前端JQuery 语法
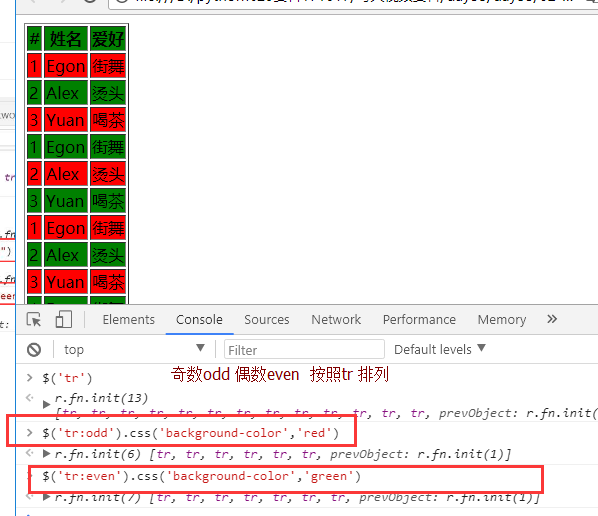
1 关于表格基数偶数背景颜色变换的

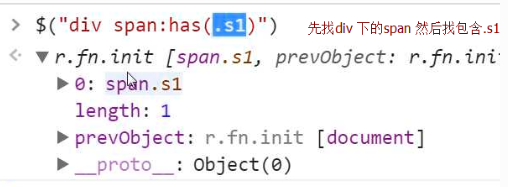
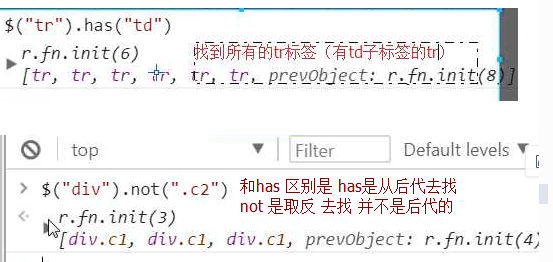
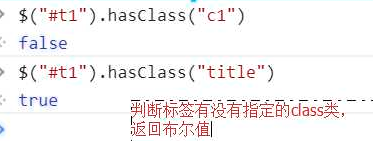
2 关于has后代 和not非



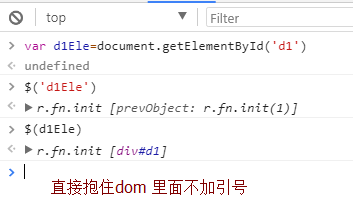
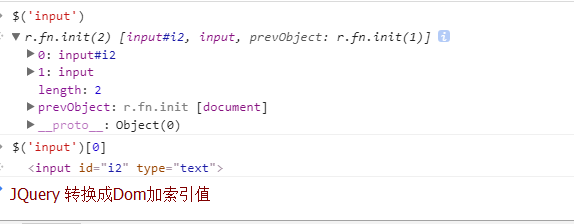
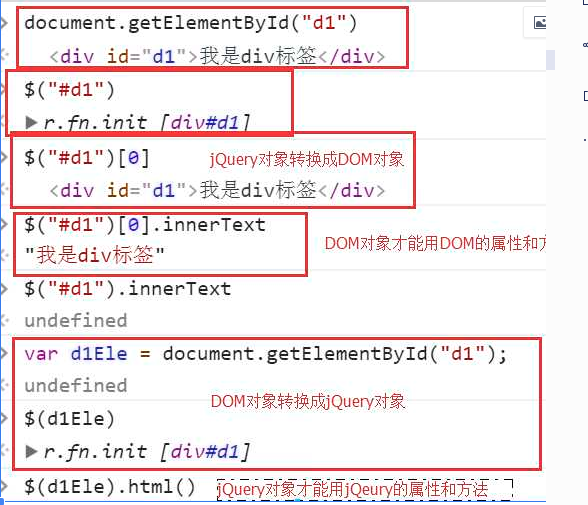
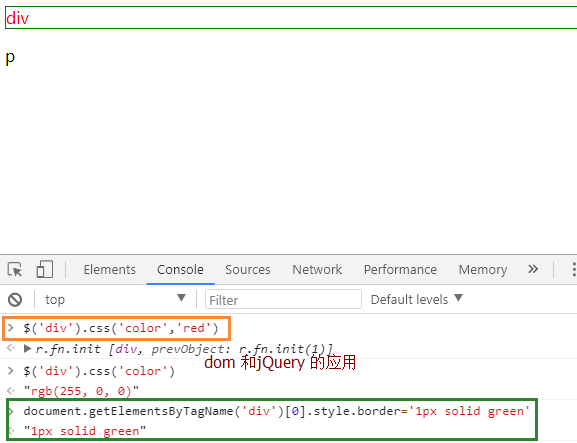
3 jQuery 和dom的转换
dom 转换成jQuery 用$(包起来) 不加引号



