慕课网学习手记--炫丽的倒计时效果Canvas绘图与动画基础
1.在慕课网上学了免费的前端课程--炫丽的倒计时效果Canvas绘图与动画基础,老师讲的很棒,而且课程是老师通宵录制的,实在是我辈学习的楷模。
2.课程的内容是,绘制倒计时数字--》实现倒计时的动画--》实现炫丽的数字倒计时--》修改成实时时钟--》倒计时进入其他网页
3.该免费课程的视频链接:https://www.imooc.com/learn/133 最终的效果实现代码在最后的练习中都可以获得 实现的倒计时进入其他网页是课程评论中的大神意见 在此多多感谢!
代码详情:
1.屏幕的自适应
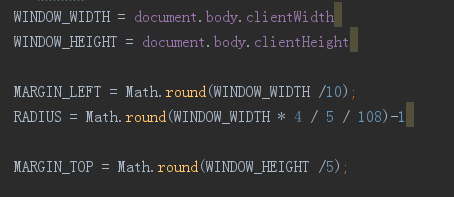
首先在countdown.js中计算倒计时数字的大小,将其放在整个画面的合适位置,视频实现了将代码放在屏幕的中间,左右各留出了10%.
具体的代码截图:

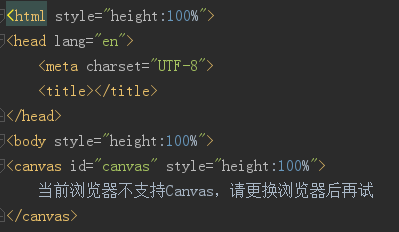
但是在html中需要将html body canvas 标签的style属性 都加上height:100% 将整个页面撑开

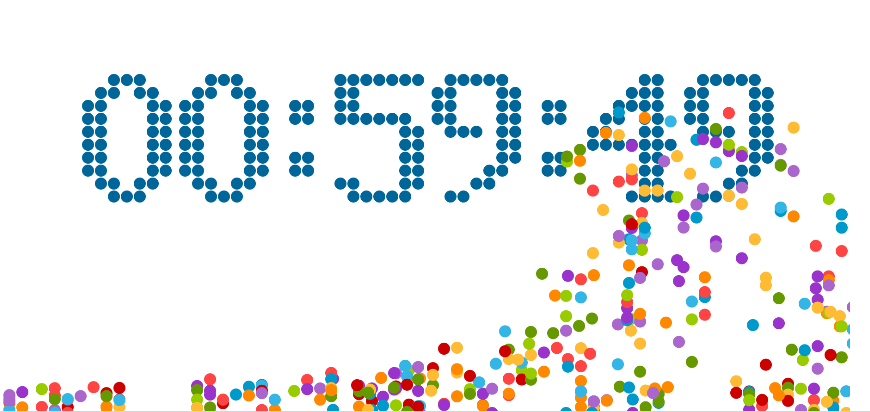
2.具体的实现代码就不贴出来了 因为都是手动跟着老师的讲解敲出来的 最终的效果截图

3 在countdown.js的代码中将倒计时的结束时间,改成想要的事件间隔 我设置的是倒数10个数 跳转到另一个界面 跳转到了慕课网的主界面
具体代码
在getCurrentShowTimeSeconds中加入判断 确定倒计时的时间为0

调用的Wopen()函数,就是window.open打开一个新的网页




