vue项目国际化实现 vue-i18n使用详细教程
1.安装vue-i18n:
npm i vue-i18n -S
当然你也可以这样:
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
2.项目配置vue-i18n:
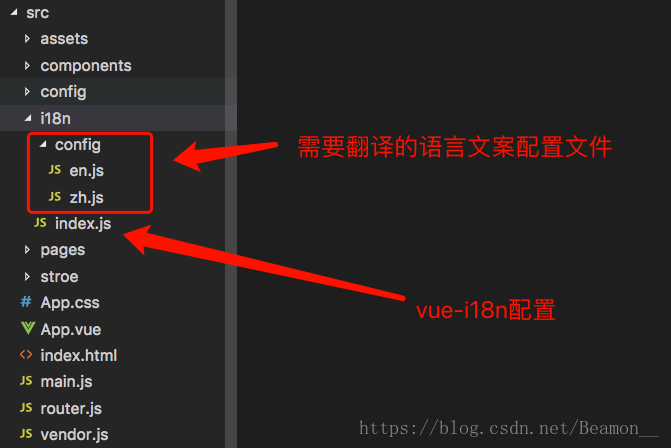
在src目录下创建i18n文件夹,在i18n文件夹内添加基础配置及各语言文本配置文件;

在index.js进行如下设置:
import Vue from 'vue';
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);
// 引入各个语言配置文件
import zh from './config/zh';
import en from './config/en';
// 创建vue-i18n实例i18n
const i18n = new VueI18n({
// 设置默认语言
locale: localStorage.getItem('locale') || 'zh', // 语言标识
// 添加多语言(每一个语言标示对应一个语言文件)
messages: {
zh,
en,
}
})
// 暴露i18n
export default i18n;
在各个语言配置文件中设置对应语言文案。注意:也就是说将页面中所有的文字都做成相应的语言的文件
const zh = {
name: '姓名',
info: {
age: '男'
}
}
export default zh;
最后在外层main.js引入i18n,并挂载至vue实例:
import Vue from 'vue';
import App from './App.vue';
/**
* 引入i18n国际化
*/
import i18n from './i18n/';
Vue.config.productionTio = false;
new Vue({
el: '#app',
i18n,
render: h => h(App)
});
3.项目使用:
通过$t()方法引用文案:
<p>{{$t("name")}}</p>
<p>{{$t("info.age")}}</p>
<span v-text="$t('index')"></span>
修改语言:
this.$i18n.locale = 语言编码;
<template>
<div id="test-ka">
<h3>国际化翻译</h3>
<p>{{$t("name")}}</p>
<p>{{$t("info.age")}}</p>
<p>
<el-button @click.native="changeType('zh')">切换中文</el-button>
<el-button @click.native="changeType('en')">切换英文</el-button>
</p>
</div>
</template>
<script>
import {mapMutations} from 'vuex';
export default {
date() {
return {}
},
methods:{
changeType(type){
// 此处做了语言选择记录
localStorage.setItem('locale',type)
// 修改显示语言
this.$i18n.locale = type;
}
}
}
</script>






