React学习记录
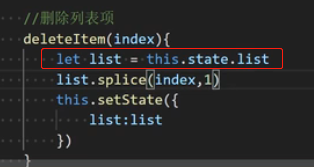
1、不要直接操作state里的值,会特别影响性能;
建议:局部定义变量赋值state数据,操作完成之后再将局部变量赋值给state;

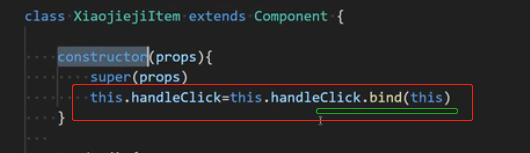
this绑定在constructor有有利于性能优化

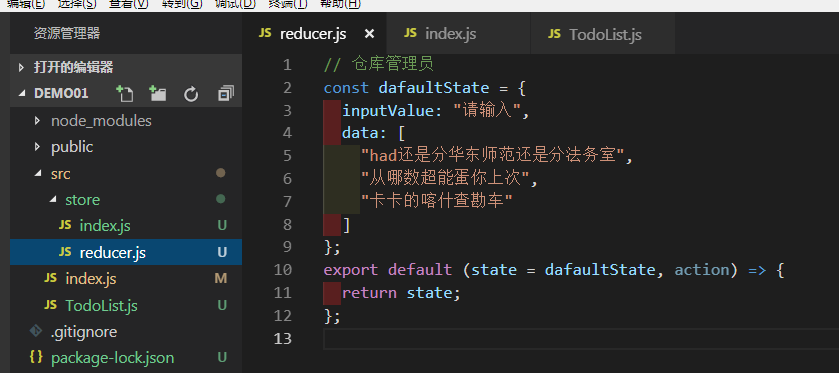
2、数据源定义

3、注释写法

4、label for

5、vs小工具
simple react: (a、imrc——import引入react;b、cc——class类声明);

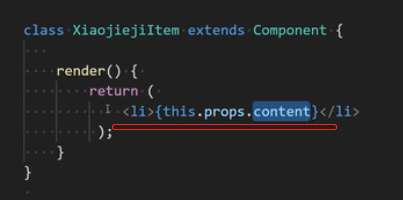
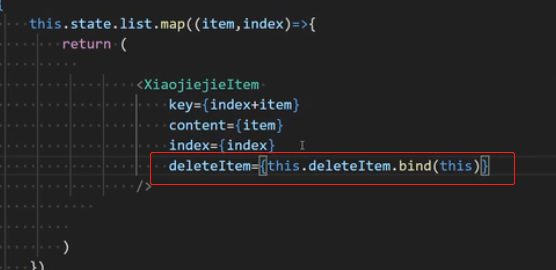
6、父子组件传值


父子传递方法(函数):


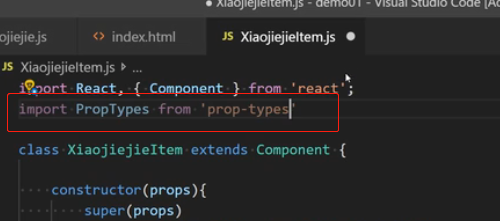
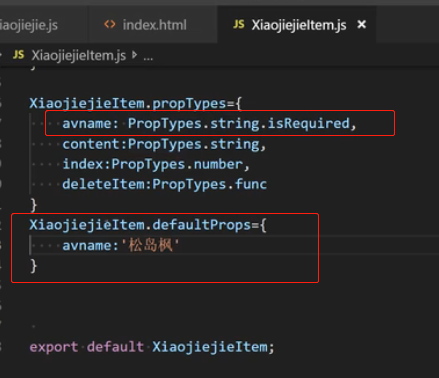
7、父子组件传值校验(若不校验容易引起业务逻辑错误,较难排查)

import PropTypes from 'prop-types' (引入校验)
子组建里在class类的外面书写(必传值、传值类型、必传值默认值设定,其他设置见官网)

