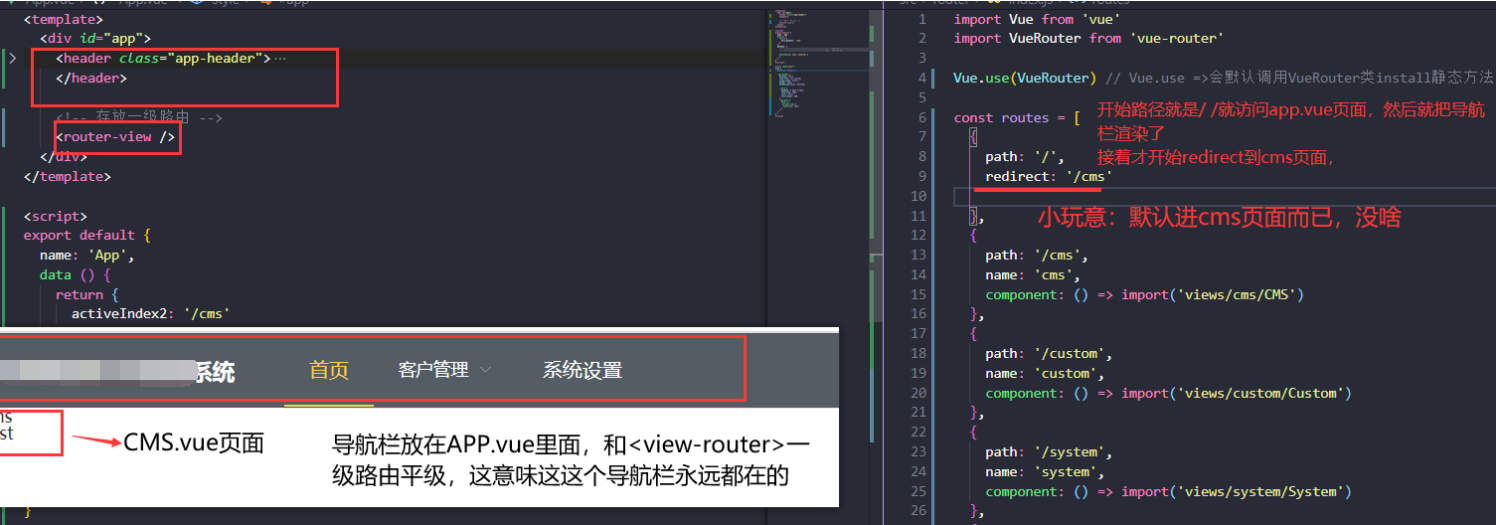
cms 管理系统
一级路由分析

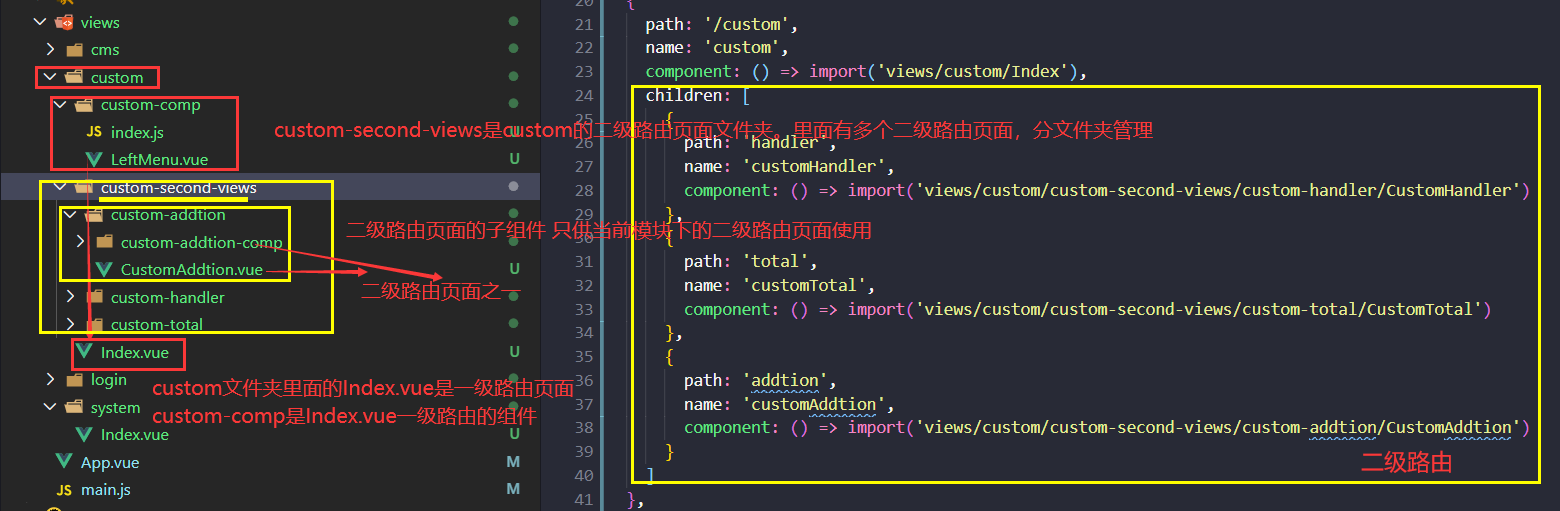
二级路由



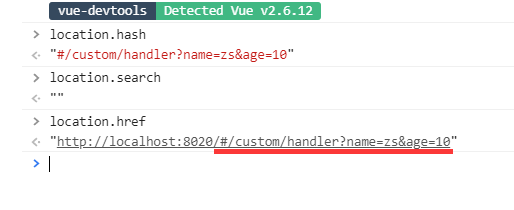
