当extjs的grid加载到window中时引发的血案
今天需要用到一个extjs的window控件中内嵌grid。本来一个很简单的功能,没想到最后做下来,花了我不少时间,真是很郁闷啊。
不多说了,先看图。
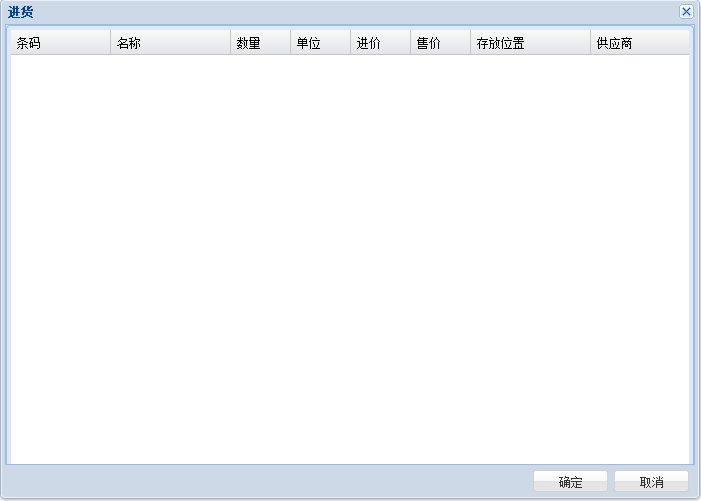
正常效果:

出错情况:

最后研究下来,原来是要先定义grid,在定义window,也是先后顺问题,如果把gridTest定义放在window之后,最后出现上图出错情况,后过来就正常了。
看代码:
var gridTest = new Ext.grid.GridPanel({
region: 'north',
border: false,
columns: [
{ text: "条码", width: 100, dataIndex: 'BarCode' , sortable: true },
{ text: "名称", width: 120, dataIndex: 'GoodsName' , sortable: true },
{ text: "数量", width: 60, dataIndex: 'Quantity' , sortable: true },
{ text: "单位", width: 60, dataIndex: 'GoodsUnit' , sortable: true },
{ text: "进价", width: 60, dataIndex: 'GoodsBuyPrice' , sortable: true },
{ text: "售价", width: 60, dataIndex: 'GoodsSellPrice' , sortable: true },
{ text: "存放位置" , width: 120, dataIndex: 'WareHouse', sortable: true },
{ text: "供应商" , width: 100, dataIndex: 'SupplierName', sortable: true },
{ text: "进货员" , width: 100, dataIndex: 'Employee', sortable: true },
{ text: "状态", width: 60, dataIndex: '_StrStatus' , sortable: true },
{ text: "入库日期" , width: 80, dataIndex: '_DtCreate', sortable: true }
],
width: 700,
height: 500,
frame: true
});
var winChooseGoods = new Ext.Window({
title: '进货',
layout: 'border',
width: 700,
height: 500,
closeAction: 'hide',
plain: true,
items: [gridTest],
buttons: [{
text: '确定',
handler: function () {
winChooseGoods.close();
}
}, {
text: '取消',
tabIndex: 12,
handler: function () {
winChooseGoods.close();
}
}]
});



