LayUI实现动态树
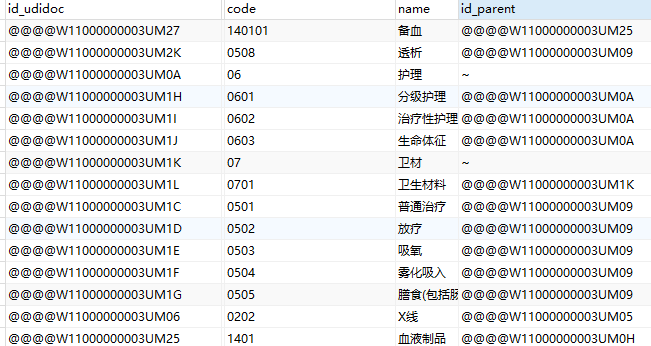
表结构和数据如下

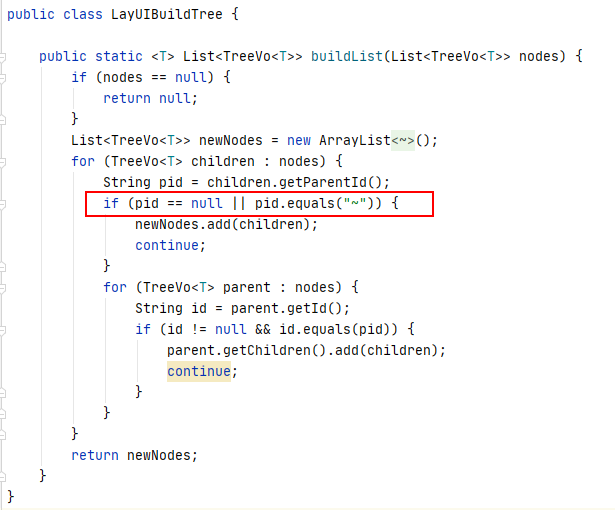
需要【TreeVo】和【LayUIBuildTree】,详情见末尾参考文档,其中【LayUIBuildTree】我有些许改动,如下

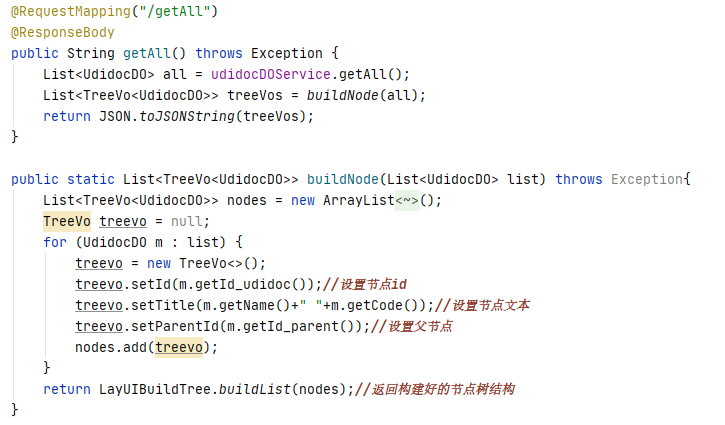
控制层的代码如下

前台代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="layui/css/layui.css"> <script src="js/jquery-3.1.1.js"></script> </head> <body> <p>这是初始页面public</p> <div id="myTree"></div> <script src="layui/layui.js"></script> <script> layui.use('tree', function () { var tree = layui.tree; //请求树的数据 $.ajax({ url: "/getAll", type: "post", success: function (result) { //渲染树的数据 var treeInst = tree.render({ elem: '#myTree' //绑定元素 , data: JSON.parse(result) }); } }); }); </script> </body> </html>
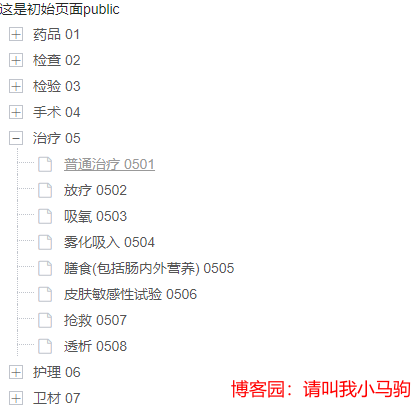
页面效果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构