parcel-极简构建前端模块化开发项目
parcel是一款前端构建工具,可以不写任何配置的情况下做前端项目开发。
前端用的比较的构建工具是webpack,搭配相关脚手架是齐全且重的,有些简单的项目就可以考虑用parcel来构建,快速实现模块化开发。下面通过一个简单例子跟大家展示一下怎么使用。
1,npm 初始化生成package.json文件
npm init
2,生产模式构建,安装开发依赖
npm install parcel-bundler --save-dev
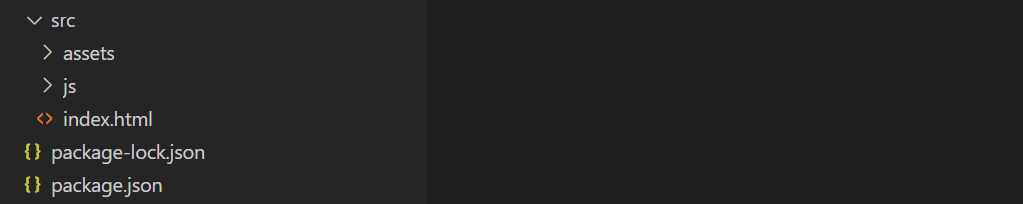
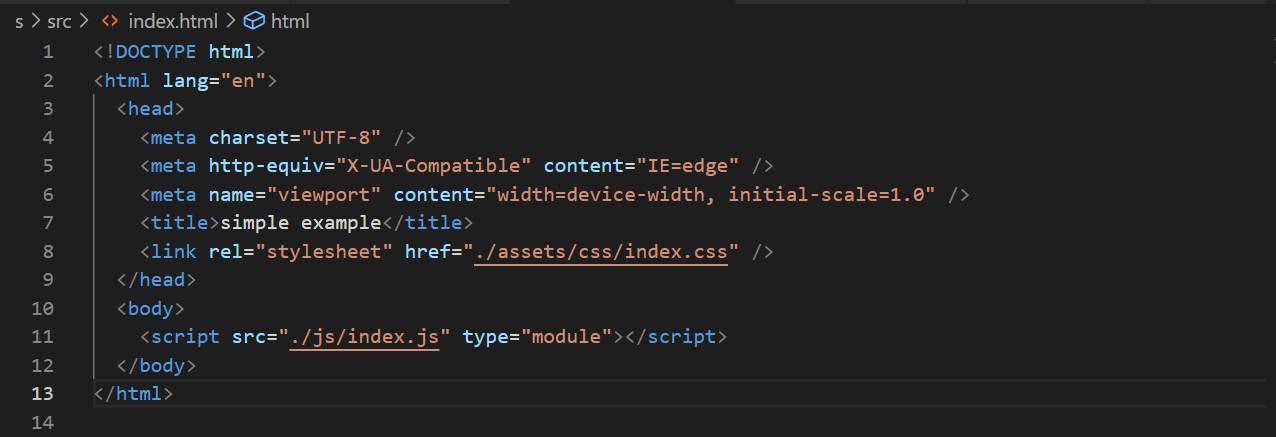
3,增加文件结构


4,修改package.json配置
"scripts": { "dev": "parcel src/index.html", "build": "parcel build src/index.html" }
5,运行
npm run dev
完成~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律