8、react项目调试工具 react developer tool
参数传值、组件结构 一目了然。
9、react是函数式编程
render(){ return ( )}也是函数
优点:代码结构清晰、有利于实现前端自动化测试。
10、react可以与第三方库结合使用。
11、redux使用:
a、安装 npm install --save redux
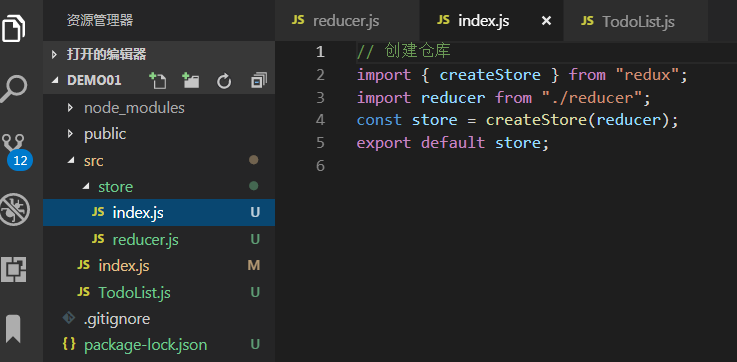
b、新建store仓库文件


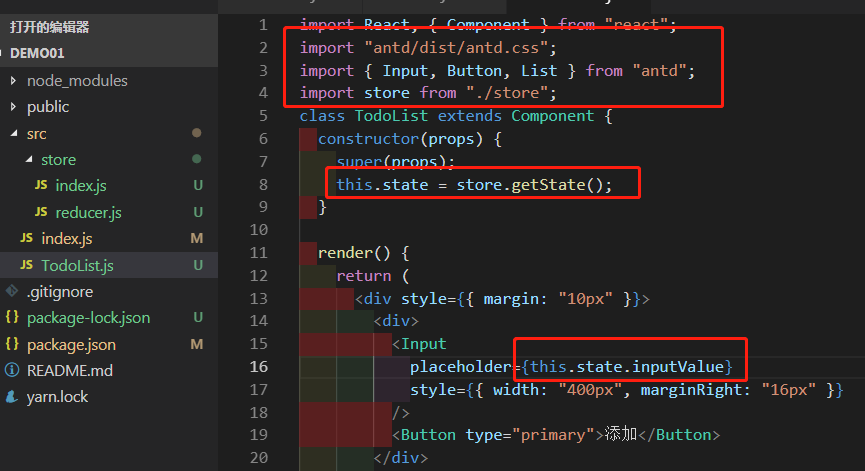
使用:

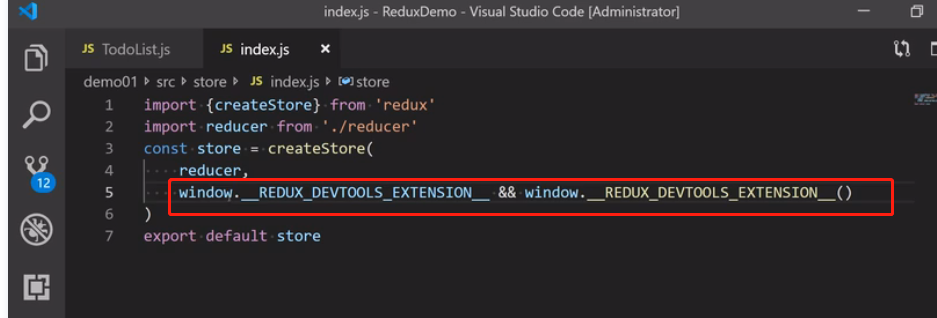
配置使用redux devtool

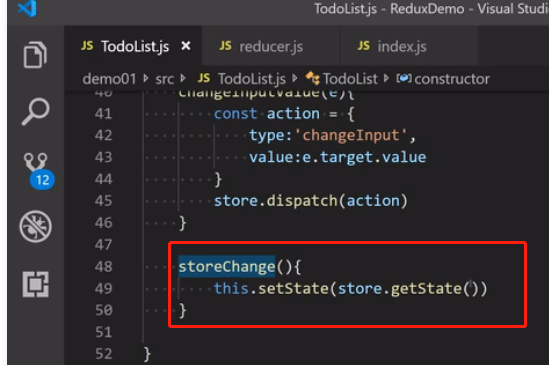
修改值:

