vscode离线安装与使用技巧
1. 前言
随着技术的飞速发展,工具也在快速变更,现在有一款工具软件正在飞速发展和扩张,就是VSCode。
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VSCode并不是IDE,只是一个代码编辑器,但是可以通过安装插件,让编辑器发挥出强大的功能。也是因为插件市场的存在,VSCode正在变的越来越强大,越来越人性化。
对于嵌入式开发,Source Insight可以说是必备软件,现在又多了一个,那就是VSCode。VSCode在嵌入式开发中有以下的优点:
-
好看(颜值也很重要);
-
可以通过ssh连接远程主机开发,自带终端,无需再额外打开终端软件,可以直接拖拽文件上传下载;
-
C/C++插件,智能联想插件,可以极大提高编码速度;
-
一堆辅助插件,如书签,todo树,一键编译运行等等。
工欲善其事必先利其器,Source Insight作为老大哥可以说是基础功很扎实,代码分析和跳转清晰;VSCode作为后起之秀则满足了很多便利性,但大型工程代码跳转速度有时不快。工具没有好坏之分,只有适不适合自己。
在联网状态下VSCode远程主机安装和插件安装很简单,都是自动下载并安装,下面主要介绍在无网的环境下如何安装。需要有一台电脑可以上网,下载插件。
2. 插件的离线安装
2.1 下载插件
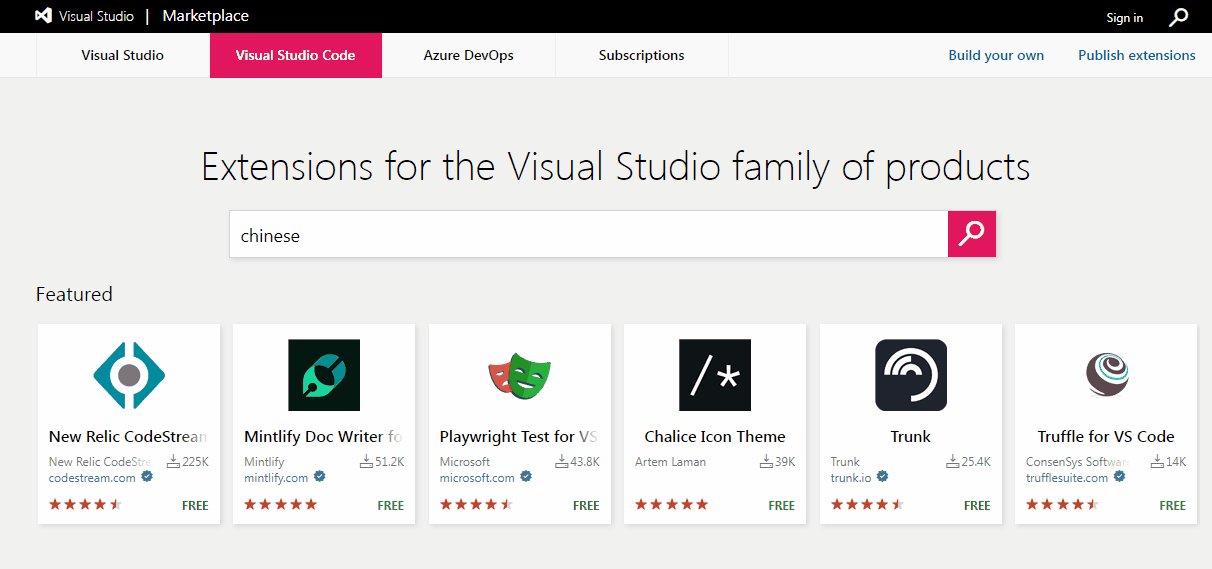
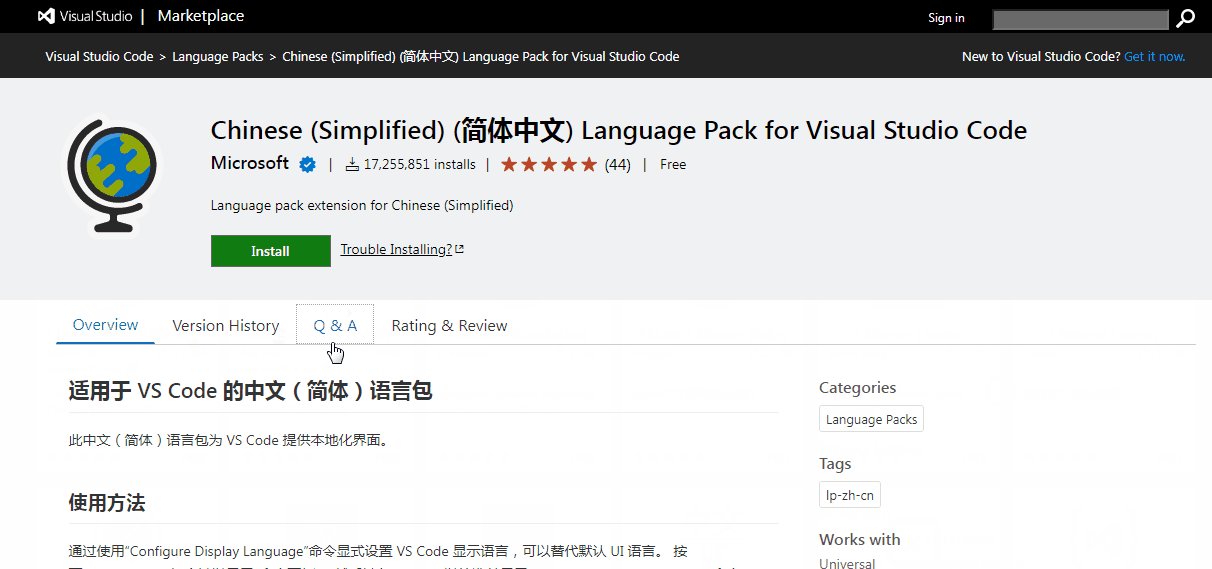
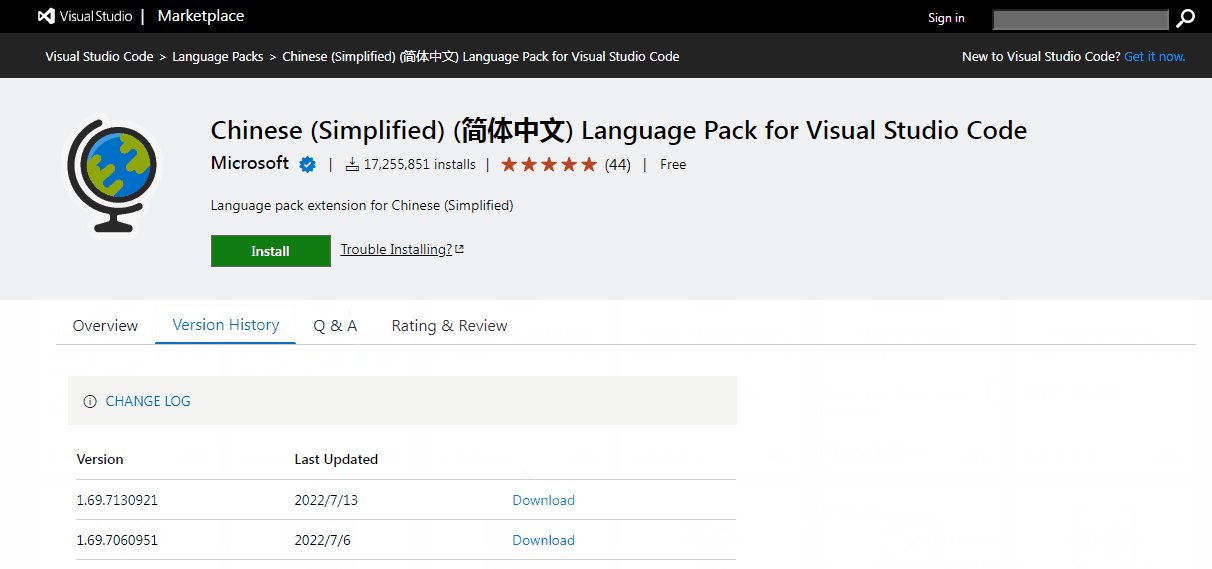
登陆 https://marketplace.visualstudio.com/ 可以搜索插件,我们以中文插件Chinese (Simplified)为例,点击Version History,即可下载历史版本。
注意: 此插件版本需要和vscode版本配合,中间版本号需要符合,否则安装失败。如我的vscode版本是1.69.2,则需要下载1.69.x的插件。对于非这种版本号命名的,直接下载最新版即可。

