<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
$('#b1').on('click',function () {
$('.c1').offset({left:200,top:200});
});
// 移动c1 的位置 按照本视口移动
// 设置滚动图标返回顶部
$(window).on('scroll',function () {
// 注意window不能加上引号
if($(window).scrollTop() >100){
//. 当向下滚动超过100px, 就把右下角那个返回顶部的按钮显示出来
// 窗口的顶部行数大于100 删除隐藏
$('#b2').removeClass('hide');
}
else{
// 否则添加隐藏
$('#b2').addClass('hide');
}
});
// 设置函数并触发
$('#b2').on('click',function () {
// 点击后回滚到0 顶部
$(window).scrollTop(0);
})
</script>
</body>
</html>
返回顶部示例
2
1怎么样新建一个tr 然后添加内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM 怎么样新建一个tr 然后添加内容</title>
</head>
<body>
<script>
// 1新建一个tr行的标签然后准备建td
var trEle=document.createElement('tr');
// console.log(trEle);
// 2随意添加一些文档内容 0 1 2
for(var i=0;i<3;i++){
// 3 新建一个td
var tdEle=document.createElement('td');
// console.log(tdEle);
//***** 4td文档的内容赋值就是td之间的内容等于i
tdEle.innerText=i;
// 5添加td 行元素标签添加td元素
trEle.appendChild(tdEle);
// 6查看tr 标签及其内容
console.log(trEle.innerHTML);
}
// 查看行标签
console.log(trEle)
</script>
</body>
</html>

3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
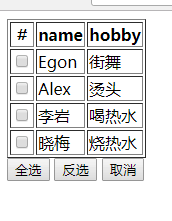
<title>关于菜单的全选,反选 取消</title>
</head>
<body>
<table border="1px" >
<thead>
<tr>
<th>#</th>
<th>name</th>
<th>hobby</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>egon</td>
<td>街舞</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>德胜</td>
<td>睡觉</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>建超</td>
<td>拍马</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>晓梅</td>
<td>开车</td>
</tr>
</tbody>
</table>
<div>
<input type="button" id='all' value="全选">
<input type="button" id='fan' value="反选">
<input type="button" id='cancer' value="取消">
</div>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 1绑定事件全选 找到标签
$('#all').on('click',function () {
// 找到所有的多选框并利用属性prop(checked,true)的知识
// 注意checked 是个默认已经选择选择 属性里面必须加上引号
$(':checkbox').prop('checked',true);
})
// 2 绑定事件取消 先找到标签
$('#cancer').on('click',function () {
$(':checkbox').prop('checked',false);
})
// 3 反选 事件并找到标签
// 新知识each
$('#fan').on('click',function () {
// $(':checkbox')是个数组 类似枚举循环 此时内容是[复选框1 复选框2 或者其他]
$(':checkbox').each(function () {
var flag = $(this).prop('checked');
// this 可能就是复选框1 checked默认是选择了的
// $(this)此时就是把dom包起来
$(this).prop('checked',!flag);
})
})
</script>
</html>
4 关于each 循环

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>each循环</title>
</head>
<body>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
var a = [11, 22, 33, 44, 55];
// //第一种 格式 $.each(数组,function ()
// $.each(a ,function (i,v) {
// console.log(i,v);
// if (v === 44){
// return false;
// }
// })
// //第二种$(数组).each(function () {
$(a).each(function (i,v) {
console.log(i,v);
if (v === 44){
return false;
}
})
4 登录注册聚焦时候为空 失去焦点报出内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录校验练习</title>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<!--form表单就是个网址可以为空-->
<form action=""></form>
<div>
<!--用户名设置 注意 for 后边和id值是一样的-->
<label for="input-name">用户名</label>
<input type="text" id="input-name">
<span class="error"></span>
</div>
<div> <!--用户名设置 注意 for 后边和id值是一样的-->
<label for="input-password">密码</label>
<input type="password" id="input-password">
<span class="error"></span>
</div>
<div>
<input type="button" id='btn' value="提交">
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 找标签并定义函数点击提注意没有on jQuery 此时可有可无
// 1找到标签 定义函数 实现点击后为空时候 的规范文字不能为空
// $('#btn').on('click',function () {
// // 找到用户名密码的第一次取得值
// var username= $("#input-name").val();
// var password= $("#input-password").val();
// if(username.length===0) {
// // 找到标签后的下一个next(标签)标签的错误类名并弹出文档text文本内容
// $('#input-name').next('.error').text('对不起 用户名 不能为空');
// }
// if(password.length===0) {
// $('#input-password').next('.error').text('对不起 密码 不能为空');
// }
// });
$('#input-name').on('blur',function () {
var username= $('#input-name').val();
if(username.length===0){
$('#input-name').next('.error').text('你好密码不能为空哦');
}
});
// // 3聚焦用户名设置为空 先找到标签
