一
json的定义:
json(JavaScript object notation,js对象标记)是一种轻量级的数据交换格式,它基于ecmascript(w3c指定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据.
简介和清晰的层次结构使得json成为理想的数据交换语言,易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率

我们的json就是序列化用的,基于我们的网络传输的数据都是字符串,我们需要把所有的数据类型转换成字符串才可以进行传输,那么我们的json就是这样一个功能,它负责把所有的数据类型转换成字符串,然后进行传输,一边把数据打包成字符串传过去,对方接受之后把这些字符串再通过解包还原成他们原来的样子,
我们的json打包后的字符串是有固定格式的,如果我们的字符串满足这个格式的话,就不需要再打包了,直接使用我们的json解包即可得到该数据原本的样子.
那么我们的json字符串的固定格式是什么样子的呢?
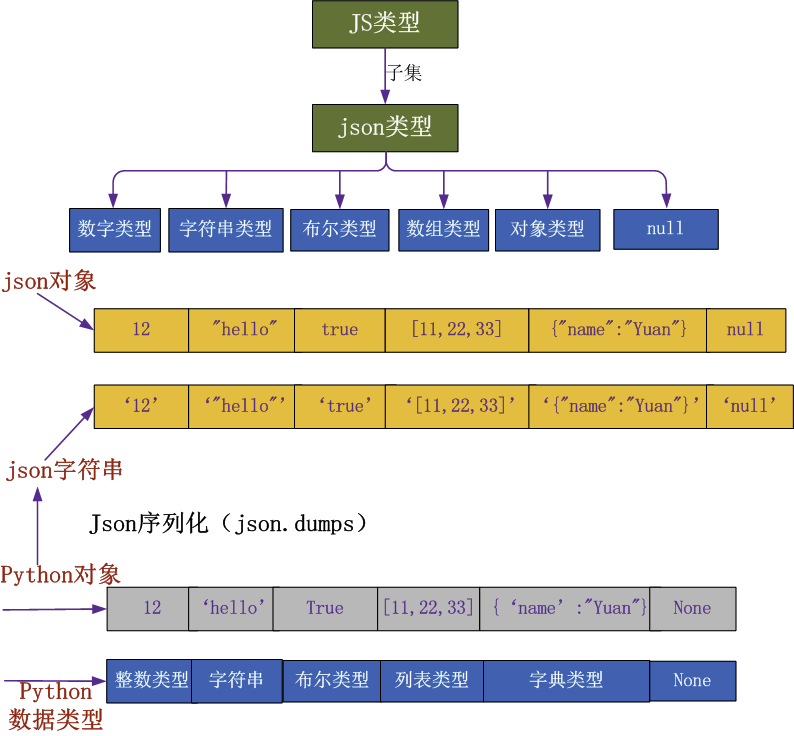
Python 的序列化和反序列化
序列化 json.dumps(d) d 里面不需要满足都是双引号 数字 字符串 列表 字典 布尔值 None import json # d1= {'name':'alex'} # d2 ={"name":"alex"} # print(json.dumps(d1)) # print(json.dumps(d2)) # 外部的字符串符号省略 # {"name": "alex"} # {"name": "alex"} # 反序列化 json.loads(s) s里面必须满足都是双引号 因为序列化出来的内部都是双引号 # s1= "{'name':'alex'}" # s2 ='{"name":"alex"}' # print(json.loads(s1),type(json.loads(s1))) # 报错了 因为序列化出来的是内部字典内部是双引号 此时s1内部是单引号 不符合序列化的标准 # print(json.loads(s2),type(json.loads(s2))) # {'name': 'alex'} <class 'dict'> # b1 = None # print(json.dumps(b1)) # null # b2 = 'null' # b3 = "null" # print(json.loads(b2)) # print(json.loads(b3)) # 都行可以的
js序列化和反序列化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="/static/js/jquery-3.2.1.min.js"></script> <script> {# var d1={'name':'alex'}#} {# var d2={"name":"wusir"}#} {# var d11=JSON.stringify(d1)#} {# var d22=JSON.stringify(d2)#} {# console.log(d11)#} {# console.log(d22)#} 序列化 {#{"name":"alex"}#} {#{"name":"wusir"}#} 反序列化 {#var s1="{'name':'alex'}";#} {#var s2='{"name":"wusir"}';#} {#var s11=JSON.parse("{'name':'alex'}")#} var s22=JSON.parse('{"name":"wusir"}') {#console.log(s11)#} 格式不对 报错 console.log(s22) 正常 </script> </body> </html>
ajax定义:
AJAX(Asynchronous Javascript And XML)
翻译成中文就是'异步JavaScript和XML',也就是使用JavaScript语言与服务器进行异步交互,传输的数据为XML(不仅仅局限于XML),我们的ajax是基于我们的js语言来实现的功能.
