【安卓开发】用PageTransformer打造更好的动画效果
Android的ViewPager类已经变成一个相当流行的Android应用组件了。它简单直观,并且提供了极好的功能。你可以经常在设置向导,图片画廊种看到它,它还是分开应用内容的良好方式。
标准的ViewPager实现工作得非常出色,但是在Google工作的牛人创建了名为PageTransformer的类。PageTransformer是一个接口,它允许你修改默认的页幻灯片动画。这样做你可以创建各种各样出色的幻灯片效果和动画。
那么它是如何工作的呢?根据这个开发者教程,你开始实现ViewPager.PageTransformer接口并注册到view pager实例中。该接口暴露单一的方法,transformPage(),该方法在可视页面和相邻的下一个要显示的页面做屏幕切换时被调用。
我们现在可以开始基于页面位置绘制动画了,页面位置可以从transformPage()方法的position参数获得。
“position参数指明了给定页面相对于屏幕中心的位置。它是一个动态的属性,会根据用户滑动页面时变化。当一个页面充满屏幕时,它的position值为0。当一个页面被绘制在屏幕的右侧,它的position值为1。如果用户滑到一半,在页面1和页面2之间是,页面1的position值为-0.5,页面2的position值为0.5”。
现在我们了解了转换器是如何工作的,我们就可以开始相对页面的位置动画它们的属性了。它们可以是任何属性,比如透明度、X轴/Y轴(甚至是Android L+中的Z轴)变换、缩放、旋转等。
Android开发者中心提供了一堆出色的切换。
别急,还有更多
真正的乐趣开始于你启动页面内元素的动画!
transformPage()方法提供了position值和页面的视图。通常,我们对视图进行动画。但我们并不局限于视图!我们还可以对视图内的子视图进行变换!(太多的“视图”…下面是一个)
来看看这个!
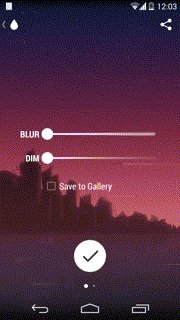
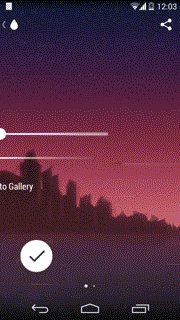
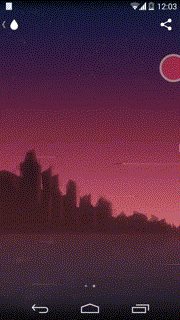
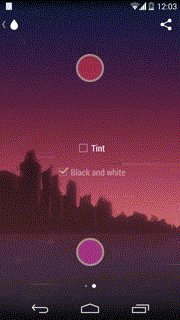
这是我的应用Tholotis,它有一个2页的ViewPager。开始滚动时,你可能会注意到视图的X轴值根据不同的速度进行水平移动
我究竟是怎么做得到的呢?!很容易…
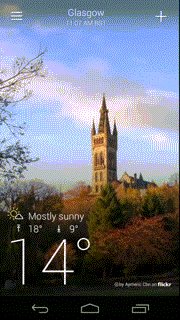
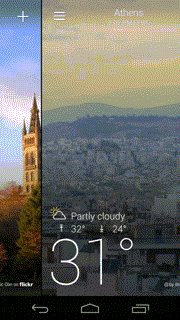
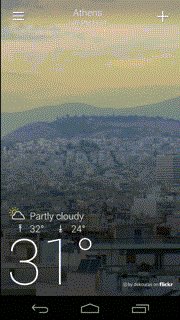
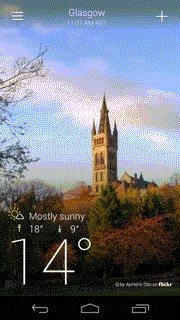
一个优秀的例子是Yahoo的天气应用,它因这个特性变得流行。看看下面的gif。ViewPager的页面滑动的很正常,因为它的图片移动速度是正常速度的一半。
他们究竟是怎么做得到的呢?!很容易…
Yahoo一直在使用其他应用(如News Digest和Flickr)所使用的同样技术。Flickr的动画有一些复杂,因为它们使用了帧动画(gif)和位置值来创建3D效果/错觉。
总结
PageTransformer接口一个是强有力的工具。用上你的出色开发者技能以及一些创造力,你就可以创造出令人惊叹的动画,让用户喜爱你的应用。
前进吧,少年。
还不快去试一试…