瑞数4代逆向学习
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请在公众号【小马哥逆向】联系作者立即删除!
瑞数介绍

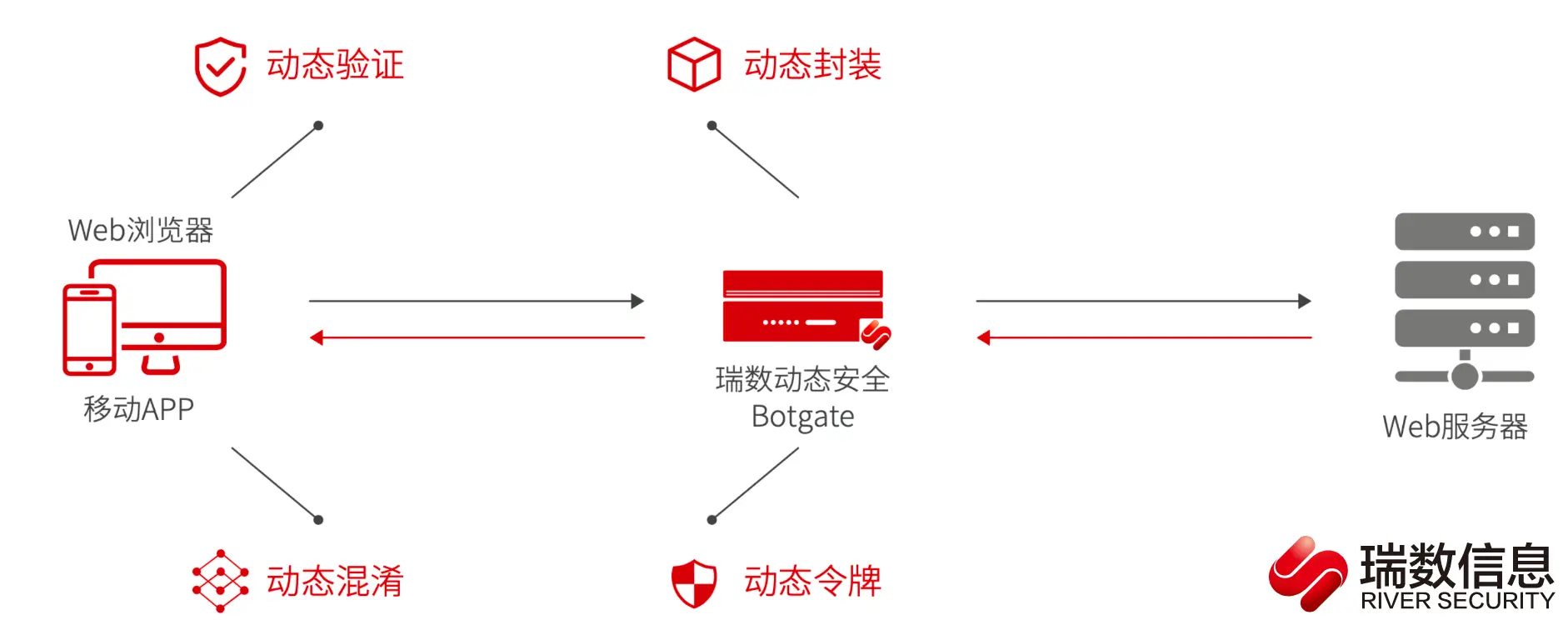
瑞数动态安全 Botgate(机器人防火墙)以“动态安全”技术为核心,通过动态封装、动态验证、动态混淆、动态令牌等技术对服务器网页底层代码持续动态变换,增加服务器行为的“不可预测性”,实现了从用户端到服务器端的全方位“主动防护”,为各类 Web、HTML5 提供强大的安全保护。
瑞数 Botgate 多用于政企、金融、运营商行业,曾一度被视为反爬天花板,随着近年来逆向大佬越来越多,相关的逆向文章也层出不穷,真正到了人均瑞数的时代了,这里也感谢诸如 Nanda、懒神等逆向大佬,揭开了瑞数神秘的面纱,总结的经验让后来人少走了不少弯路。