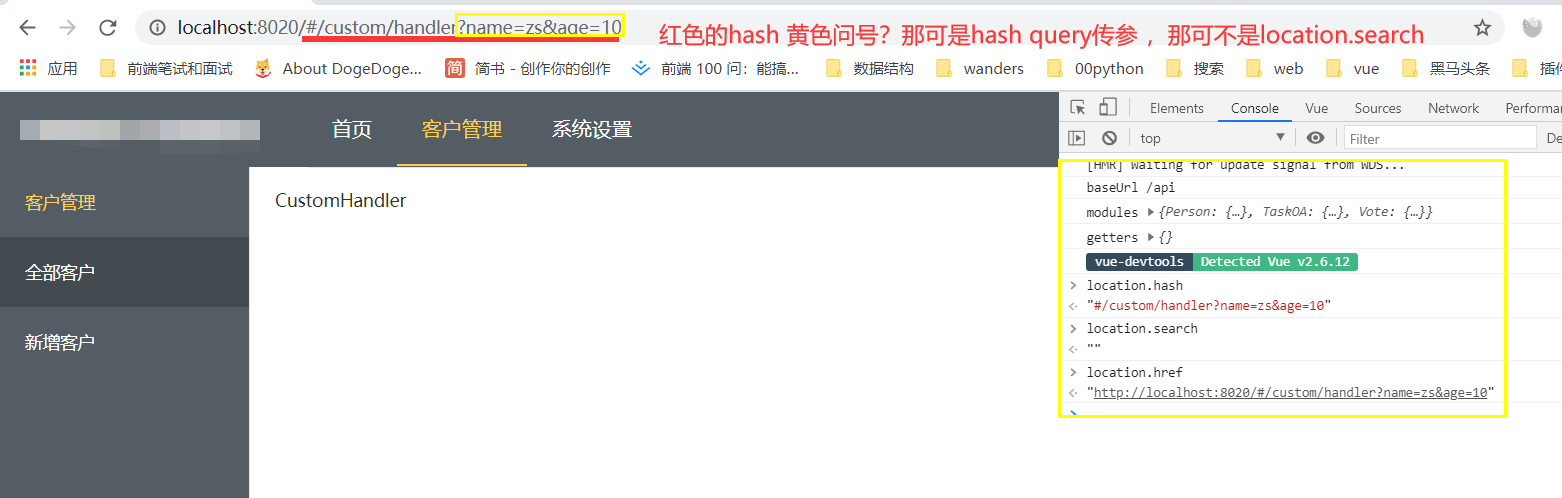
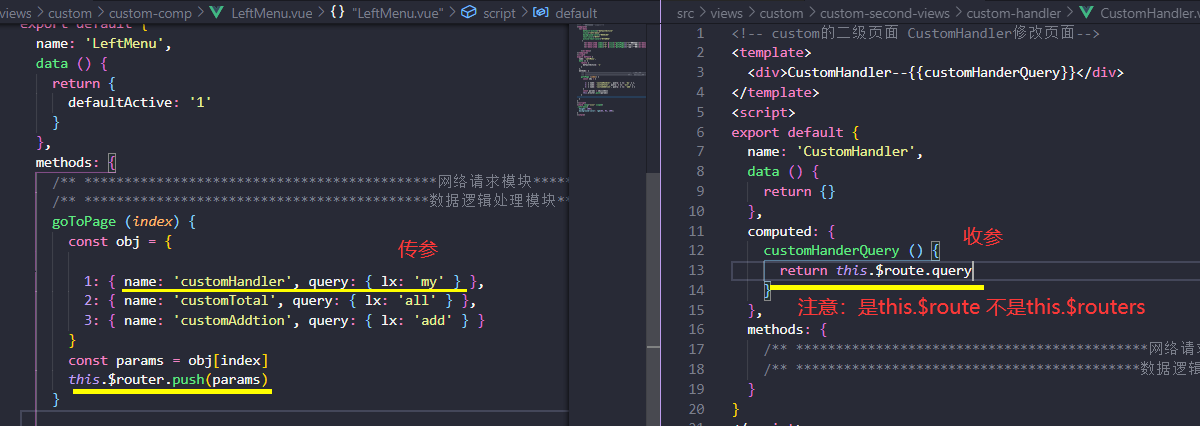
路由传参
query传参和this.$route.query接受参数