$("#input-name").on('focus',function () {
$('#input-name').next('.error').text('');
});
// // //4聚焦密码设置为空 先找到标签
$("#input-password").on('focus',function () {
$("#input-password").next('.error').text('');
});
// 设置密码不能为空 非聚焦的时候
$('#input-password').on('blur',function () {
var password= $("#input-password").val();
if(password.length===0){
$("#input-password").next('.error').text('你好密码不能为空哦');
}
});
</script>
</body>
</html>
6关于return false 切断提交刷新的的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>return false 切断提交的刷新</title>
</head>
<body>
<form action="">
<input id='name' type="text">
<input id='pwd' type="password">
<input type="submit" value="提交">
</form>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 1先找到提交按钮所在的标签 注意input的属性格式 :submit
$(':submit').on('click',function () {
if ($('#name').val().length === 0||$('#pwd').val().length===0){
// 加上return false后不能点击提交刷新了
return false;
}
})
</script>
</body>
</html>
7
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith() replaceAll()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="u1">
<l1>11</l1>
</ul>
<p id="p1">p1</p>
<div id="d1">
<div>
<span>1</span><span>2</span>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 1创建元素dom 和jQuery 是一样的 只是需要$包起来 需求在l1后边添加l2 内容是22
//向后插 注意添加的后边不要加引号 否则成了字符串了
// 针对于子标签的
// var li2Ele=document.createElement('li');
// $(li2Ele).text('22');
// $('ul').append(li2Ele);
// $(li2Ele).appendTo('ul');
// 2往前插入
// $(li2Ele).text('00');
// // $('ul').prepend(li2Ele);
// $(li2Ele).prependTo('ul');
// 3 针对同级标签 外部插入
var pEle=document.createElement('p');
// $(pEle).text('p2')
// $('#p1').after(pEle)
// $(pEle).insertAfter($('#p1'));
$(pEle).text('p0');
// $('#p1').before(pEle);
$(pEle).insertBefore($('#p1'));
</script>
</body>
</html>
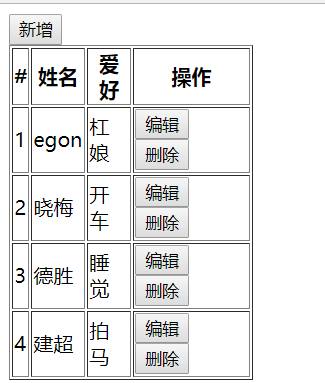
8 文档操作示例 删除 新增

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="b1">新增</button>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>egon</td>
<td>杠娘</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>2</td>
<td>晓梅</td>
<td>开车</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>3</td>
<td>德胜</td>
<td>睡觉</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr><tr>
<td>4</td>
<td>建超</td>
<td>拍马</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
</tbody>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 1查找标签 并定义函数
$('#b1').on('click',function () {
// 创建一个行
var trEle=document.createElement('tr');
$(trEle).html("<td>5</td> <td>Gold</td> <td>开车</td> <td> <input type='button' value='编辑'> <input class='delete' type='button' value='删除'> </td>");
$(trEle).appendTo($('tbody'));
// $('tbody').append(trEle);
});
// 2普通绑定事件 绑定删除
$('.delete').on('click',function () {
// //利用删除标签remove()
// //this 此时就是现在的delete 所在的标签
// //此时的标签上一级 是td 再上一级是tr
$(this).parent().parent().remove();
});
// 3 以上出现一个问题 新增的不能删除 因为新增的没有被绑定、
// 事件委托 利用tr的上级标签去删除
// 此时注意 .delete 的位置
$('tbody').on('click','.delete',function () {
// 利用删除标签remove()
// this 此时就是现在的delete 所在的标签
// 此时的标签上一级 是td 再上一级是tr
$(this).parent().parent().remove();
});
</script>
</html>
9 关于替换演示
1找到div标签然后用pEle 替换
// $('div').replaceWith(pEle);
// 2 可以理解pEle覆盖div 标签
$(pEle).replaceAll($('div'));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换示例</title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// var pEle = document.createElement("p");
var pEle= document.createElement('p');
$(pEle).text('p替换div');
// 1找到div标签然后用pEle 替换
// $('div').replaceWith(pEle);
// 2 可以理解pEle覆盖div 标签
$(pEle).replaceAll($('div'));
// $(pEle).text("p标签");
// $("div").replaceWith(pEle);
// $(pEle).replaceAll($("div"));
</script>
</body>
</html
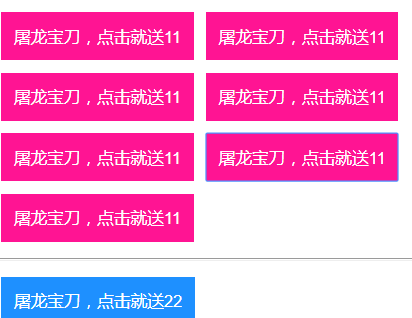
10 关于克隆 .clone() 默认是(true)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: deeppink;
padding: 10px;
color: white;
margin: 5px;
border: none;
}
.c2 {
background-color: dodgerblue;
padding: 10px;
color: white;
margin: 5px;
border: none;
}
</style>
</head>
<body>
<button class="c1">屠龙宝刀,点击就送11</button>
<hr>
