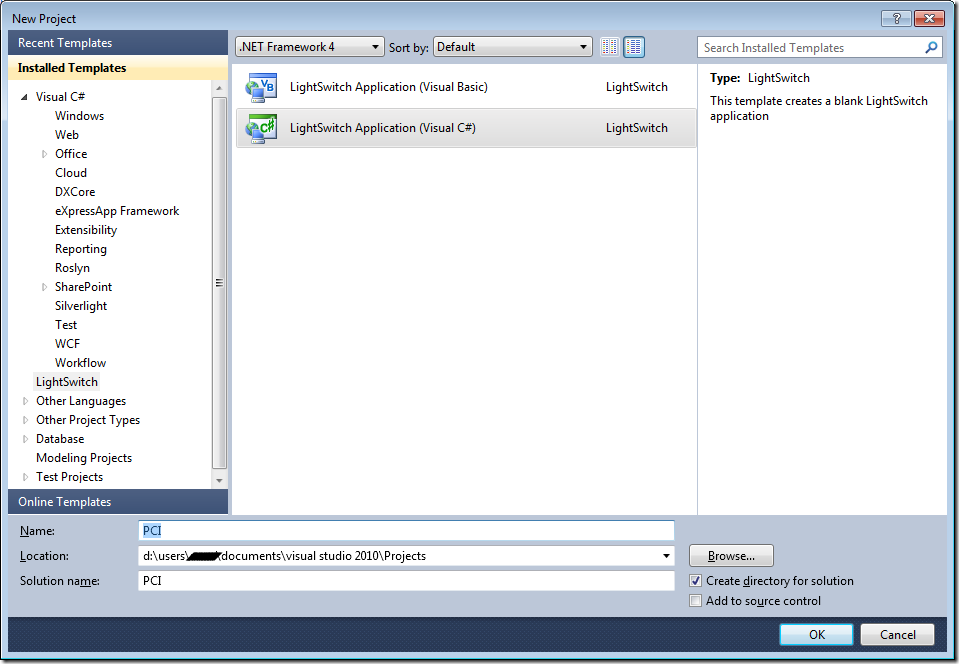
创建模型
首先,创建一个LightSwitch应用程序。给程序取个又好听又好记的名字或者代号,例如PCI(Personal Car Inventory)。
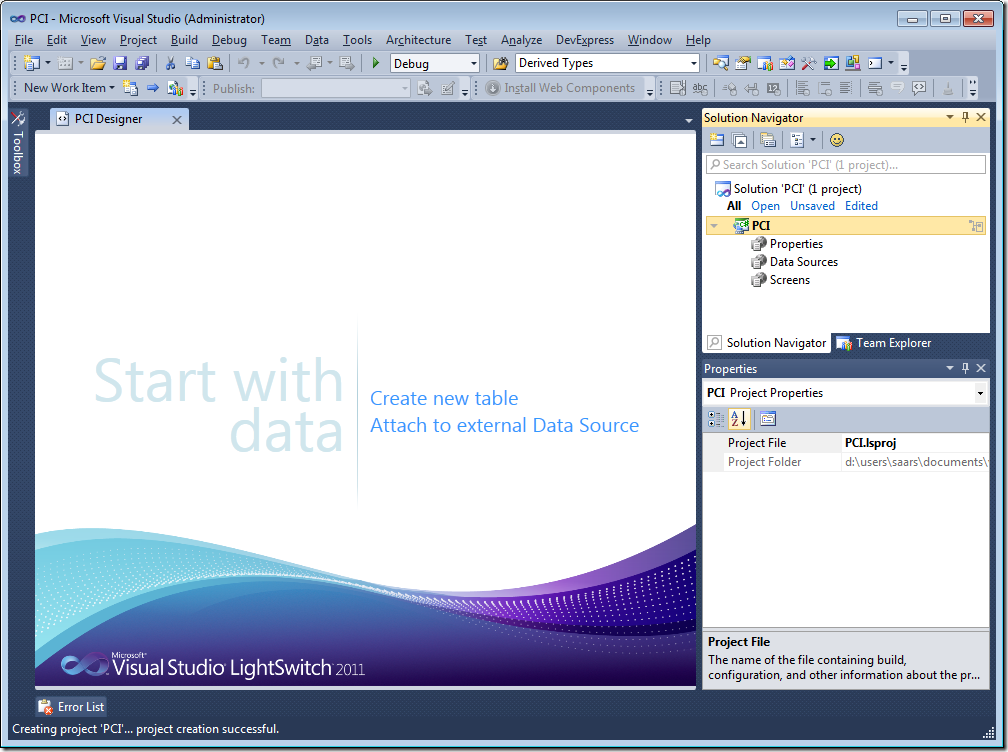
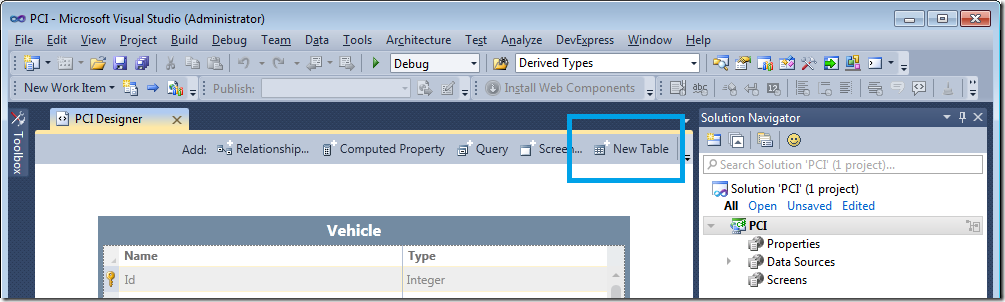
在程序创建以后,我们可以在主界面上选择Create new table来创建实体。
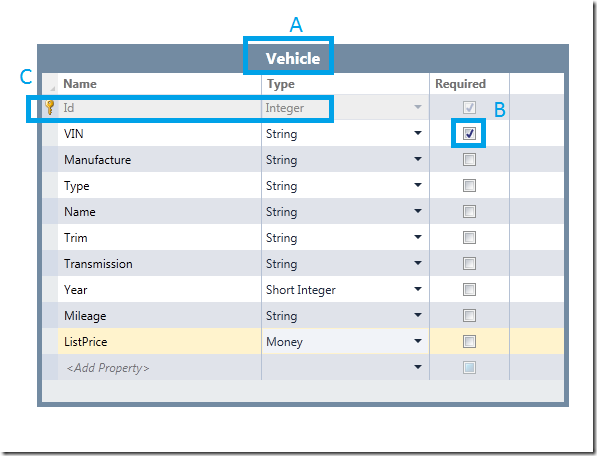
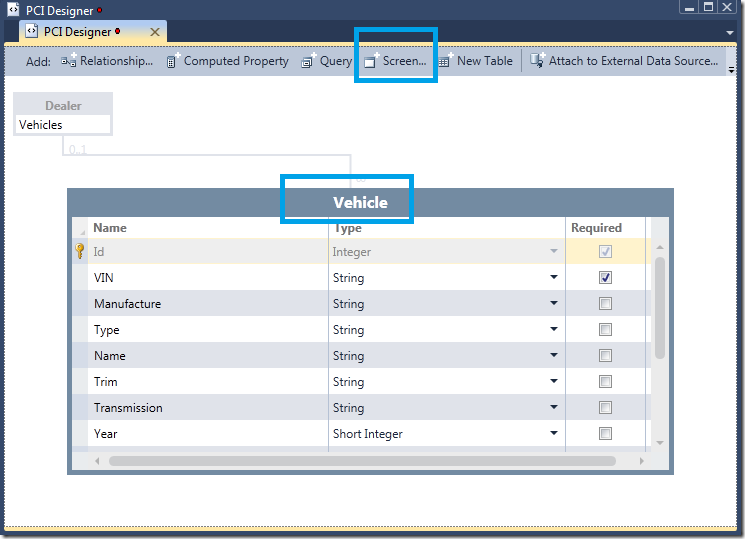
首先,我们把Table1Item改成Vehicle。并且加一系列的汽车相关的属性。请大家看图。
其中,A处即实体名称。
第一行C处是系统生成的域,其作用是充当数据库中的主键,用于唯一标识一行记录。它是一个自增的整数编号;