过瑞数的方法基本上有以下几种:自动化工具(要隐藏特征值)、RPC 远程调用、JS 逆向(硬扣代码和补环境),本文介绍的是 JS 逆向硬扣代码,尽可能多的介绍各种细节。
目标网站
aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2VfZGV0YWlsLmh0bWw=
网站分析

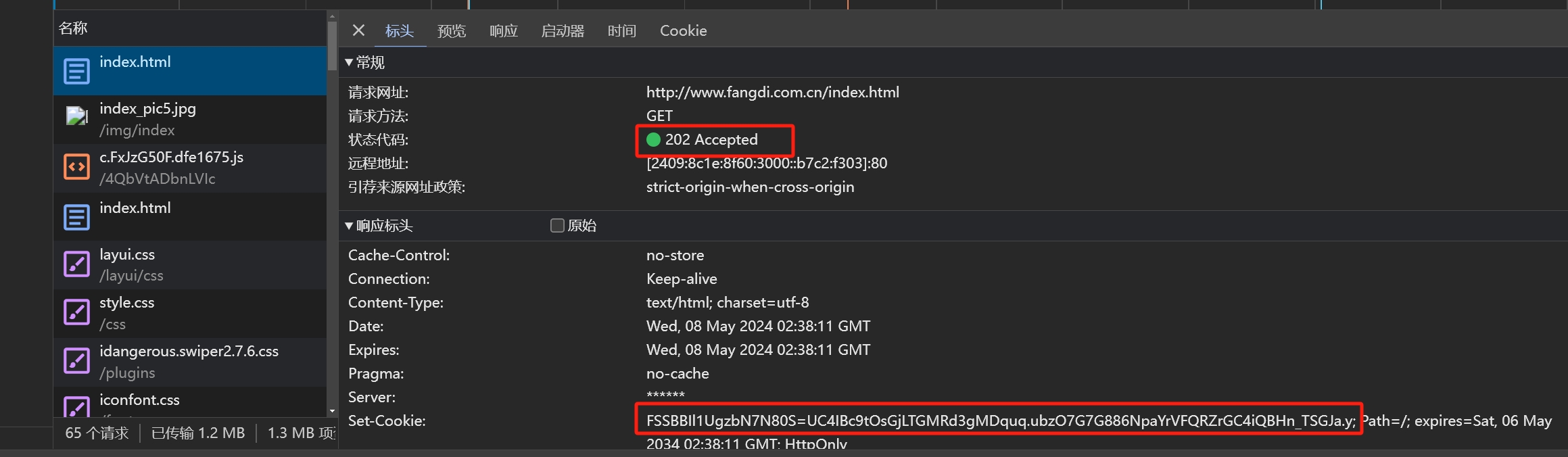
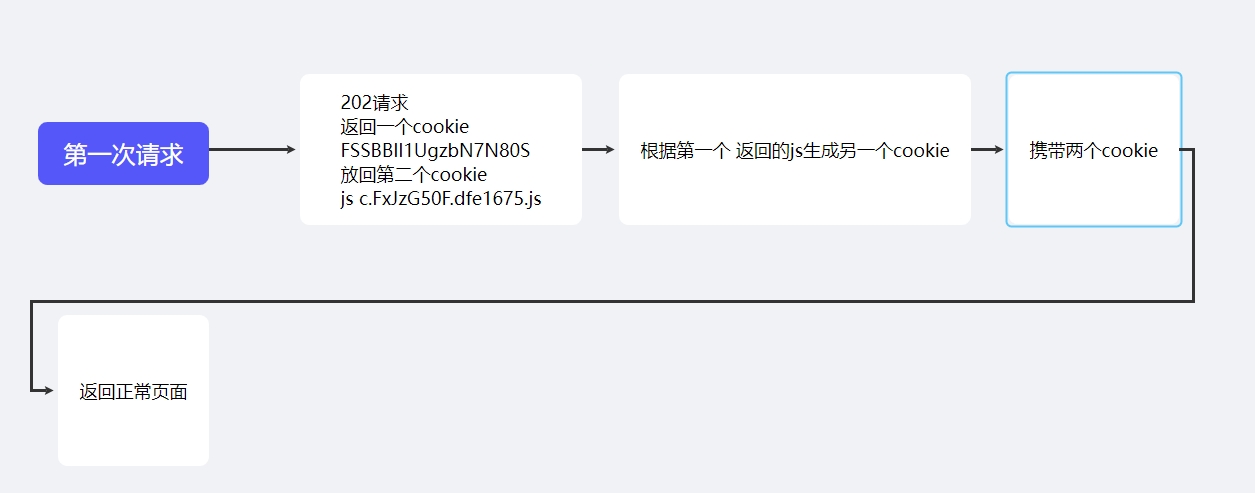
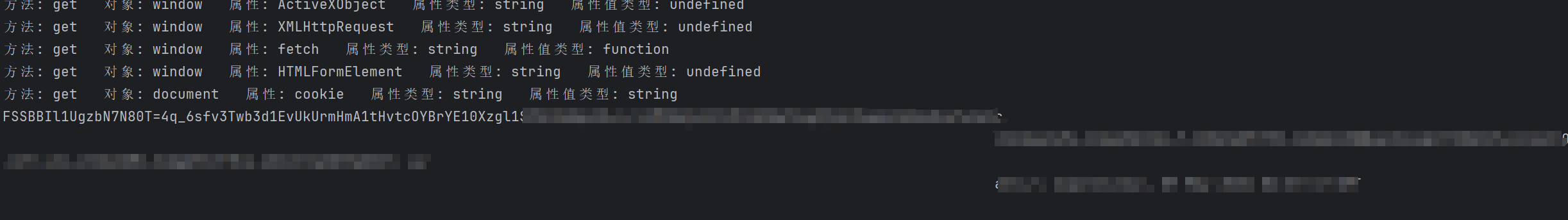
