<a-carousel> -- 轮播图片无法触屏滑动
原因:暂时没找到。。
解决方案:在图片外加一层div,将背景换成轮播图片的路径,并将图片隐藏并占位。


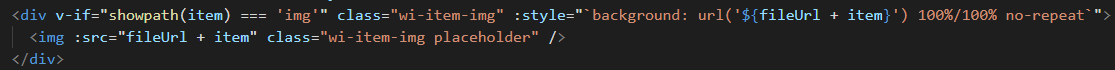
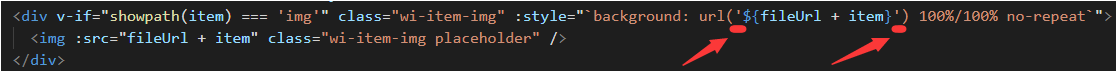
<div v-if="showpath(item) === 'img'" // 因为我的轮播不只有图片,所以加了if语句 class="wi-item-img" :style="`background: url('${轮播图片的路径}') 100%/100% no-repeat`" > <img :src="轮播图片的路径" class="wi-item-img placeholder" /> </div>
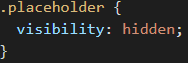
.placeholder { visibility: hidden; }
期间遇到的问题:
1)背景图片不展示,img路径没问题。
原因:背景设置有问题,url应添加引号。

2)背景图片不展示,img路径有问题。
原因:域名与图片路径拼接有问题,或图片本身有问题。