VIN是Vehicle的唯一标识编号,就像人的身份证号一样,因此,根据这个号即可确定是哪一辆车,B处,我们把它设置成必须;
(我们可以顺手把它设置成不可重复,方法大家自己猜吧^o^)
其它的属性都是浮云……(根据需要添加、删减)
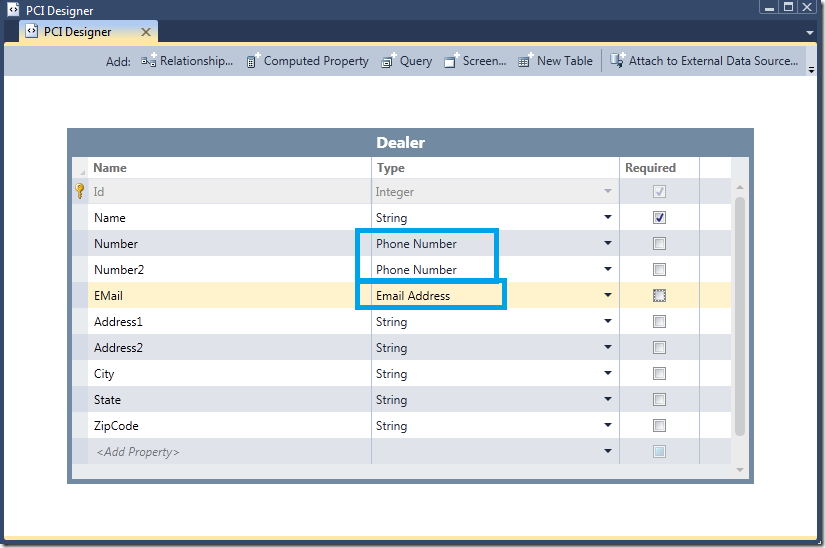
然后,我们通过界面上的菜单,再添加一个车行的实体。
同样,修改实体名称,添加属性。跟Vehicle一样。唯一有趣的是,大家会发现,这里有两个有趣的数据类型,分别是电话号码和电子邮件格式。(呵呵,LightSwitch想得周到啊,省去了满世界找正则表达式来作验证的功夫了。^o^)
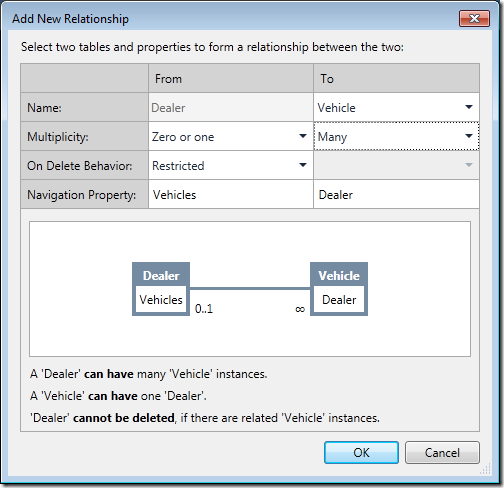
接下来,就可以添加实体间关系了。选中其中任何一个实体,点击设计器上方的Add Relationship按钮。
根据前面的设想,我们选择从Dealer到Vehicle的一对多的关系。