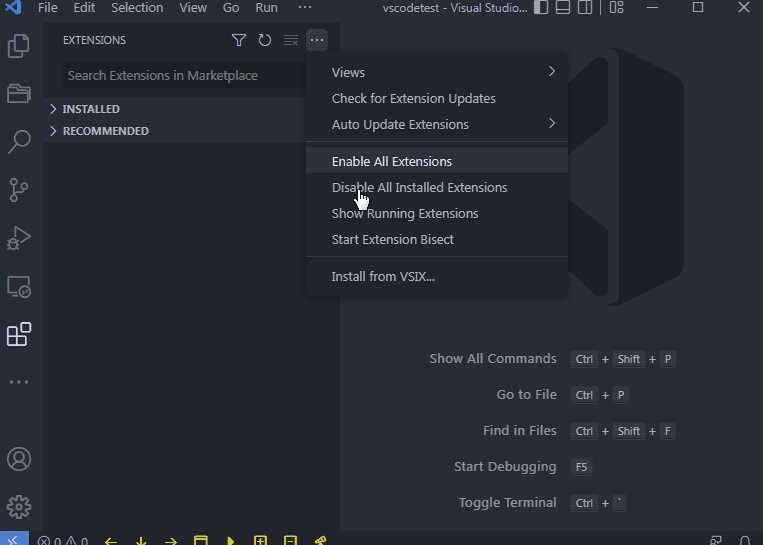
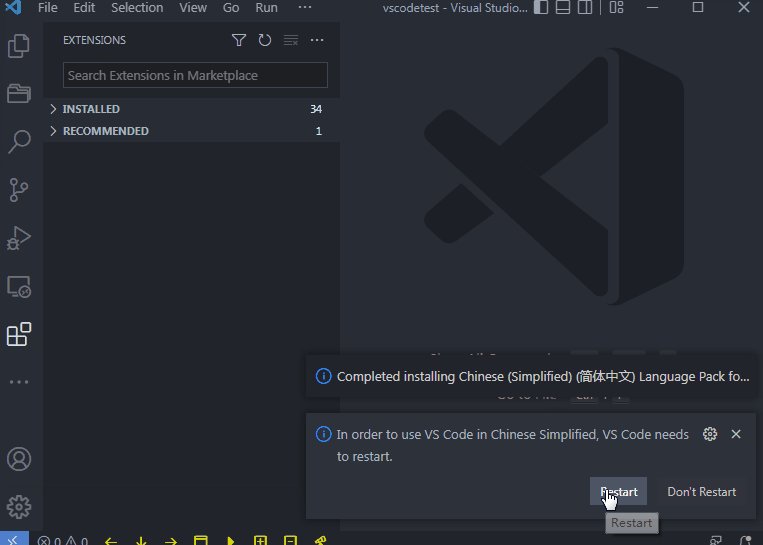
2.2 安装插件
下载得到.vsix后缀文件,在vscode中安装,提示成功即可,若是不成功,可以更换版本尝试。插件是跨平台的,下载后可保留,用于远程linux主机上的安装。

2.3 推荐插件
-
C/C++
支持C/C++的语法支持、分析跳转,鼠标放在宏定义上可预览展开,放到函数上可预览注释等功能。
-
Tabnine AI
通过机器学习,可以预测将要输入的内容,提高编码效率,用的时间越长越丝滑。此插件不能离线安装。