可见首先这是个 202 请求,其次set-cookie: FSSBBIl1UgzbN7N80S。

其次他自返回了一个cookie: FSSBBIl1UgzbN7N80S
并且的话还生成了一个 js c.FxJzG50F.dfe1675.js。
第二次

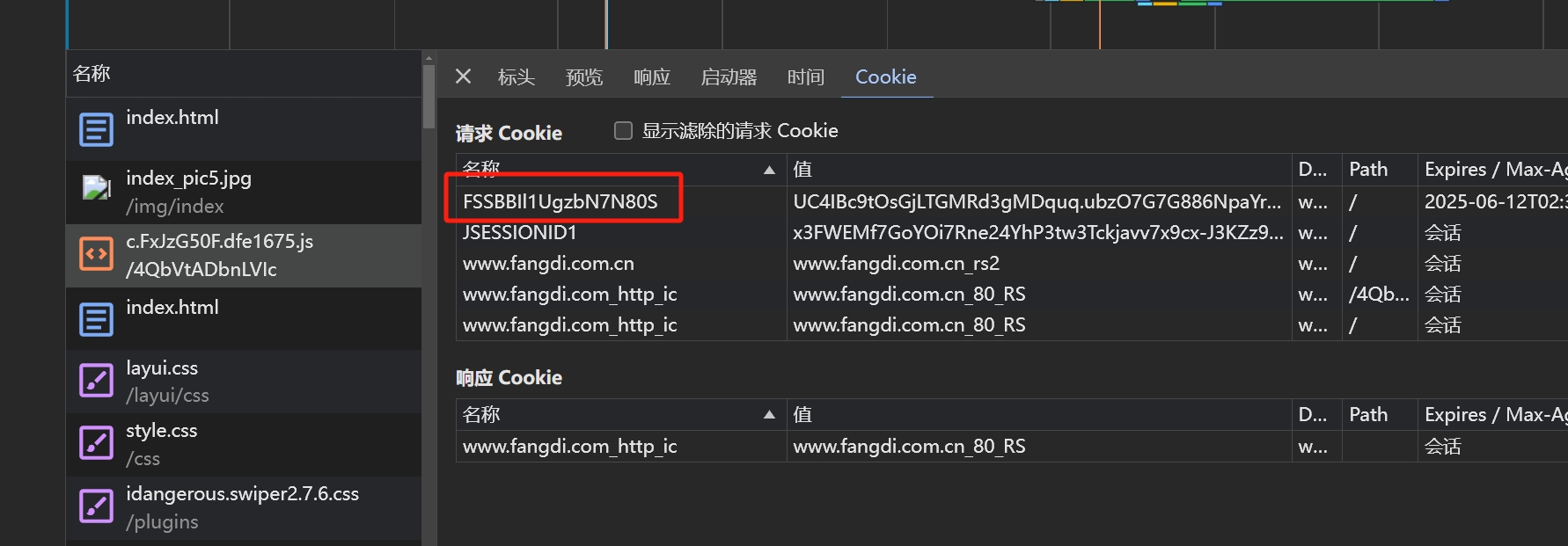
第二次需要携带第一次的请求 已经一个新的 cookie 才能返回正常的页面。如下图

逆向流程分析
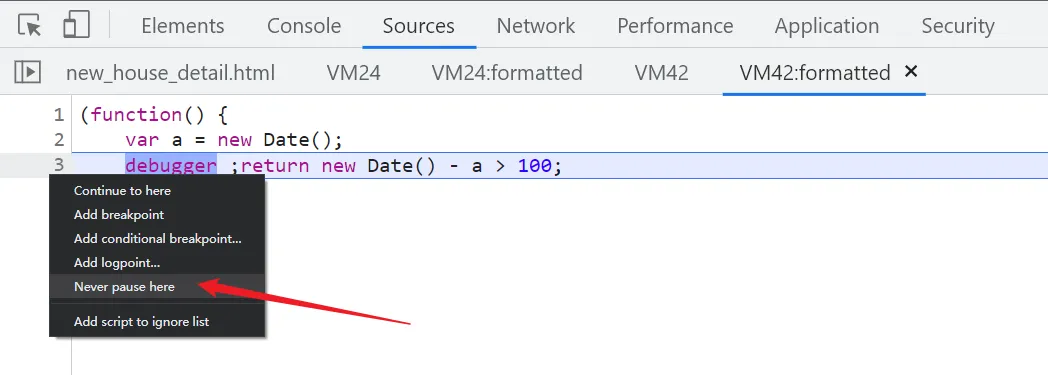
首先过掉无限 debugger(过不过其实无所谓,后面的分析其实这个基本上没影响),直接右键 Never pause here 永不在此处断下即可

定位 Cookie,首选 Hook 来的最快,通过 Fiddler 等抓包工具、油猴脚本、浏览器插件等方式注入以下 Hook 代码:
# hook cookie
(function() {
// 严谨模式 检查所有错误
'use strict';
// document 为要hook的对象 这里是hook的cookie
var cookieTemp = "";
Object.defineProperty(document, 'cookie', {
// hook set方法也就是赋值的方法
set: function(val) {
// 这样就可以快速给下面这个代码行下断点
// 从而快速定位设置cookie的代码
console.log('Hook捕获到cookie设置->', val);
debugger;
cookieTemp = val;
return val;
},
// hook get 方法也就是取值的方法
get: function()
{
return cookieTemp;
}
});
})();
Hook 发现会有生成两次 Cookie 的情况,断下之后往上跟栈,可以看到组装 Cookie 的代码,类似如下结构:
其实 我觉得补环境和正常分析区别很大。
我们不需要了解瑞数中的真假 cookie。
只需要定义出一个函数,去接受和返回 docuement.cookie即可。
在正式分析以前。我们需要固定一份静态代码。因为瑞数的网站返回的内容每次都是动态的,不方便我们调试。后续我们把这份静态代码放到 node 里就能慢慢的去补了。

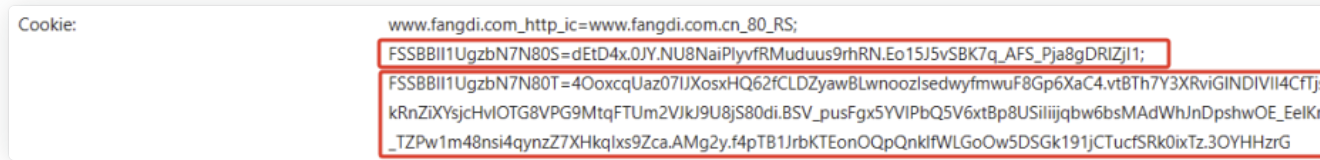
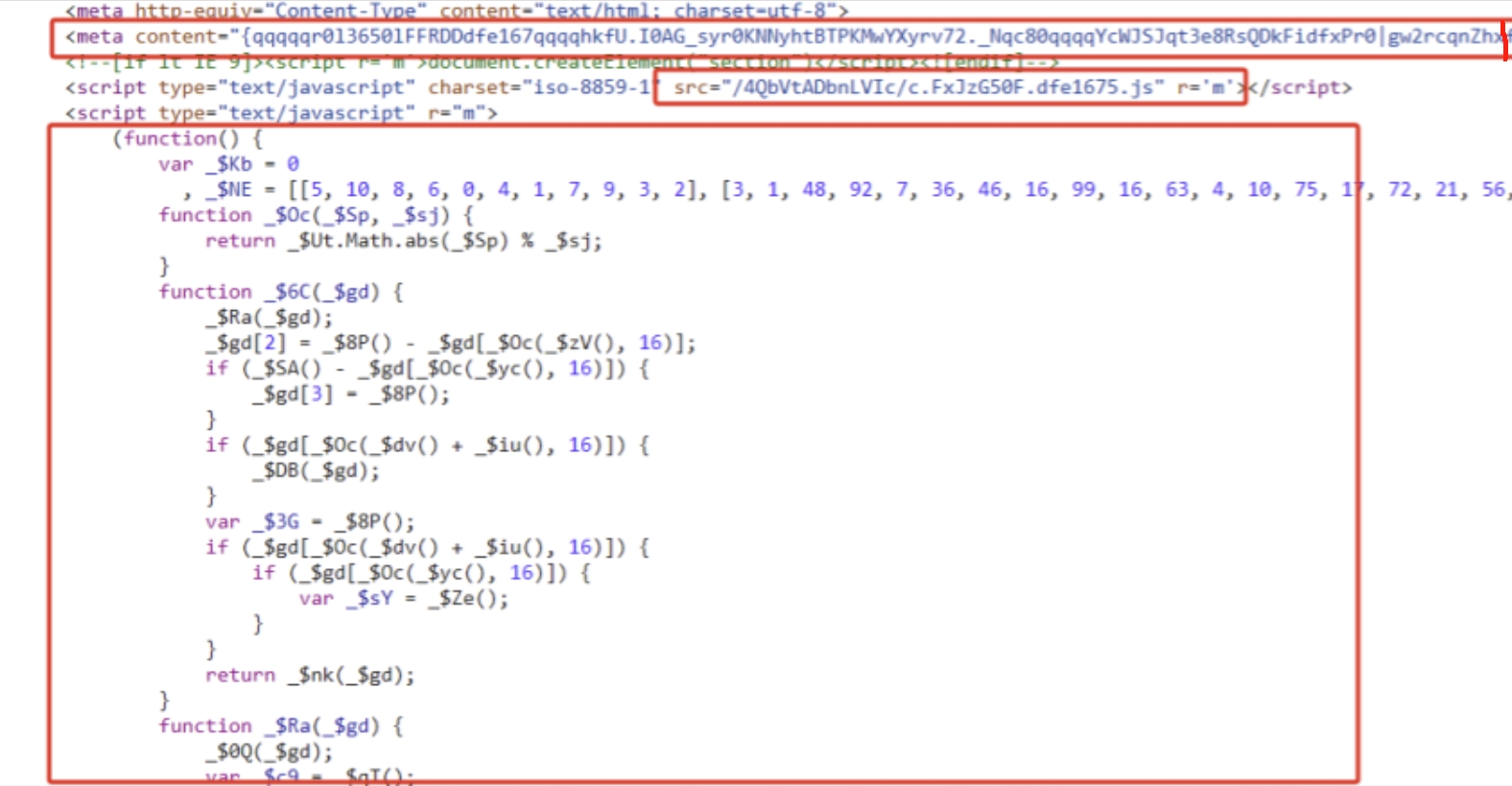