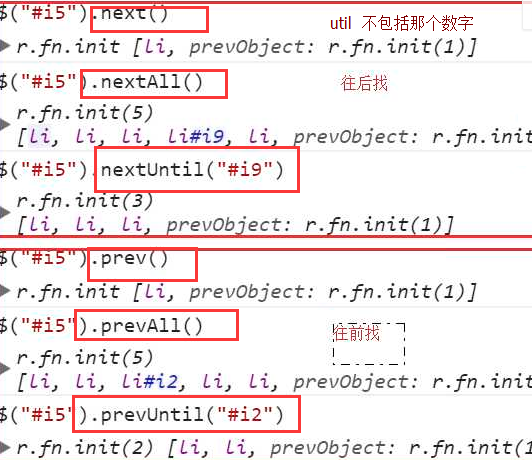
4 关于 next 和pre 的运用 注意不能until 的值是取不到的

5 jQuery支持支持批量操作
$(".cover").removeClass("hide");
$(".modal").removeClass("hide");
$(".cover, .modal").removeClass("hide"); // 支持批量操作(必须是统一的操作)
6筛选器
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
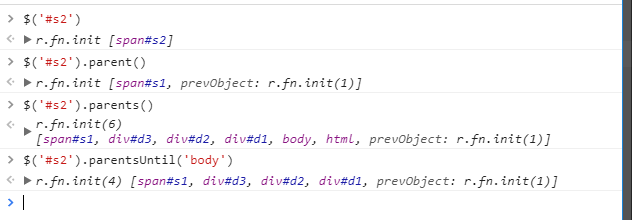
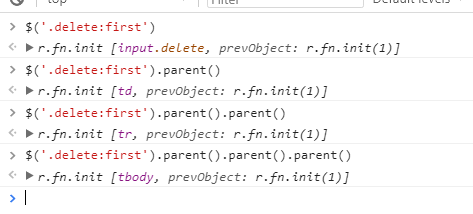
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。


儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
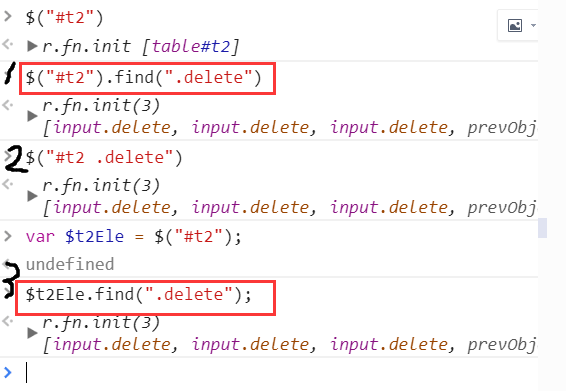
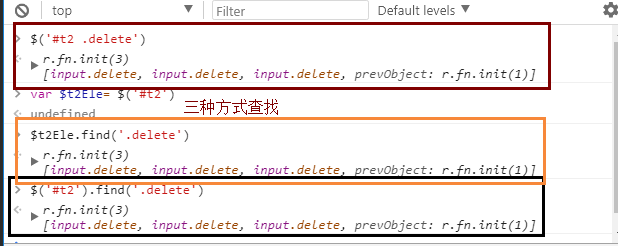
查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。


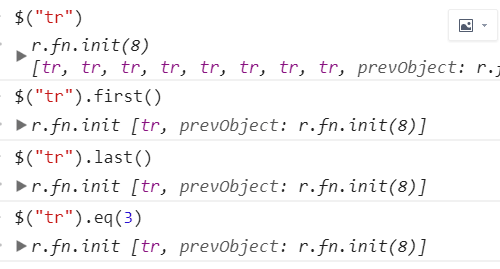
补充:
.first()// 获取匹配的第一个元素 .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。

7样式操作
样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。

示例:开关灯和模态框
CSS 类名
css("color","red")//DOM操作: tag.style.color="red"