-
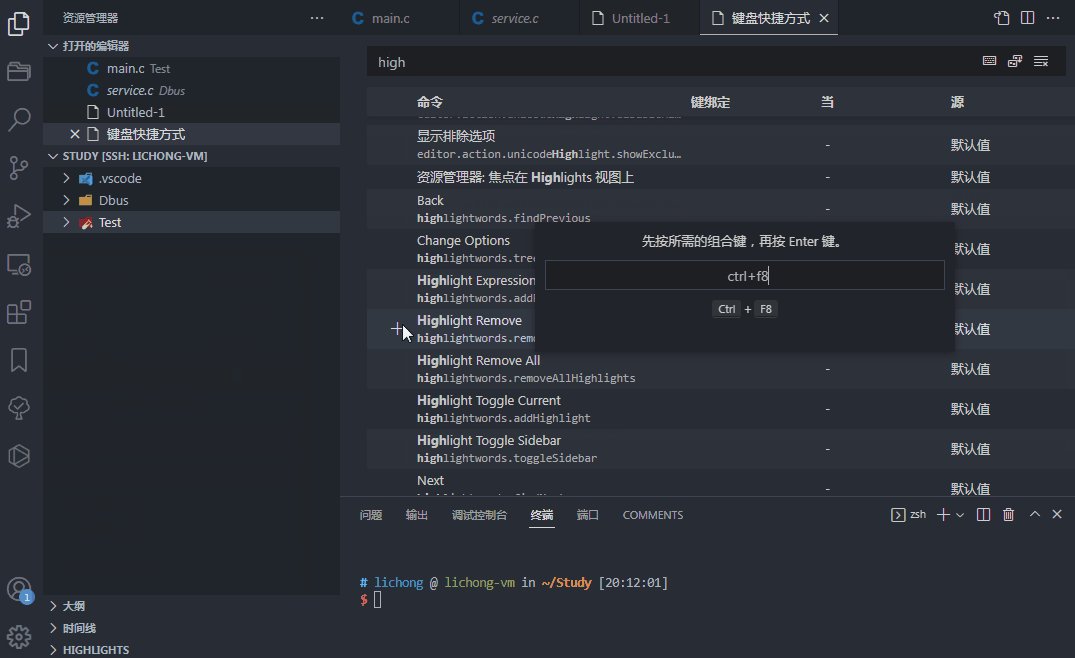
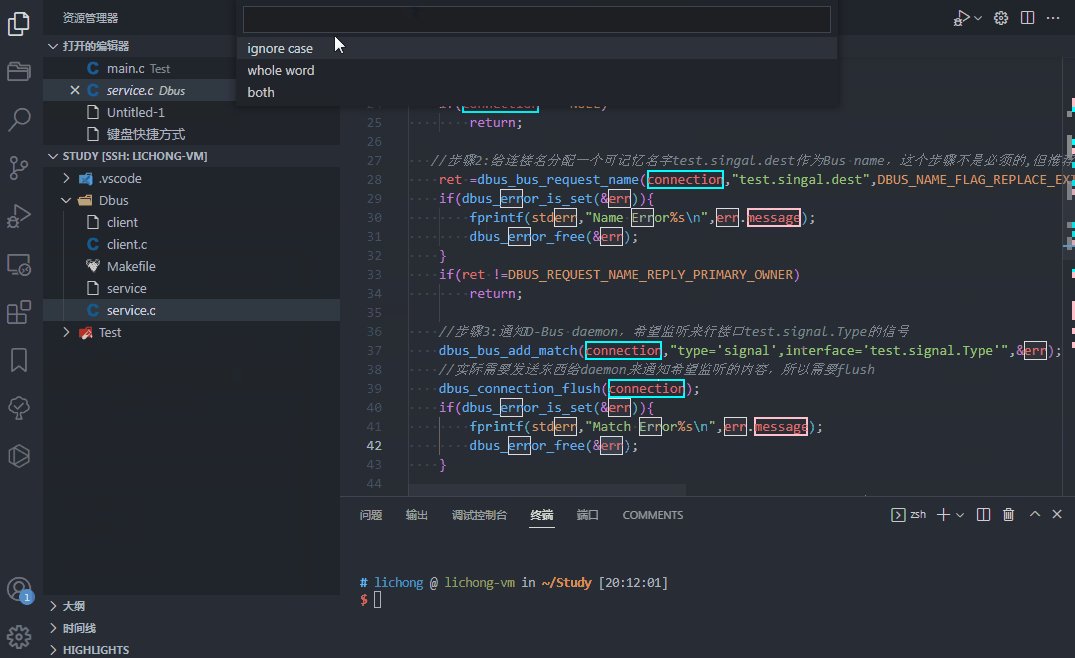
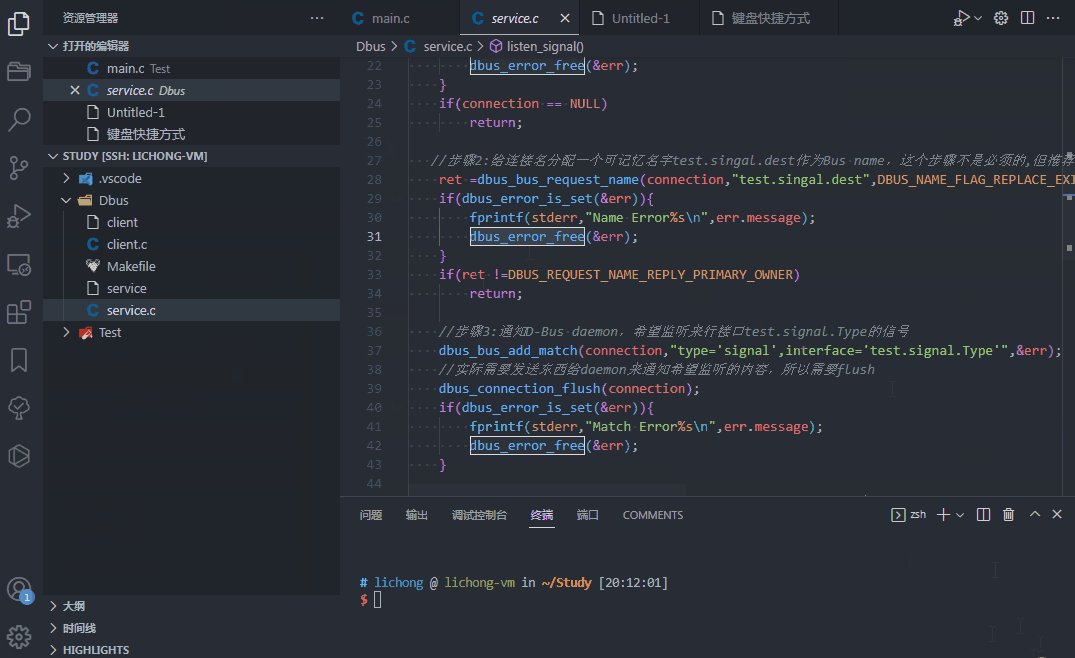
highlight-words
高亮选定字符,可以自定义快捷键和样式。设置快捷键后使用更方便

-
Project Manager
将工作区或者打开的文件夹保存为项目,方便打开,可以自定义名称。
-
Remote - SSH
通过SSH连接到远程主机,文件处理读取速度要比SMB快非常多。连接后可以在下方终端直接输入命令,不用额外打开终端软件。详细介绍见4.1。

