借助Anyproxy实时监控接口调用次数和流量
2017-05-08 16:49 xiaoluosun 阅读(4834) 评论(1) 编辑 收藏 举报
监控接口调用次数,是为了测试客户端可能会异常频繁的调用服务端接口,出现性能问题。
AnyProxy是一个开放式的HTTP代理服务器。
github: https://github.com/alibaba/anyproxy/tree/4.x
主要特性包括:
- 基于Node.js,开放二次开发能力,允许自定义请求处理逻辑
- 支持Https的解析
- 提供GUI界面,用以观察请求
安装
npm install -g anyproxy@beta #对应的AnyProxy为4.0Beta版
启动
- 命令行启动AnyProxy,默认端口号8001
anyproxy
- 启动后将终端http代理服务器配置为127.0.0.1:8001即可
- 访问http://127.0.0.1:8002 ,web界面上能看到所有的请求信息
编写规则接口文档
var fs = require('fs'); // 接收命令行传参,给文件命名 var arguments = process.argv.splice(2); var file = '/Users/testMac/Documents/tools/apimanage-tomcat-8.0.24/webapps/apimanage/anyproxy/flow_' + arguments[3] + '.txt'; // 删除文件 // fs.unlinkSync(file); var url; var requestLength; var responseLength; module.exports = { // 获取接口的请求流量 *beforeSendRequest(requestDetail) { if ((requestDetail.url.indexOf('iget') != -1) || requestDetail.url.indexOf('luojilab') != -1) { url = requestDetail.url; requestLength = requestDetail.requestData.length; return null; } }, // 获取接口的响应流量 // 存储到文件 *beforeSendResponse(requestDetail, responseDetail) { if ((requestDetail.url.indexOf('iget') != -1) || requestDetail.url.indexOf('luojilab') != -1) { responseLength = responseDetail.response.body.length; fs.appendFile(file, url + ',' + requestLength + ',' + responseLength + '\n', 'utf8', function(err) { if(err) { console.log(err); } }); return null; } }, };
存储格式
#具体接口,#请求流量,#响应流量
http://xxxxxx,455,278 https://xxxxx,0,31643 http://xxxxxx,345,63 http://xxxxx,345,102 http://xxxxx,345,73 http://xxxxxx,345,87 http://xxxxxx,345,102 http://xxxxxx,345,101 http://xxxxxx,345,102
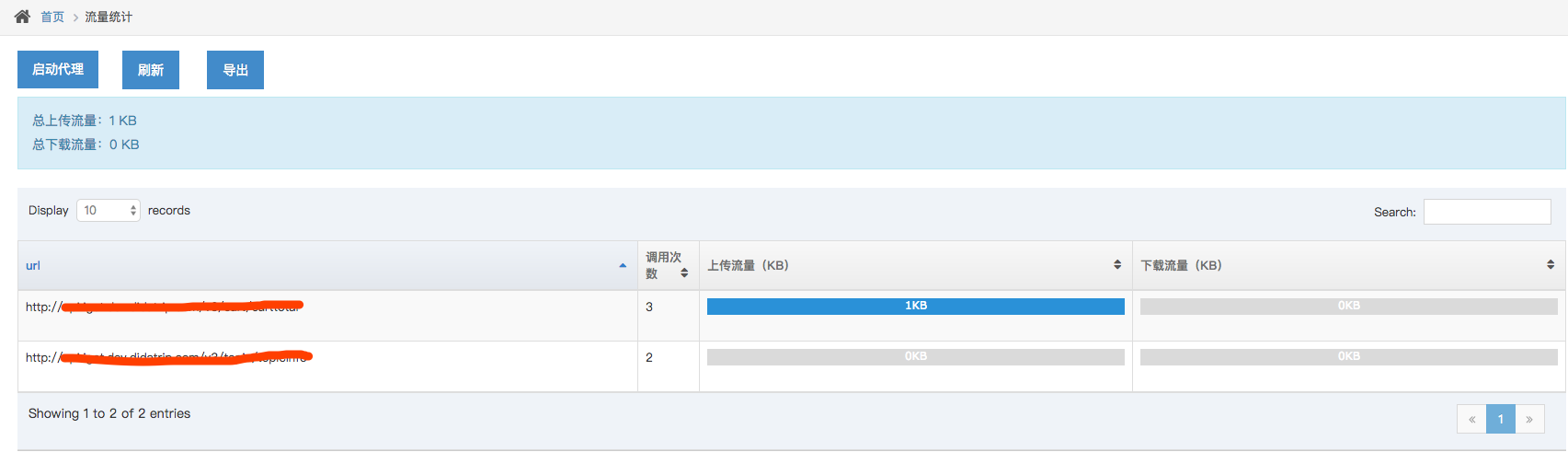
系统展示页面
后端处理逻辑:如有相同的接口url,次数相加,流量相加。

每次点击“启动代理”,都会启动一个新的代理,端口自增,同时新建一个存储数据文件。并弹出toast提示配置信息,

然后点击刷新,后端解析本次代理的txt存储文件,展示到列表。