params传参和this.$route.params收参
二级路由重定向

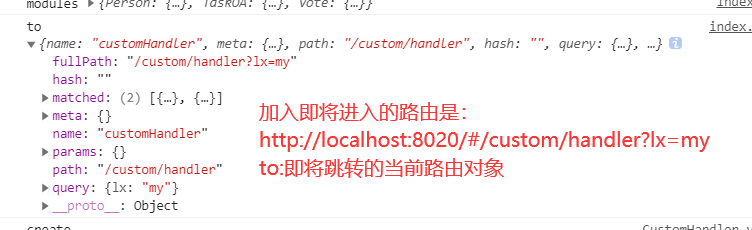
watch监视当前路由$route
注意是$route 不是$router
watch: { $route: { handler (newval, oldval) { }, immediate: true } }
路由守位
首先必须知道的是:next()和next(params)是不一样的 直接next()是不会重新唤起路由钩子函数,而next(params)会重新唤起路由钩子函数,这可能会带来无限循环的错误
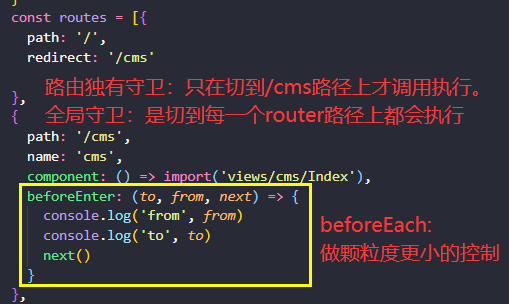
全局首位:router.beforeEach()/router.afterEach() 全局前置路由首位和全局后置首位,定义在vue-router/index.js文件中 。重点掌握beforeEach 全局前置路由首位

路由独有首位 beforeEnter

组件独有守卫 :也可以写在vue组件里面
beforeRouteEnterbeforeRouteUpdatebeforeRouteLeave