-
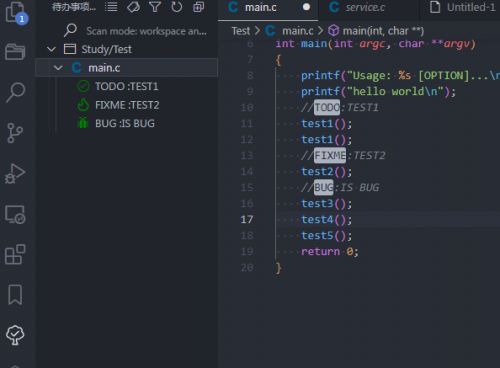
Todo Tree
汇总项目中的TODO, FIXME等标签,也可以自定义标签。

-
vscode-icons
图标美化。
-
One Dark Pro
一个比较好看的主题配色。
-
Hex Editor
可以直接打开HEX文件,查看十六进制数据。
-
Markdown Preview Enhanced
Markdown编写实时预览。
-
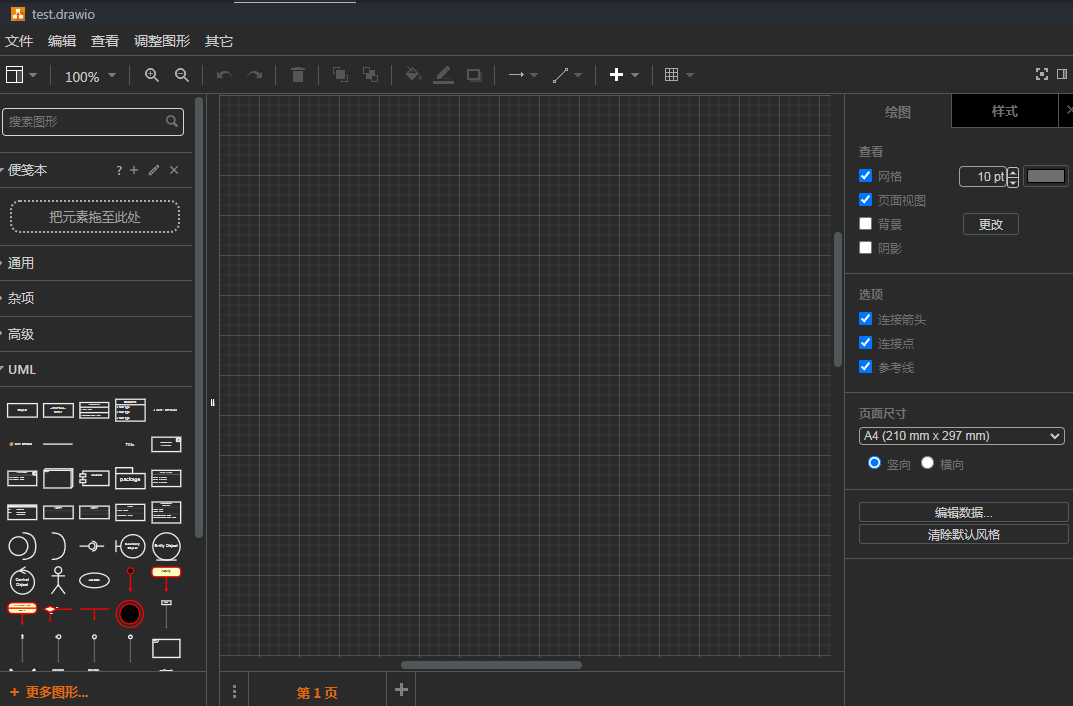
Draw.io Integration
强大的流程图绘制插件,类似visio