这里补环境的话需要四部分内容,如上图 红圈中圈中的三个。以及生成的虚拟机代码。这四部分代码可以生成FSSBBIl1UgzbN7N80T
这里简单说明一下他们的作用
-
meta 标签中的内容:(即 content 中的内容)会在后续的 eval 中用得到
-
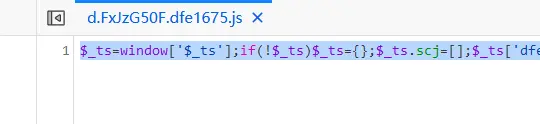
外链的 js :c.FxJzG50F.dfe1675.js这部分代码。下面的那个自执行函数会解密这个 js 从而生成虚拟机代码
-
自执行函数:解密外链 js。生成虚拟机代码。并且添加属性
-
生成的虚拟机代码。生成新的 cookie
我们需要把这三段代码,放到一个文件中
生成的虚拟机文件不需要,他会自己生成的。
分析代码,扣代码
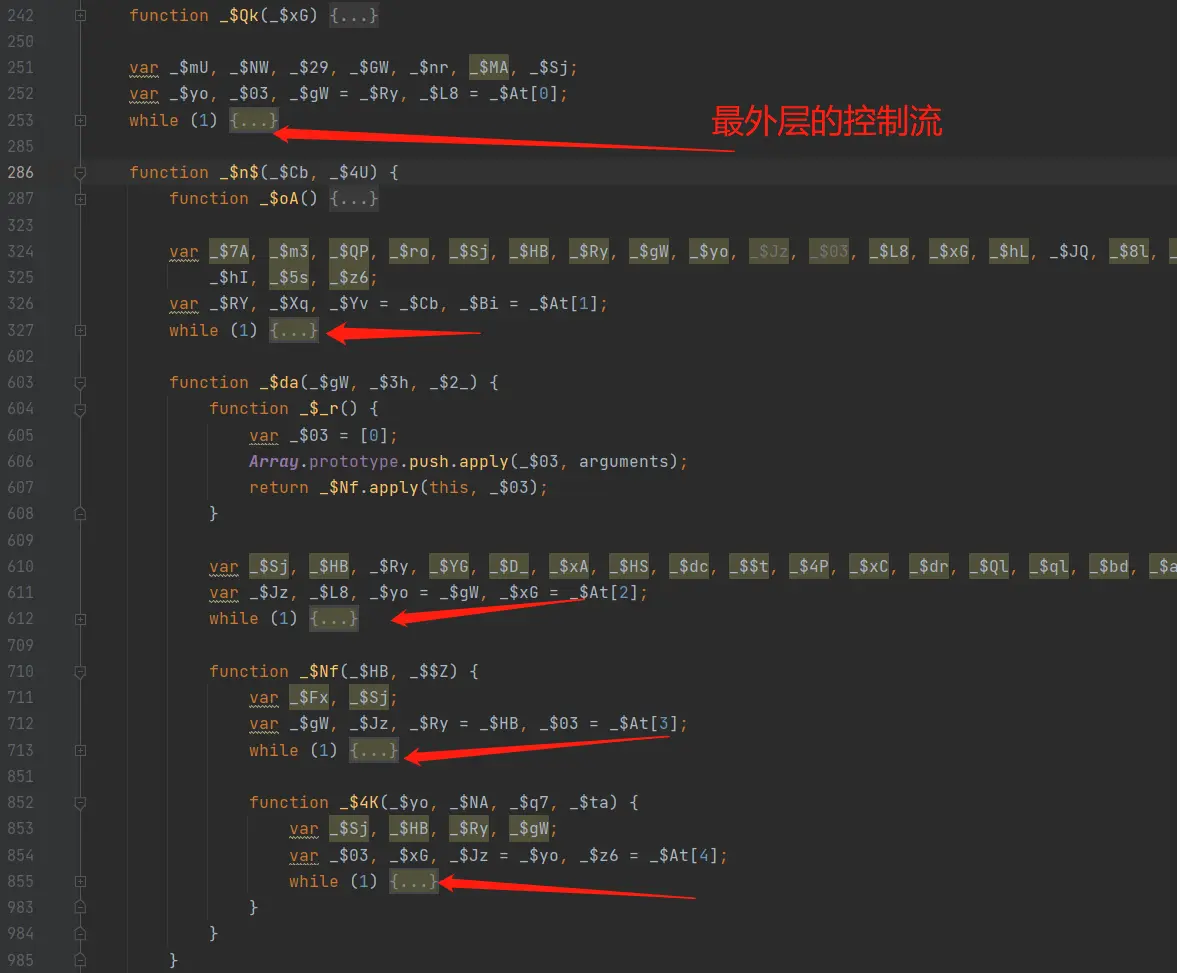
由扣出的代码可见,主要执行步骤在最下边的while 控制流,以及最后一个函数内部的多个控制流:

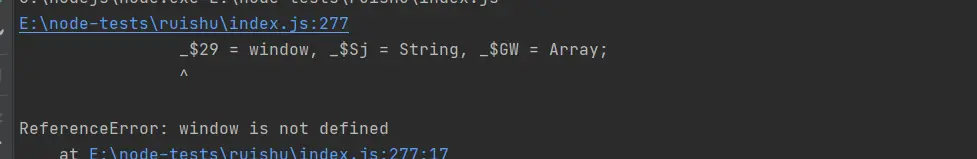
1、缺window,补个 window=global;

2、缺document,补个document={}

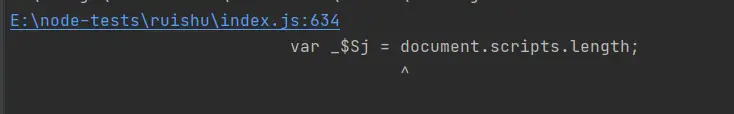
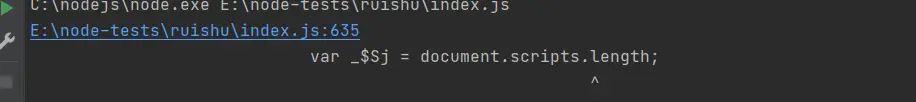
3、需要document.scripts,定位到浏览器代码,查看长度需要是3,补个document.scripts = [1, 2, 3](暂时)