示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
前情回顾


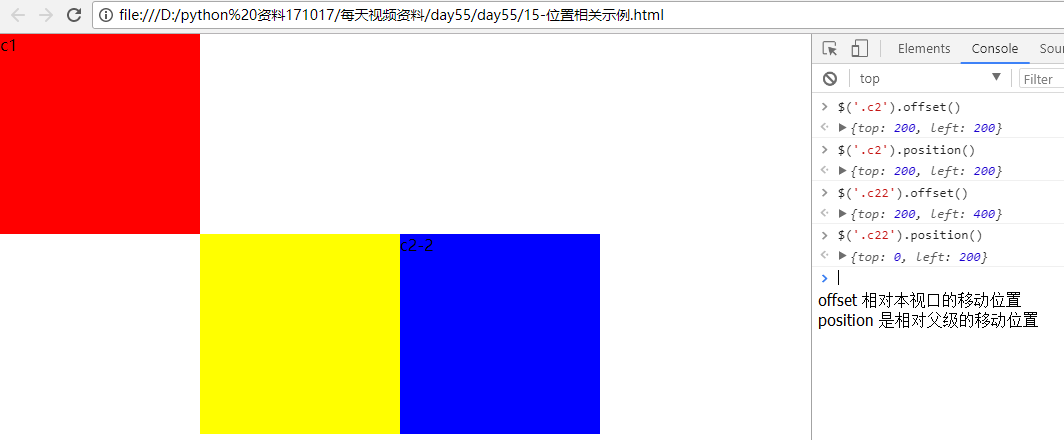
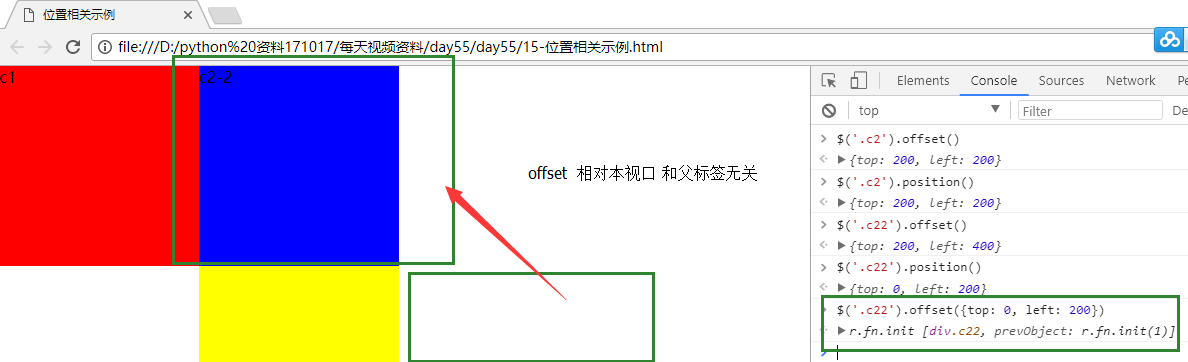
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。


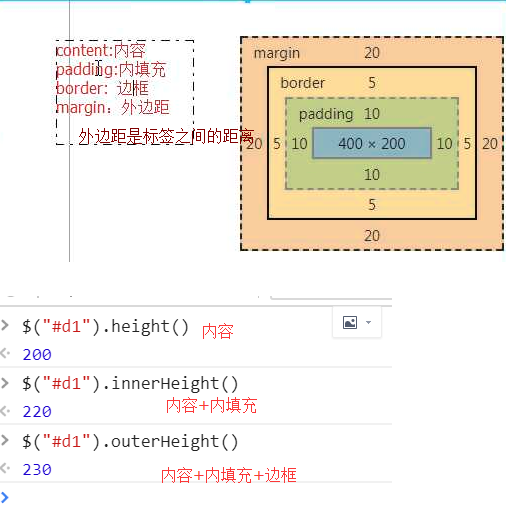
height() width() innerHeight() innerWidth() outerHeight() outerWidth()