-
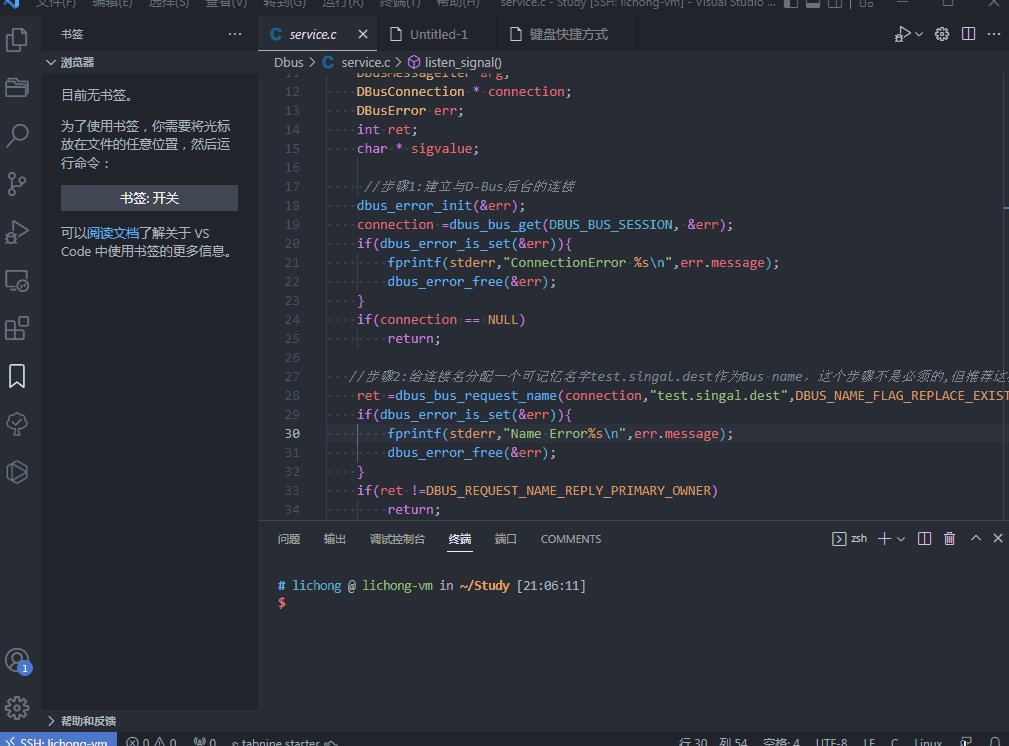
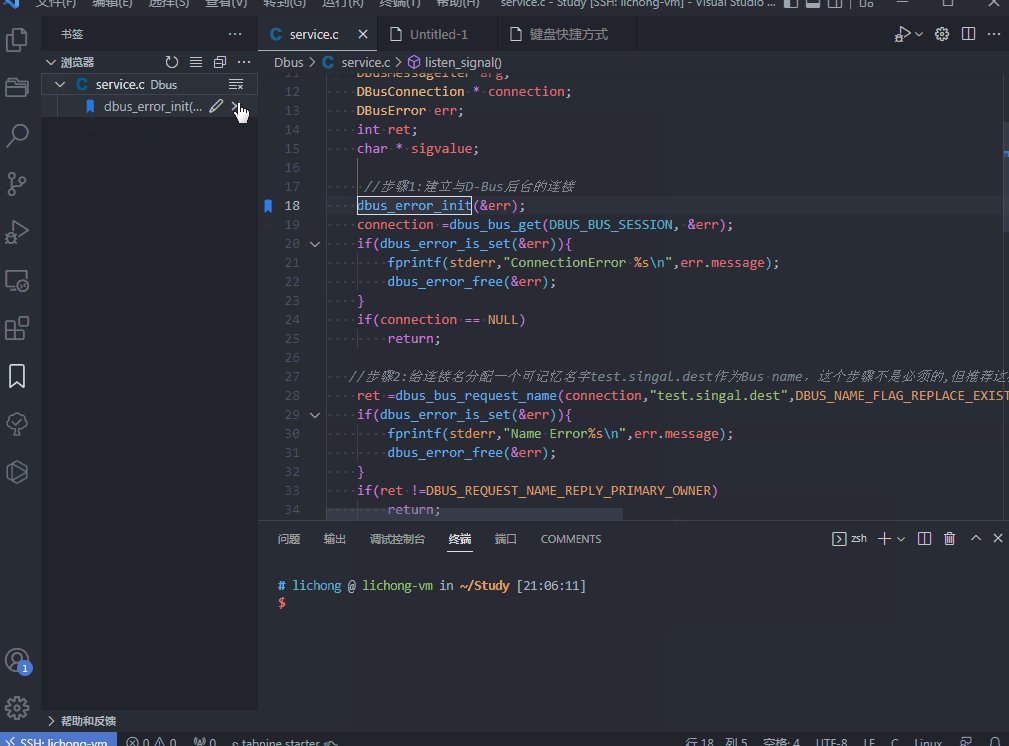
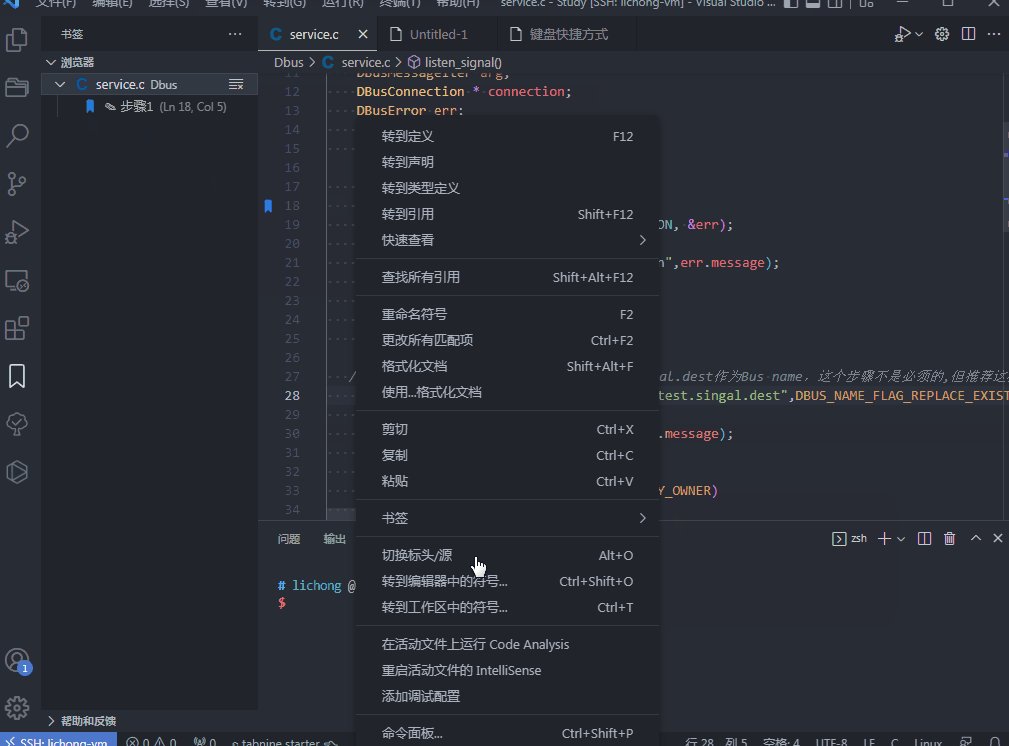
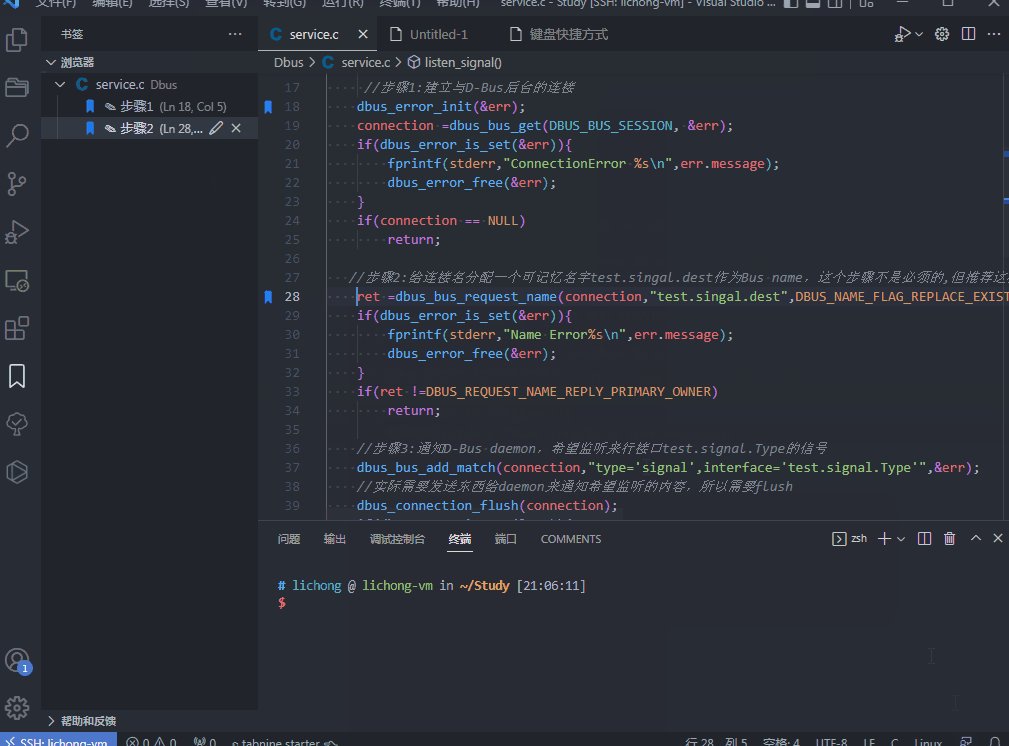
Bookmarks
可以将指定位置添加为书签,方便跳转。书签记录在.vscode/bookmarks.json,这样就可以自己保存,或者分享给其他人导入。