4、再运行代码,就大功告成了?不! 并没有,我们在界面上断住这行代码,发现直到最后都断不住到这里,所以感觉还是缺点是什么。
我是通过在控制流断点和webstorm断点单步调试找到的区别,是因为少了一个文件

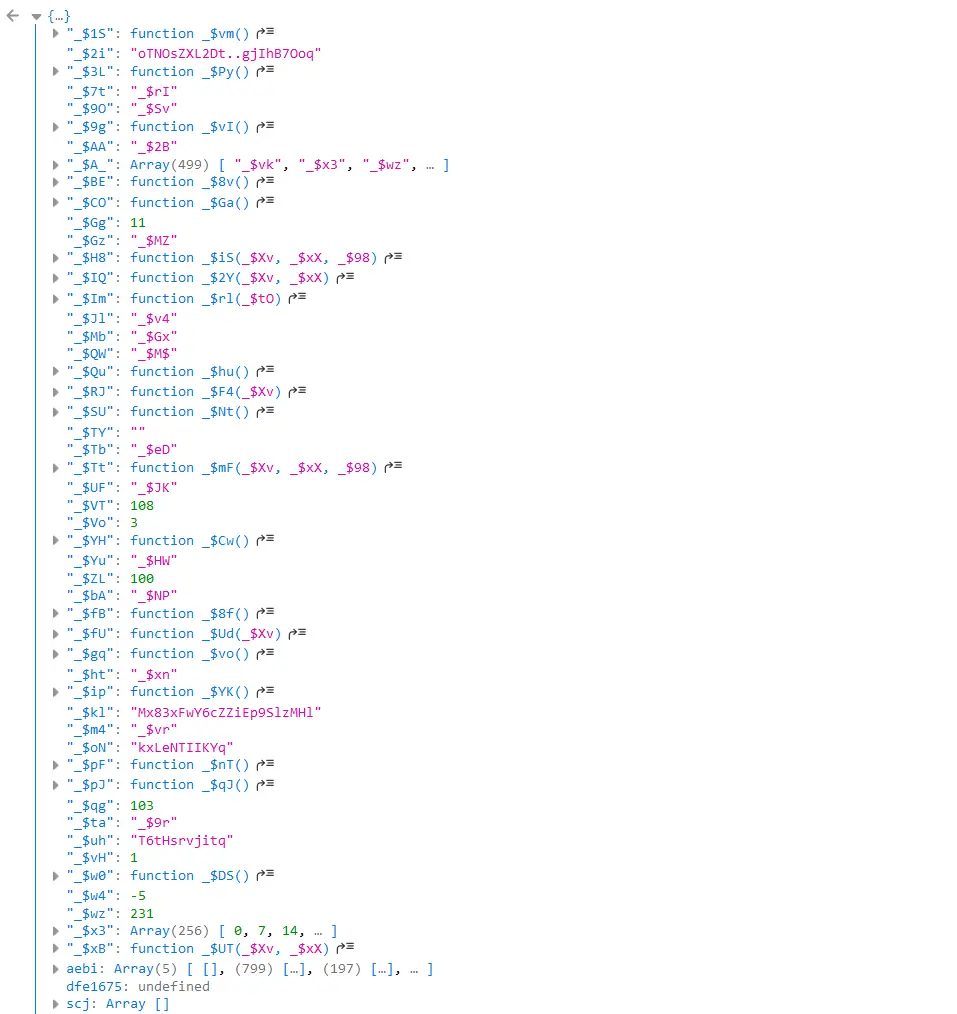
把这里 代码拿出来 补进去,成功运行 打印 window.$_ts,202界面加载的 主要函数就出来了

ret=.call(*, **)
打印出来,就是瑞数的调试逻辑代码(具体操作js基本知识)
结果验证
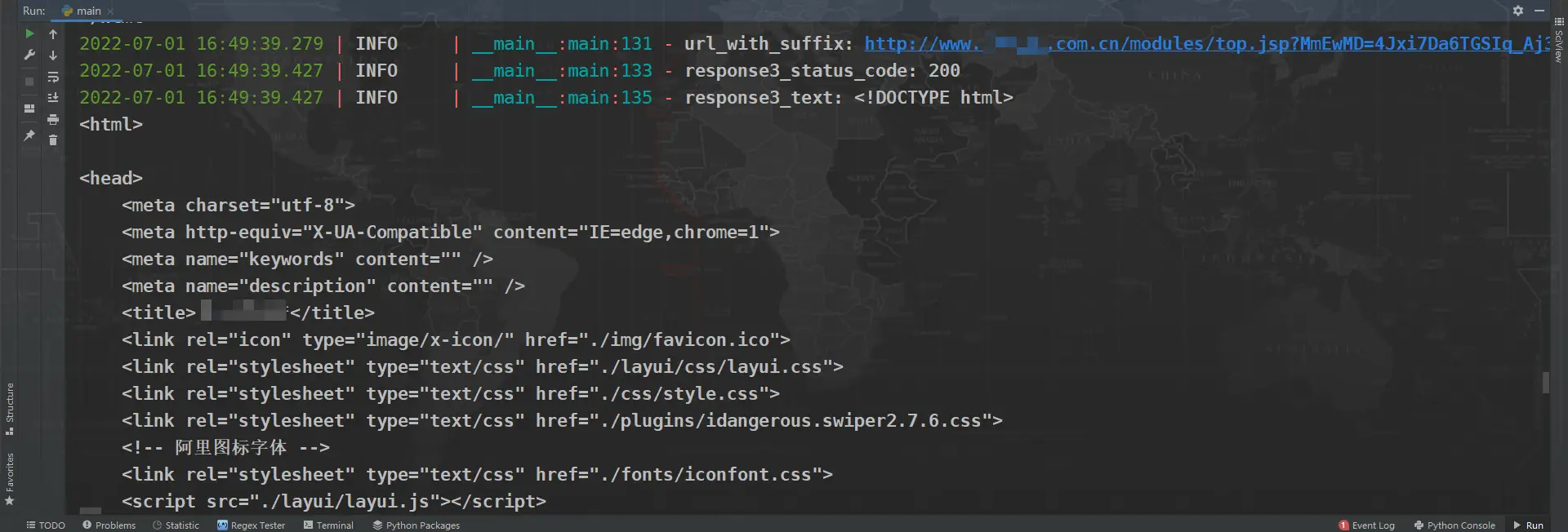
如果整个流程没问题,代码也扣得正确,携带正确的 Cookie 和正确的后缀,就能成功访问:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人