当Dealer下面有车时,我们不允许删除,因此,On Delete行为我们选择Restricted。
如果允许删除有汽车记录的Dealer的记录,那么可以选择Cascade,但要当心,这样子,车行下所有的汽车记录也会被同时删除。
Multiplicity我选择了Zero or one对多,而不是单纯的一对多。这是考虑到在添加Vehicle记录时,我可能还没有Dealer的信息。
这样,我们的数据建模就完成了。如果我们现在F5调试,会看到一个UI的架子,但是,没有任何跟我们的模型有关系的、并且可以操作的内容。因此,我们需要一些UI来提供用户(也就是我自己)操作。
生成界面
(图片来自Bing图片搜索)
生成?没错,生成!一旦数据模型好了以后,我们就可以生成界面了。
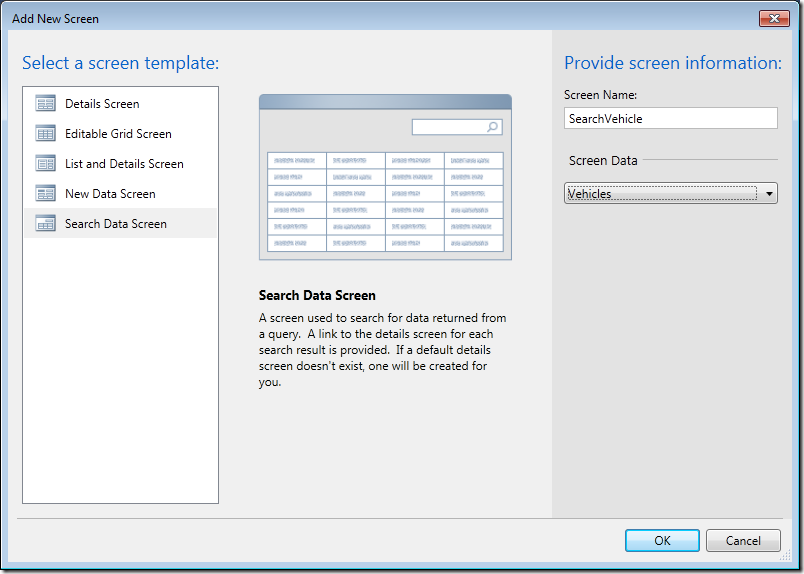
在添加关系的按钮的右边,有一个添加Screen的按钮。点击一下,我们看到一个生成UI的向导。