-
vscode-pdf
打开PDF文件
-
Office Viewer(Markdown Editor)
打开Excel,PDF等文件
-
打字放烟花power mode
还有很多其它炫酷插件,包括自动生成注释,SVN管理等。
3. 远程主机安装vscode server
vscode要想连接远程主机,远程主机是需要安装vscode server的,在联网状态下是自动下载安装,无网络需要我们先手动安装。
-
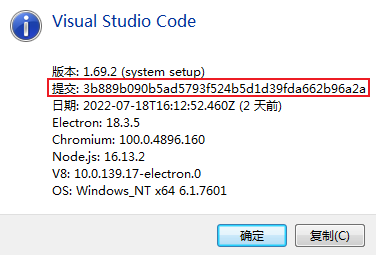
获得vscode commit号
点击帮助->关于,查看提交号,并复制下来。

-
下载对应版本的vscode-server
https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable
其中${commit_id}替换为第一步获得的
-
放入远程主机
将下载好的vscode-server-linux-x64.tar.gz放在~/.vscode-server/bin/${commit_id}目录下(没有则新建)
-
解压
将压缩包解压,得到vscode-server-linux-x64目录,将该目录下的所有内容移动到~/.vscode-server/bin/${commit_id}下,并删除vscode-server-linux-x64目录和压缩包
安装好以后,就可以使用Remote - SSH连接远程主机了。
4. 使用技巧介绍
4.1 使用Remote - SSH连接远程主机,并免密登陆
-
安装git工具
https://registry.npmmirror.com/binary.html?path=git-for-windows/ 下载git并安装
-
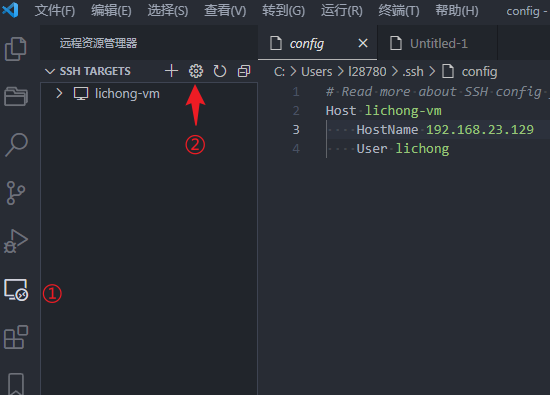
配置Remote - SSH
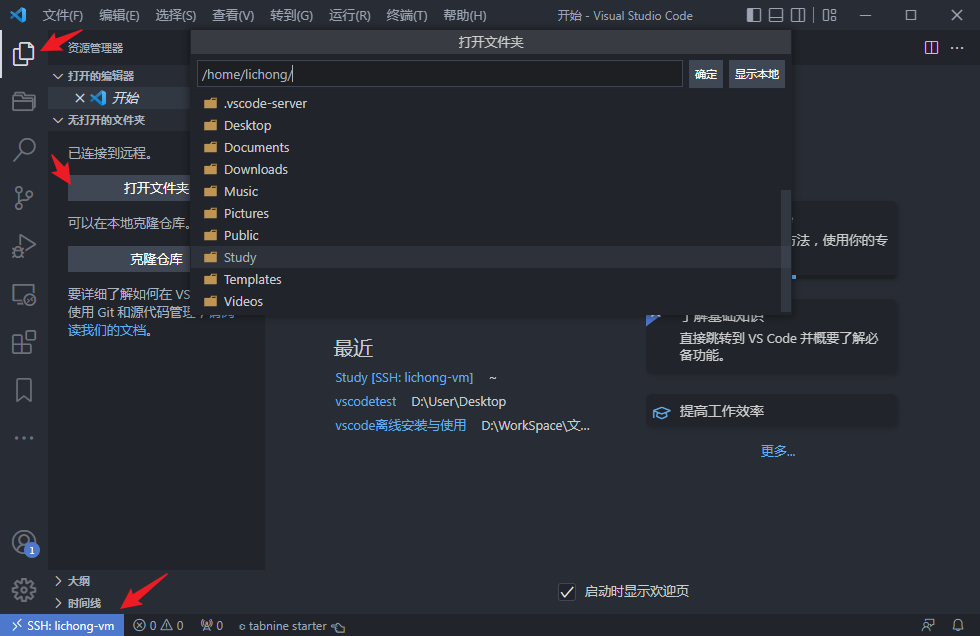
侧边栏点击图标,点击上方的设置,弹出选择配置的位置,一般选择第一个个人目录即可

Host:可以随意命名
HostName:主机地址
User:为用户名。
默认端口号22,如果需要指定端口号可以添加Port字段。
配置完成后保存,就可以看到显示出来。点击就可连接,先选择远程平台是操作系统,我们是linux,然后输入密码就可连接成功。左下角会显示连接的主机。


因为是远程平台,没有插件,所以需要把之前下载的插件,在远程平台上再安装一遍。
-
免密登陆
每次打开输入密码太过麻烦,可以使用公钥私钥对进行免密登陆,私钥在Windows主机,公钥放置在远程主机上。
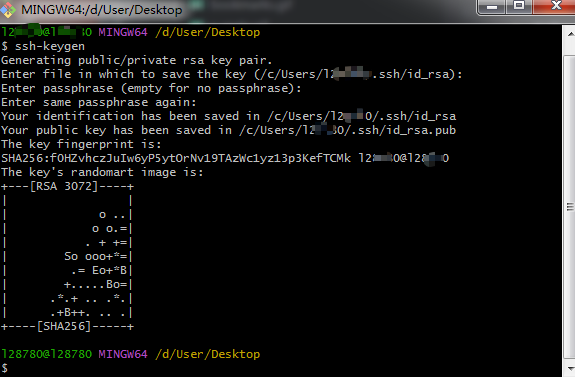
打开git bash,输入
ssh-keygen,一直回车即可。

