webpack打包vue项目后,配置可以修改的配置文件
Vue 打包后,如果想修改整体的后台接口域名,或者图片文件的路径,就需要在源代码中修改后,再次进行build打包。这样很不灵活,先看一下vue打包后的文件结构,项目打包后会生成一个dist文件
── dist ├── static // 外部静态资源文件夹,对应项目中的static文件夹 ,与index.html同级 └── index.html // 项目入口主文件
从上面的打包文件解构中我们知道,vue中有一个存放外部资源的文件夹static,它里面的文件是不会被打包编译的,所以我们就可以利用外部引入js的方式将我们的想要的数据在index.html中以js文件的方式引入,然后就可以全局使用。
具体的方法如下:
1.在项目中找到static文件夹,在里面创建一个配置文件,起名为config.js
如果不清楚项目结构的可以看一下前面我写的Vue项目目录结构说明与配置
┌── build ├── config ├── node_modules ├── src ├── static │ ├── config.js // 配置文件 │ ├── index.html:
2.然后在创建的config.js配置文件中,声明一个对象Glob,将它赋值给window,对象名字随便取,只要不占用关键字即可,对象中存放你所需要配置的各种路径和数据,如下:
这里说明下,赋值给window,在vue里面获取不到window对象。所以不要赋值给window,直接定义个常量就好。
/*window.Glod = { BaseUrl:"http://xxx.api.com", // 你的接口路径(正式) //BaseUrl:"http://xxx.apiTest.com", // 你的接口路径(测试) appkey:"", token:"" ....... } */ const Glod = { BaseUrl:"http://xxx.api.com", // 你的接口路径(正式) //BaseUrl:"http://xxx.apiTest.com", // 你的接口路径(测试) appkey:"", token:"" ....... }
3.将此配置文件在index.html 文件中引入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> <script src="./static/config.js"></script> </head> <body> <div id="app"></div> </body> </html>
注:引入的文件路径一定要正确哦
4.使用。到这里相信会一点js基础知识的同学都知道怎么在项目中使用我们配置的数据,没错就是 Glob,比如我们要配置axios请求路径如下:不清楚怎么配置的同学可以看一下前面我写的vue axios请求 配置
axios 配置文件
import axios from 'axios' .... let baseURL // 判断开发环境(一般用于本地代理) if (process.env.NODE_ENV === 'development') { // 开发环境 baseURL = '/api' } else { // 编译环境 if (process.env.type === 'test') { // 测试环境 baseURL = Glob.BaseUrl // 在这里使用配置文件中的域名 } else { // 正式环境 baseURL = Glob.BaseUrl // 在这里使用配置文件中的域名 } } const Axios = axios.create({ baseURL:baseURL , timeout: 60000, responseType: "json", withCredentials: false }); .....
到此,项目的配置文件就已经设置好了,这样测试环境 和 正式环境的切换,或以后公司的后台服务器要迁移 和 域名更换等,就可以直接在配置文件中修改,而不用重新打包部署。
需要注意一点,每次更改了配置文件,就需要重新进入一下项目,也就是重新刷新一下首页,让配置文件重新引入一次,覆盖掉原有的 Glob 对象,这样修改才会生效。
方案二:https://blog.csdn.net/qq_42240091/article/details/96431677
vue项目打包后生成一个配置文件可以修改打包后的服务器api地址
问题描述:vue项目打包上线之后,如果要改服务器api地址,只能在源码更改然后重新打包发布,为了解决这个问题,我们可以在static增加一个config.json文件,然后打包的时候它不会被打包,从而在里面修改服务器地址,这样就不用在源码更改。
我觉得这是最简单的办法,不用修改build里面webpack.prod.conf配置文件
1.在static创建config.json文件

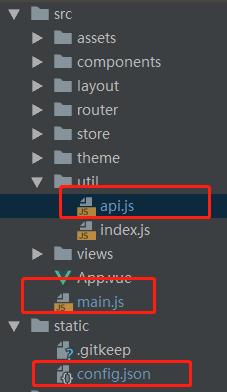
以上是需要更改的三个文件
//服务器ip地址
{"ApiUrl":"http://192.168.0.158"}
2.在main.js加入以下代码
//要引入axios才能用 //注意获取config.json的地址 axios.get("./../static/config.json").then((result)=>{ console.log(result) //存到localStorage里面,方便在其他页面获取 localStorage.setItem('ApiUrl',result.data.ApiUrl); console.log(localStorage.getItem('ApiUrl')); //也可以声明成全局变量,在其他页面用this.ApiUrl获取 // Vue.prototype.ApiUrl=result.data.ApiUrl }).catch((error)=>{console.log(error)});
3.在你存放接口的文档api.js获取
console.log(localStorage.getItem('ApiUrl')) const APIV1 = localStorage.getItem('ApiUrl')+'/api/v1'
或者是在你封装get/post方法的地方直接获取地址
//getapi为自己封装的获取api.js里面的接口地址 url: localStorage.getItem('ApiUrl')+getapi(url),
4.运行npm run build,打包好的dist里面的static里面会新增一个config.json文件(这就是我们想要的修改服务器api地址的入口)
5.测试:安装http-server或者anywhere 搭建web服务器环境(建议使用anywhere)
npm install anywhere -g
在dist打开命令行 输入anywhere,浏览器会自己打开,那么你打包好的项目就相当于在服务器上运行了,这时你再修改config.json里面的地址,刷新网页,你会发现地址已经更改为你刚改的地址了。
方案三:https://blog.csdn.net/qq_31173561/article/details/90672070






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步