在向导左边,我们可以选择可以生成的窗口的类型。由于我想要一个汽车的列表,并且,这个列表需要带搜索功能。因此,在此,我选择Search Data Screen。并且给窗口取个名字,例如SearchVehicle。Screen Data当然是选择Vehicles啦。
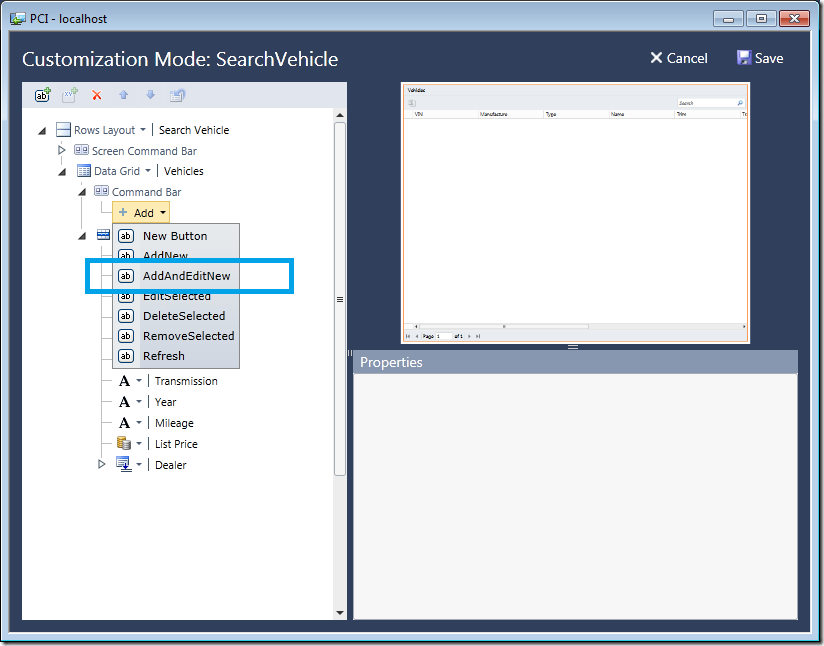
然后我们看到了……一个树状结构-.-||。OK,让我们F5调试,试试看。这次比上次啥都没有看到好,至少,我们看到一个叫Search Vehicle的窗口了。但是,我们似乎还是不能添加汽车记录。因此,我们需要修改界面,增加一个添加记录的按钮。SwitchLight提供了运行时调整界面的功能。点击右上角Design Screen,我们看到了跟设计器类似的一个UI树。它就是我们UI的结构。
展开Data Grid的下面的Command Bar(不是Data Grid Row或者是其它地方的),点击Add,然后选择AddAndEditNew。