根据提示Your public key has been saved in xxxxxxxx,就是公钥存储目录。登录linux,进入到~/.ssh文件夹(如果没有则新建),上传id_rsa.pub到此目录,并重命名为authorized_keys。这样就可以免密登陆了。
4.2 配置vscode编辑行为
-
设置显示空格tab等特殊字符
打开设置,在搜索框中输入
renderControlCharacters,选中勾选框,即可显示tab。在搜索框中输入
renderWhitespace,选择all,即可显示空格。 -
将tab替换为空格
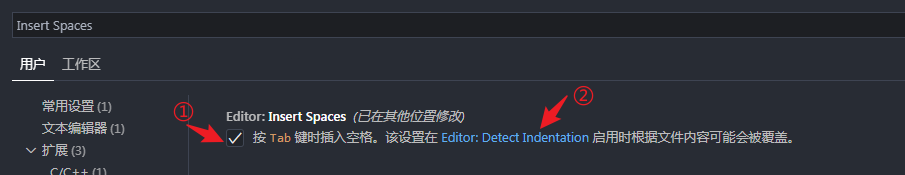
在设置界面中,勾选
Insert Spaces项的方框,这样就能成功地设置按Tab键插入空格。
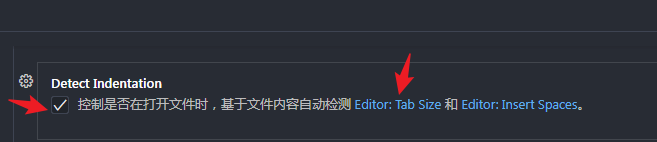
继续点击Detect Indetation

这个意思是是否开启根据文本自动检测tab size大小和Insert Spaces功能,在有其它开源工程,为了保持开源风格统一时比较好用,会自行设置。如果不需要此功能可以关闭。继续点击
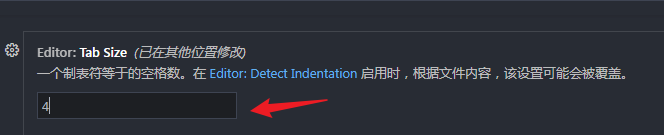
Tab Size

Tab Size设置为4

4.3 新建工作区
工作区类似一个工程,可以将不同文件夹添加进来,建议对常用工程使用工作区。文件->新建窗口->将工作区另存为,就可保存。当然也可以直接打开文件夹不使用工作区。配合Project Manager,可以快速的进行管理。
4.4 大型工程文件排除
对于一些大型工程,某些文件夹我们不希望分析它或者搜索到它,这时可以通过配置文件配置。
-
剔除指定文件及文件夹
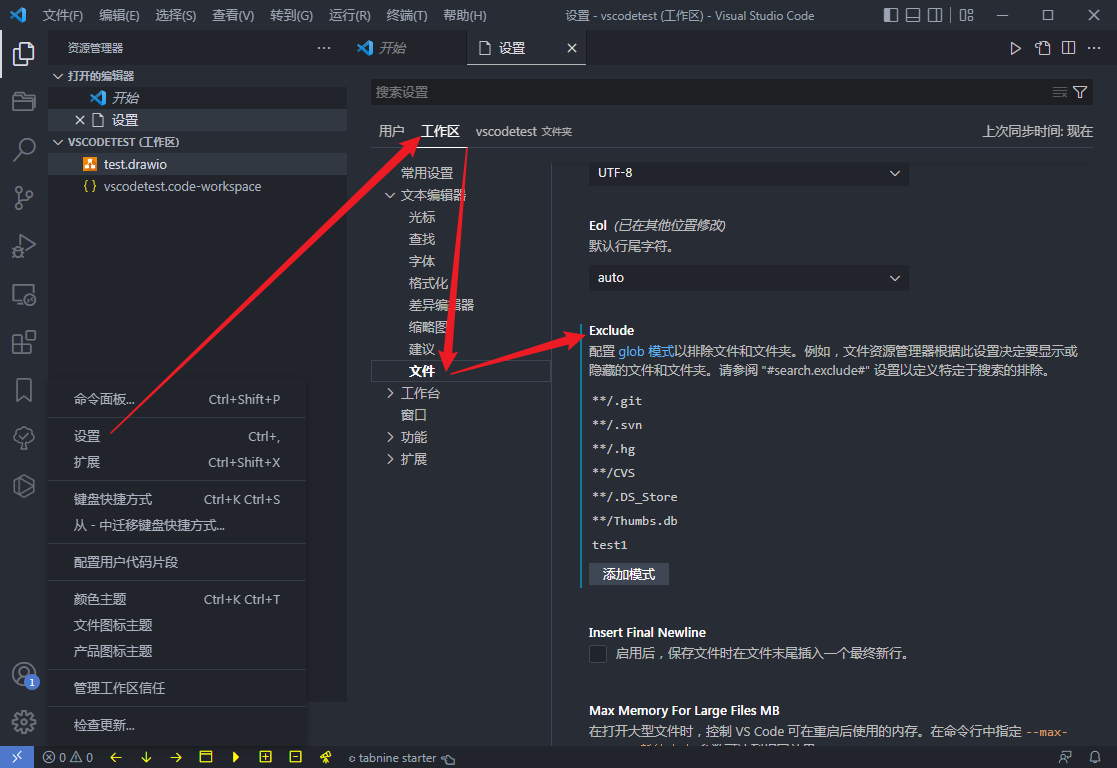
进入设置界面后,选择工作区(Workspace)下的文本编辑器(Text Editor)下的文件(File)下的exclude,点击添加模式(add pattern)