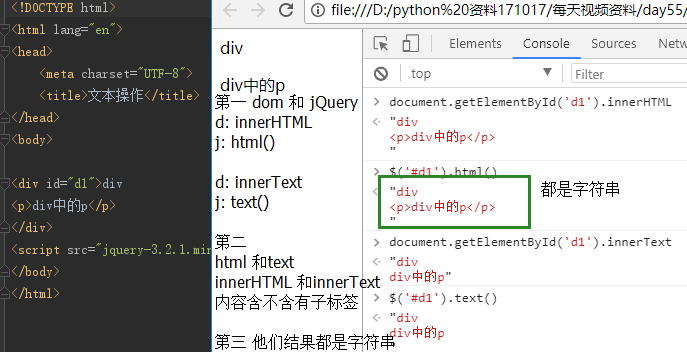
8 文本操作
HTML代码:
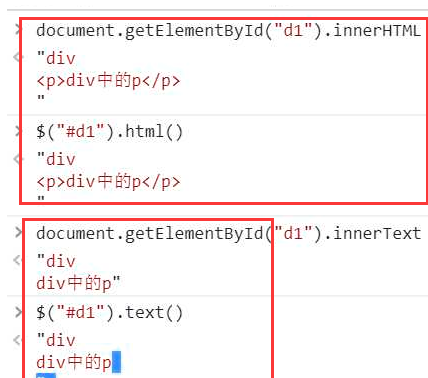
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容(修改)


文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容(修改)
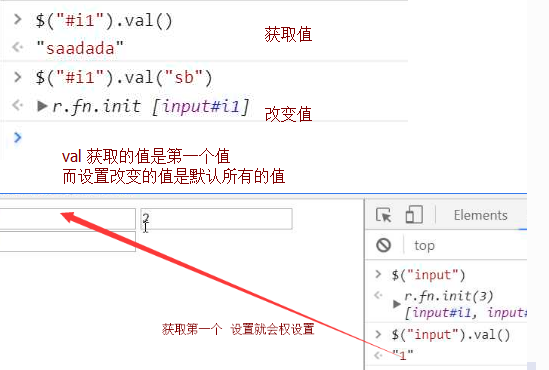
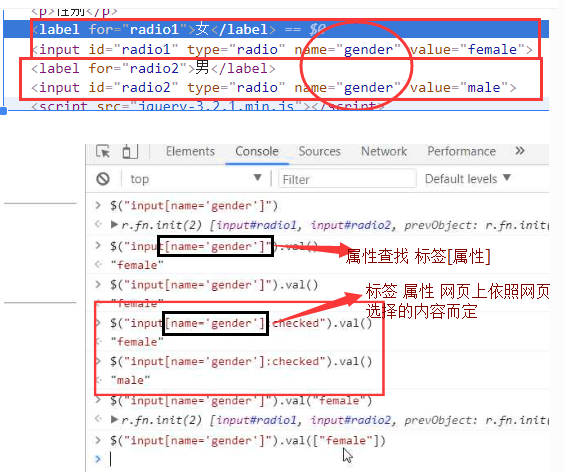
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值(修改)
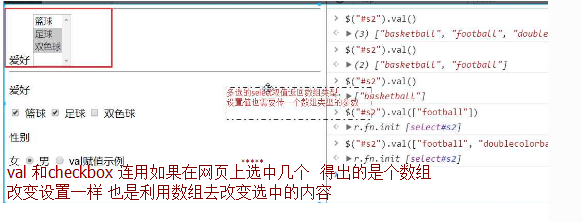
val([val1, val2])// 设置checkbox、select的值(修改) 里面是数组


9 关于dom 和jQuery 元素标签的写法
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
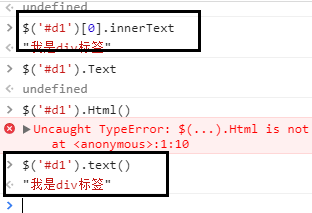
dom innerHTML
dom innerTEXT
jQuery .html
jQuery .text


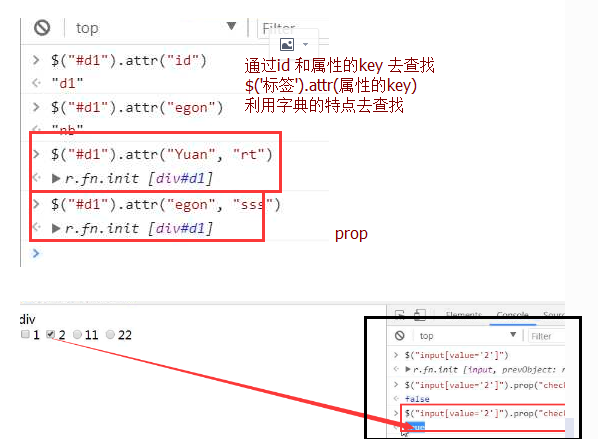
10 属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性



用于checkbox和radio
prop() // 获取属性 返回布尔值 removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行复制操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
11通过主要应用在input 中的type 的值 固定的格式 :type值 就是查找所有的选框
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单常用筛选:
:text :password
:file
:radio :checkbox
:submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked :selected