AddNew和AddAndEditNew的区别是,AddNew只添加一条空的记录,而AddAndEditNew还会直接打开一个界面让我们给新添加的记录填写内容。
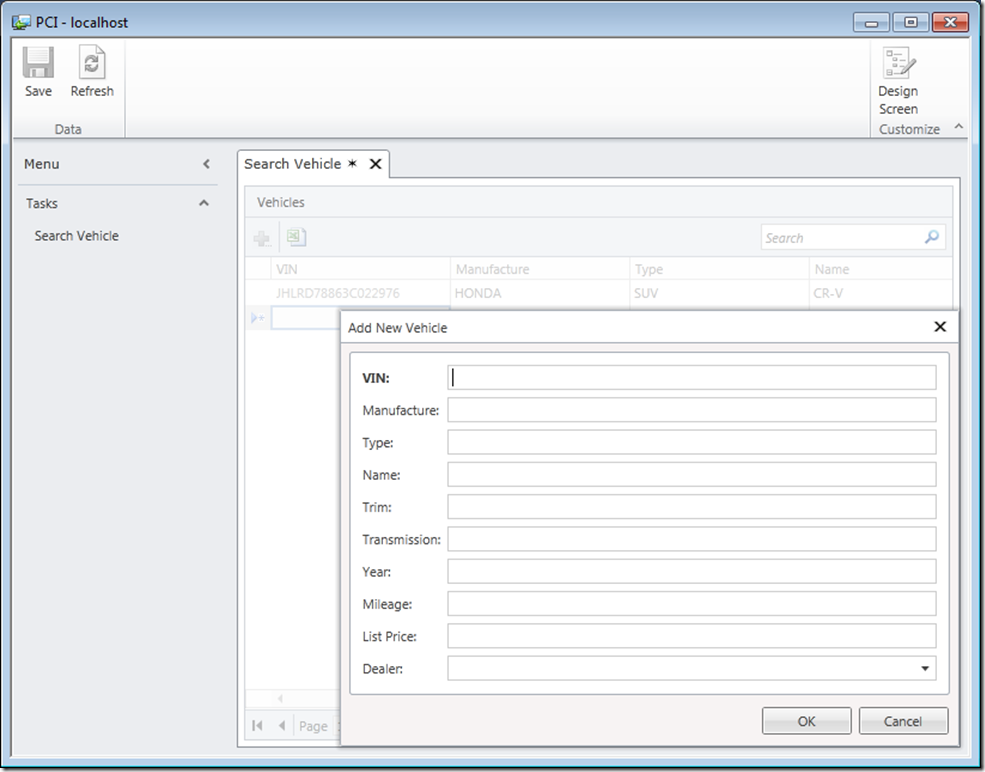
点击Save以后,界面上是不是多了一个绿色加号按钮?这样,我们就可以添加汽车记录了。
用添加AddAndEditNew按钮的方法,添加删、改按钮以后,我们就有了一个可以对汽车记录进行增删改查的系统了。
同样的方法,可以生成一个管理Dealer的界面。
呵呵,这样,一个管理汽车和Dealer的系统便基本成型了。
小结
经过一些努力,我们构建了一个数据模型并且得到了一个很粗糙的系统。对于以数据为中心的程序的开发,LightSwitch是比较高效的。
系统还在继续开发中,LightSwitch还有很多有趣的东西。大家不妨自己下载一个LightSwitch自己试试开发一个自己的系统。
Little knowledge is dangerous.