在这里添加任意文件夹路径,在资源管理器即左边栏就会主动剔除你写入的文件路径,从左边的文件管理器中会立刻消失,需要使用时再放出来。
-
屏蔽检索
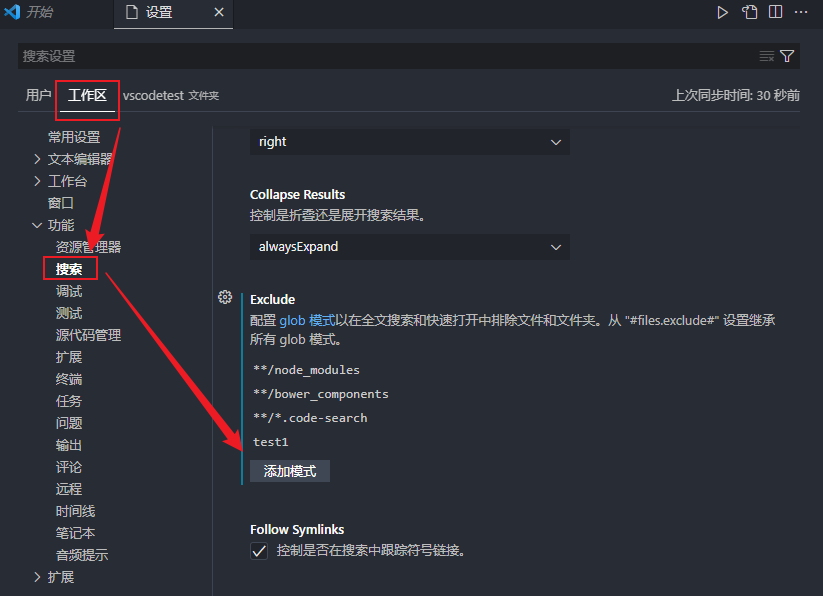
进入设置界面后,选择工作区(Workspace)下的功能(Features)下的搜索(Search)下的exclude,点击添加模式(add pattern)

完成添加后,在使用全局检索时,指定的文件及文件夹下的内容将不被检索考虑,会主动剔除选中的文件及文件夹内容;
也可以通过直接编写json文件排除,不用点好几下。
-
在工作区点击新建文件夹,新建
.vscode -
新建
settings.json{ "search.exclude": { "test1":true, "test2":false }, "files.exclude": { "test1":true, "test2":false } }search.exclude表示需要在检索结果中排除掉的文件或者文件夹files.exclude表示需要将指定的文件夹排除在工程左侧的文件栏中
4.5 添加头文件目录
有时头文件可能在其它地方,或者头文件没有搜索完整,这时我们可以手动添加头文件目录。
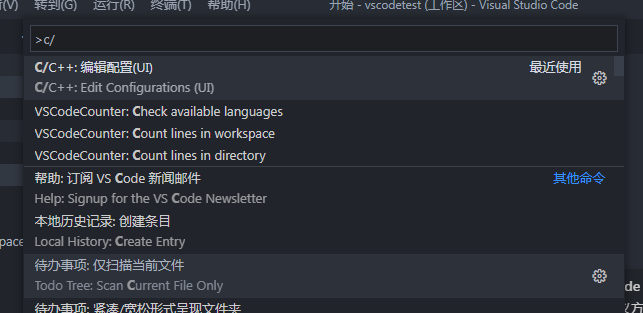
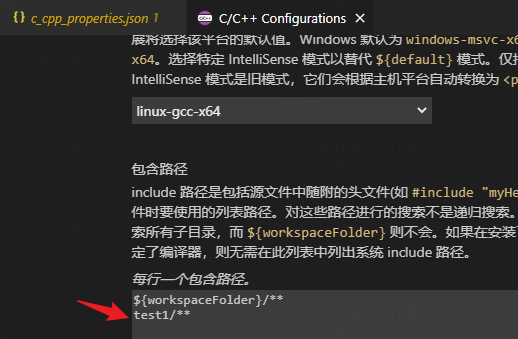
同时按住Ctrl+Shift+P,输入C/C++,选择C/C++:编辑配置,找到包含路径,填入路径即可。


配置实际上是./vscode/c_cpp_properties.json,也可在json内修改
4.6 默认编码设置
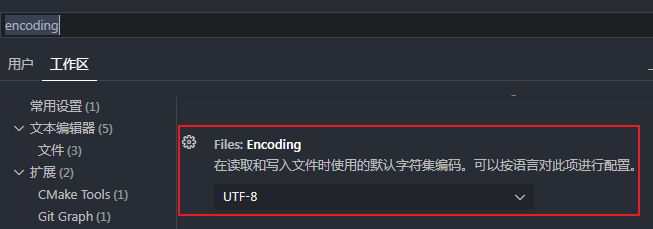
进入设置,搜索encoding,即可设置默认编码。

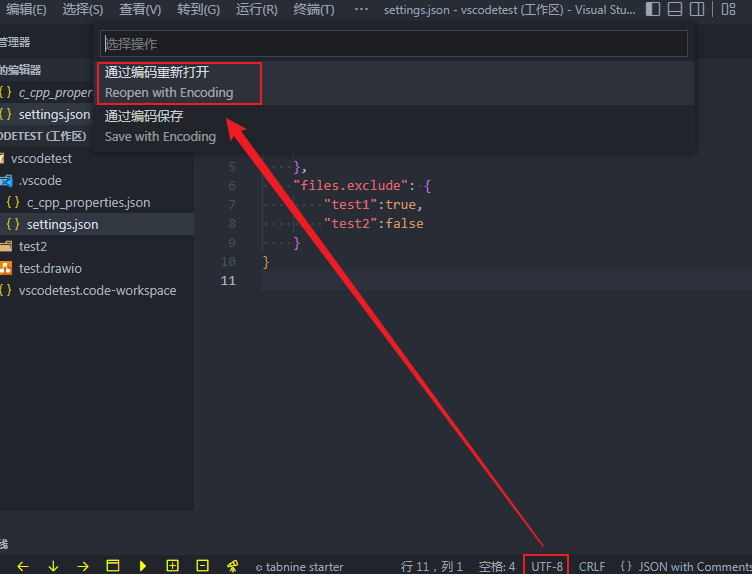
如果某个文件编码格式不同,可以单击右下角,使用新编码方式打开。

修改默认编码杀伤力过大,如果一个工程中有多个不同编码,就不合适了。自动推测个别文件还是没有推测准,这时还可按照文件后缀指定编码方式
4.7 列标线显示
进入设置,搜索Editor.rulers,点击在settings.json中编辑,添加
json "editor.rulers": [120]
5. 总结
登陆账号后,配置文件可以自行同步,这样无论家中还是工作,开发环境都是一致的,重新安装后配置也可以恢复。
此外还有不同的模式,如全屏,禅模式等,可以更专注。
VSCode强大的个性化功能,给了很大的自定义空间,尤其是插件的存在让功能更加强大和好用。