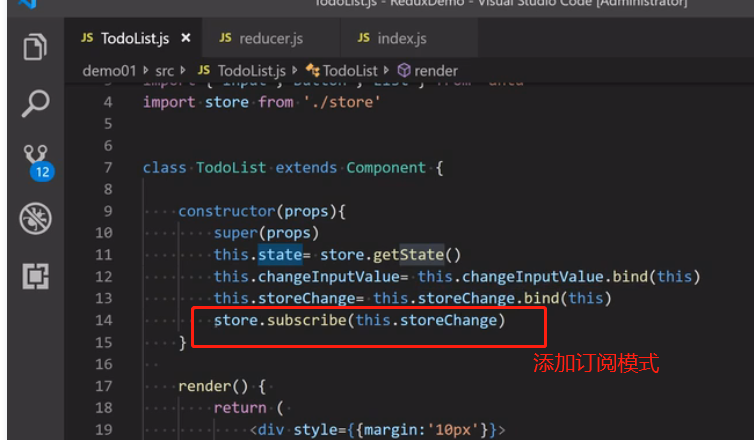
添加订阅模式:


六、工作技巧:
actionType.js文件:
actionCreators.js文件:
七、注意
store必须是唯一的,多个store是坚决不允许,只能有一个store空间- 只有
store能改变自己的内容,Reducer不能改变 Reducer必须是纯函数
很多新手小伙伴会认为把业务逻辑写在了Reducer中,那改变state值的一定是Reducer,其实不然,在Reducer中我们只是作了一个返回,返回到了store中,并没有作任何改变。
Reudcer只是返回了更改的数据,但是并没有更改store中的数据,store拿到了Reducer的数据,自己对自己进行了更新。

它的返回结果,是完全由传入的参数state和action决定的,这就是一个纯函数。这个在实际工作中是如何犯错的?比如在Reducer里增加一个异步ajax函数,获取一些后端接口数据,然后再返回,这就是不允许的(包括你使用日期函数也是不允许的),因为违反了调用参数相同,返回相同的纯函数规则。
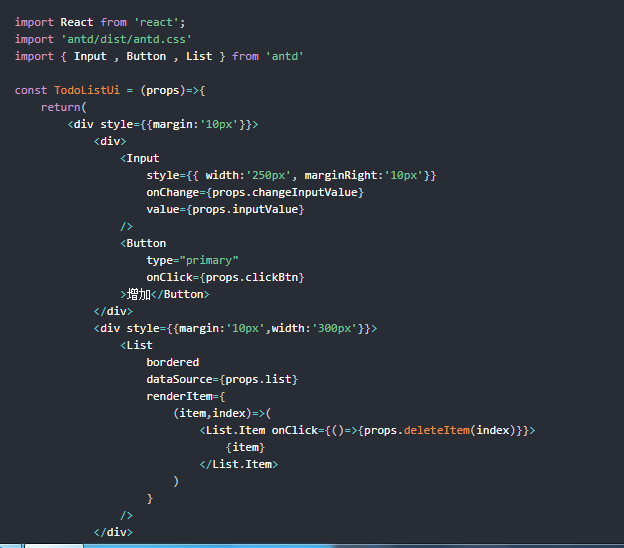
八、UI组件与业务分离(props传值、方法):
父子组件形式。
九、Redux中的无状态组件:
无状态组件其实就是一个函数,它不用再继承任何的类(class),当然如名字所一样,也不存在state(状态)。因为无状态组件其实就是一个函数(方法),所以它的性能也比普通的React组件要好。
无状态组件的改写
把UI组件改成无状态组件可以提高程序性能,具体来看一下如何编写。
- 首先我们不在需要引入React中的
{ Component },删除就好。 - 然后些一个
TodoListUI函数,里边只返回JSX的部分就好,这步可以复制。 - 函数传递一个
props参数,之后修改里边的所有props,去掉this。
这里给出最后修改好以后的无状态组件代码,这样的效率要高于以前写的普通react组件。