我们的web请求,分为以下三种:
地址栏 url 直接输入地址即可得到相应的页面 get请求
超链接标签 get请求
form表单 get/post请求
ajax get/post请求
局部刷新:(在不刷新本页面的情况,对局部的某个标签进行处理)
我们举例来理解这的概念,在我们的其他的网站的登录注册页面里面,我们的用户名,密码,邮箱等信息不能为空的,但是我们如果为空,然后点击注册按钮的时候,input框周边会弹出提示信息,提示我们的输入不能为空,这个时候我们的点击事件并没有刷新我们的页面,但是我们确实真的刷新了,因为弹出的提示信息我们的输入的用户名已经存在,这很显然是我们的数据已经去到数据库里面过了一遍,这就是刷新的证据}我们在很多的朋友圈或者是微博里面或者是博客里面的时候,有点赞功能,我们的页面不会整个全局刷新,我们点击一下那个点赞的按钮之后看到有数据提交返回给浏览器,但是页面没有刷新都是因为我们的ajax在中间起到的作用
异步请求(同时做几件事情)
客户端发出一个请求后,无需等待服务器相应结束就可以发出第二个请求操作
我们在注册页面的时候里面有很多的input框,我们在输入的时候一个框输入完之后就紧接着输入第二个框,在这个过程中one by one,页面都不会刷新,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax练习</title> {# 引用css link 链接#} <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> {#实例一html#} <button class="s1">send_ajax</button> <span>我是index页面</span> <p class="name"></p> {#实例二html#} <input type="text" id="n1">+<input type="text" id="n2">=<input type="text" id="n3"><button class="sum">计算</button> {#实例三html#} {#这里设置下边ajaxd的data 要从这里取值的必xe#} {% csrf_token %} <h4>用户登录校验</h4> <div>用户名:<input type="text" id="user"><span id="err"></span></div> {#在线引用jQuery cdn#} {#<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>#} {#本地引用js#} <script src="/static/js/jquery-3.2.1.min.js"></script> {#ajax 通过另一个视图函数返回的数据#} <script> {#简单的实例一 text 取值#} $(".s1").click(function () { $.ajax({ url: "/ajax_handle/", type: "get", success: function (data) { console.log(data); {#通过另个视图函数返回值给本页面的数据#} $(".name").text(data) } }) }); {#实例二求和注意一下 标签之间的内容text取值可以是.text()或者是.html() 但是如果是标签的value的话就是.val()#} $(".sum").click(function () { $.ajax({ url:"/ajax_sum/", data:{'num1':$("#n1").val(),'num2':$("#n2").val()}, success:function (data) { console.log(data); $("#n3").val(data) } }) }); {#实例三传参数如果是post 的时候data的字典中必须配置中间件的键值对 注意中间件的是个val()}#} {# 序列化 JSON.stringify()#} {# 反序列化 JSON.parse()#} $('#user').blur(function () { $.ajax({ url:"/jiaoyan_user/", type:'post', {#针对post请求 不注释csrftoken ,必须有个键值对 中间件:中间件的值#} data:{'user':$('#user').val(), 'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val()}, {#data:{"user":$("#user").val(),#} {# "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()},#} success:function (data) { var data1=JSON.parse(data); console.log(data1); if(data1.is_reg) { $('#err').html('用户名已注册').css('color',"red"); {#$("#user").next().html("该用户已经注册").css("color","red")#} } } }) }) </script> </body> </html>
def ajax_handle(request): return HttpResponse('王岩罗丹') def ajax_sum(request): #以下取值是按照前面的data 键值对取值 num1 = request.GET.get("num1") num2 = request.GET.get("num2") ret = int(num1)+int(num2) return HttpResponse(str(ret)) #只能返回字符串
验证登录的实例url
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^index/', views.index), url(r'^ajax_yanzheng/',views.ajax_yanzheng), ]
验证登录的html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>登陆成功</h1> </body> </html> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <form action="" method="post"> {% csrf_token %} 用户名:<input type="text"name="user" id="user1"> 密码:<input type="password"name="pwd"id="pwd1"> <input type="button"value="登录" class="button" ><span class="err"></span> </form> <body> {#<script src="/static/js/jquery-3.2.1.min.js"></script>#} <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script> $(function () { $(".button").click(function () { {#排错 第一步此时找相对应的 标签的id 或者是class#} var name = $('#user1').val(); var pwd= $('#pwd1').val(); var midd = $('[name="csrfmiddlewaretoken"]').val(); console.log(name,pwd) $.ajax({ url:"/ajax_yanzheng/", type:"POST", {#排错第二步找第一步var name pwd#} data:{ "user": name, "pwd": pwd, "csrfmiddlewaretoken": midd }, success:function (data) { console.log(data); var data1= JSON.parse(data); {#data1 反序列化是个对象#} console.log(data1); if (data1.name_pwd){ location.href='/index/' }else { $(".err").text('用户名或者密码错误').css('color','red') } } }) }) }); </script> </body> </html>
验证登录的views
from django.shortcuts import render,HttpResponse from app01 import models import json # Create your views here. def login(request): return render(request,'login.html') def ajax_yanzheng(request): res = {'name_pwd': True} usera = request.POST.get('user') #排错第三步找第二步data pwda = request.POST.get('pwd') #排错第三步找第二步data # print(usera,pwda) ret = models.User.objects.filter(name=usera, pwd=pwda).first() # 如果是 ret = models.User.objects.filter(name=usera, pwd=pwda) 没有就是空列表也是一样的 # print(ret) # print("*"*100) if ret: pass else: res['name_pwd'] = False return HttpResponse(json.dumps(res)) def index(request): return render(request,'index.html')
验证登录的settings
""" Django settings for denglu project. Generated by 'django-admin startproject' using Django 1.11.9. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'su7%!ibpt_(5dl6#it*p+_uv7yqd9nin12!ynsww1t)ac_ffa_' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', #这里注意后建的几个app 这里在这里设置 ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'denglu.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'denglu.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases # DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } # } DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'USER': "root", 'NAME':"denglu", 'PASSWORD': "123456", 'PORT': "3306 ", 'HOST': "127.0.0.1", } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIR = [ os.path.join(BASE_DIR, "static") ]


