(二)Jest测试案例
第一步:新建一个文件夹,做好新建项目的准备工作
第二步:安装jest
npm install --save-dev jest
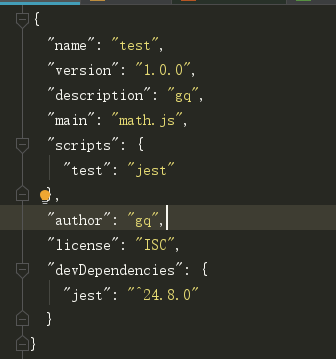
第三步:初始化项目,使用 npm init 执行后生成package.json配置文件
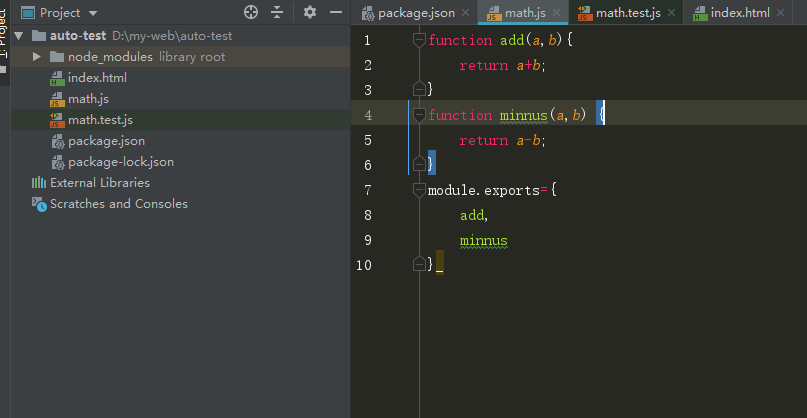
第四步:正式开始编写我们的第一个简单的测试案例。新建一个math.js。开始添加一个简单的方法。代码如下:
function add(a,b){
return a+b;
}
function minnus(a,b) {
return a-b;
}
module.exports={
add,
minnus
}
新建一个测试文件 math.test.js 用于自动测试math.js中的方法,代码如下:
const math = require('./math.js')
const { add , minnus } = math;
test('test add 1+1=2',()=>{
expect(add(1,1)).toBe(2)
})
test('test minnus 1-1=0',()=>{
expect(minnus(1,1)).toBe(0)
})
代码目录结构如下:

第五步:修改配置文件
打开package.json文件,找到script的设置

第六步:直接运行命令。
最后一步就是运行测试文件了,使用npm run test命令,会自动执行所有后缀名为 .test.js的文件。
前端交流群:扫码加入