<button class="c2">屠龙宝刀,点击就送22</button>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 1克隆.clone() insertAfter($('.c1')); 这种情况会迭代的克隆
$('.c1').on('click',function () {
//$(this).clone().insertAfter($('.c1'));
// 2 克隆本个 一个一个的克隆
$(this).clone(true).insertAfter(this);
})
</script>
</html>
11 关于事件的 click hover change keydown 键盘码 event.keyCode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<button id="b1">点我</button>
<select name="" id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
// // 1 选择标签后定义函数 点击触发
// $('#b1').click(function () {
// alert(123);
// });
// // 2 选择标签后定义函数 点击触发 on和1的效果是样 比较推荐的
// $('#b1').on('click',function () {
// alert(456);
// });
// // 3 鼠标移上去 触发 hover事件 按钮会变色
// $('#b1').hover('click',function () {
// alert(789);
// });
// 4 change 改变下拉选项并选择会显示alert
// $("#s1").change(function () {
// alert("大王小王");
// });
// 按键事件
// keydown 按下
// keyup 抬起
// keypress 按一下
// 5 按下键盘会显示键盘相对应的键盘码
// 引用桌面的window的标签 键盘码 keyCode
$(window).keydown(function () {
alert(event.keyCode);
});
</script>
</html>
11 利用shift 键 操作

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>键盘事件示例</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.2.1.min.js"></script>
<script>
// 全选
$("#b1").on("click", function () {
$(":checkbox").prop("checked", true);
});
// 取消
$("#b2").on("click", function () {
$(":checkbox").prop("checked", false);
});
// 反选
$("#b3").on("click", function () {
$(":checkbox").each(function () {
var flag = $(this).prop("checked");
$(this).prop("checked", !flag);
})
});
var flag=false;
// 1 按键shift 按下时候 event.keyCode===16
$(window).on('keydown',function () {
if (event.keyCode===16) {
flag=true;
}
});
// 2 按键shift 抬起时候
$(window).on('keyup',function () {
if (event.keyCode===16) {
flag=false;
}
});
// 3 找到select标签 利用change 定义函数
$('select').on('change',function () {
// 找到select选中的标签 this此时是select标签内的 上级td 在上一级是tr
var ischecked= $(this).parent().parent().find('input:checkbox').prop('checked');
// 如果flag是true 并且找到选中的
if (flag && ischecked){
// // $(this).val()指的是在select 中找到的的那个选中的值 例如 下线
var opptionvalue= $(this).val();
}
$('input:checked').parent().parent().find('select').val(opptionvalue);
})
</script>
</body>
</html>
13 关于$(document).ready(function) 可以预先把加载的内容显示出来前提位置放在body 前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面加载完绑定事件 (页面加载之前要想看看内容加上此话)</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 传统的找不到
// var d1Ele = document.getElementById("d1");
// console.log(d1Ele.innerText);
// 传统的找不到
$(document).ready(function () {
var d1Ele = document.getElementById("d1");
console.log(d1Ele.innerText);
// 把绑定事件的操作都放在这里面
});
</script>
</head>
<body>
<div id="d1">我是div标签</div>
</body>
</html>
13 关于动画的
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义 animate(p,[s],[e],[fn])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画效果示例</title>
</head>
<body>
<img style="position: relative" id="i1" width="300" src="http://www.iyi8.com/uploadfile/2015/1024/20151024114500805.jpg" alt="我前女友">
<button id="b1">再见</button>
<button id="b2">再见x2</button>
<button id="b3">往左</button>
<button id="b4">往右</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
// <!--1toggle 有的话点击就删除 没有的话点击就出现 3秒时间-->
$("#b1").on("click", function () {
!--$("#i1").toggle(3000);
});
// 2fadetoggle 浅入浅出有的话点击就删除 没有的话点击就出现 3秒时间
$("#b2").on("click", function () {
$("#i1").fadeToggle(3000);
});
// 3 自定义向左向右移动 animated({})
$("#b3").on("click", function () {
$("#i1").animate({
"right": "+50px"
}, 3000)
});
$("#b4").on("click", function () {
$("#i1").animate({
"right": "-50px"
}, 3000)
})
</script>
</body>
</html>
16
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate() 自定义动画 </title>
<style>
.c1{
width: 100px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="c1"></div>
<button class="c2">变长</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 绑定点击事件 并定义函数
$('.c2').on('click',function () {
// 找到要变化的标签 animated( )
$('.c1').animate({
'width': '+=50px','height': '+=50px'
},1000);
})
</script>
</body>
</html>


