0webpack简介
一个大的前提:在webpack4学习的。
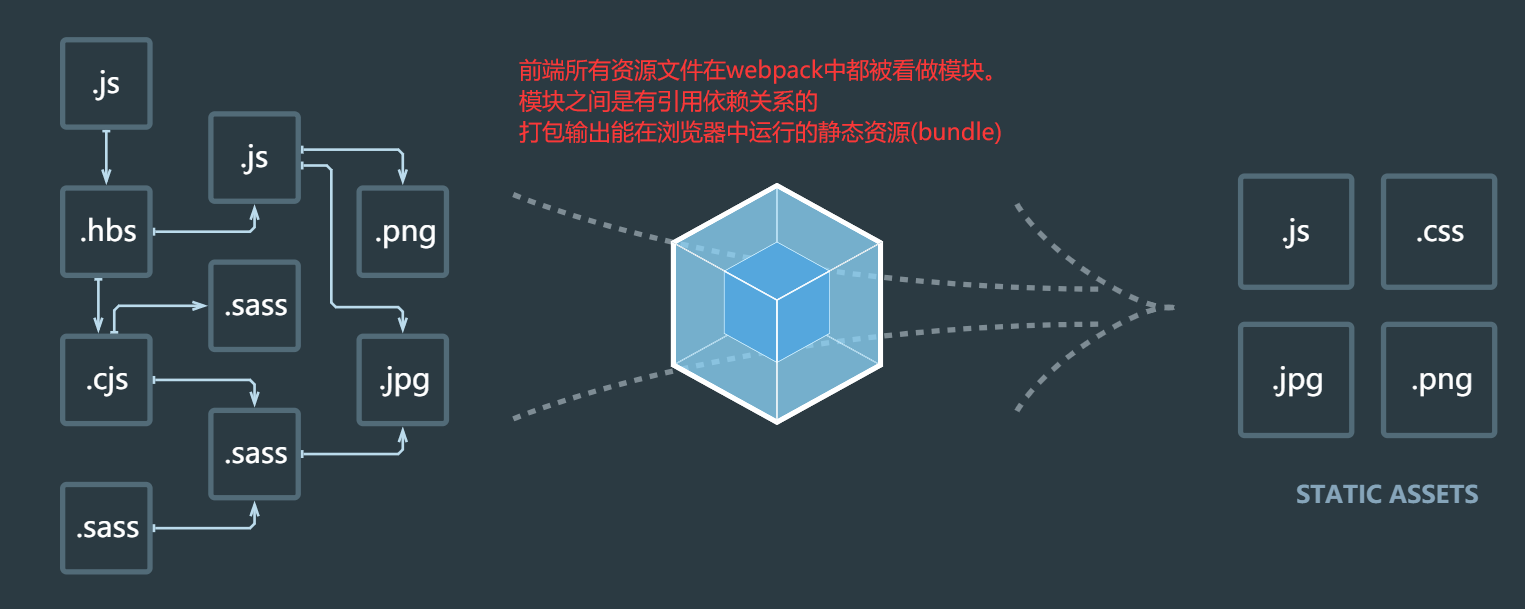
webpack静态模块打包器,在webpack看来所有资源文件(html/css/less/json/js/img/vue)都会作为模块处理。根据模块(本质就是文件)之间的相互引用依赖关系,打包生成对应的静态资源文件(bundle)
静态资源模块化:也就是将es6模块化语法编译成浏览器能识别的模块化语法。换句话说:webpack支持css/less/scss/js/json/img/vue以es6模块导入导出的形式相互引用。前提必须配置对应文件格式的loader。

webpack5个核心概念:
Entry:指定webpack以哪个文件作为打包入口,
Output: 指定webpack打包生成的bundles静态资源文件保存(输出)到哪里,以及如何文件命名
Loader:webpack本身只能识别js/json文件代码。loader让webback去识别处理非js代码文件
Plugins:插件 插件目的在于解决 loader 无法实现的其他事。执行webpack更广泛的任务
Mode:告知 webpack 使用相应模式的内置优化。

安装
需要两次安装:全局安装和本地安装. 通过yarn全局安装,需要把yarn添加到电脑环境变量中。window系统 运行 yarn global bin 查看yarn 的全局目录 然后从我的电脑加入 环境变量 C:\Users\lgm\AppData\Local\Yarn\bin
yarn global add webpack@4.41.6 yarn global add webpack-cli@3.3.11 yarn add webpack@4.41.6 -D yarn add webpack-cli@3.3.11 -D
webpack默认只可以打包js/json文件。默认可以将es6语法打包编译浏览器能够识别的语法
大白话:也就是在entry入口文件直接import引入js/json文件。webpack可以识别.而引入css样式文件(模块)和图片文件(模块)直接报错
运行指令: 开发环境指令:webpack ./src/index.js -o ./build/built.js --mode=development webpack以./src/index.js 位entry入口打包文件 -o(输出output)输出到./build/built.js 并且是在开发环境中 生产环境指令:webpack ./src/index.js -o ./build/built.js --mode=production
生产环境比开发环境多了压缩js代码过程。


webpack.config.js

webpack.config.js最基本的配置:有entry output moudle plugins mode 5大项。
/* 所有的构建工具都是基于node.js平台运行的,模块化默认采用commonJs */ const path = require('path') module.exports = { entry: path.resolve(__dirname, 'src/index.js'), // 打包入口文件绝对路径 output: { path: path.resolve(__dirname, 'build'), // 输出文件夹绝对路径 D:\00code\11webpack\build
}, //loader配置 module: {}, // 插件配置 plugins: [], //模式 mode: 'development' //development production }
引入loader
https://www.webpackjs.com/loaders/
loader配置通用样例
module: { rules: [ { test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { modules: true } } ] } ] }
解析打包样式文件模块
解析css模块文件
yarn add css-loader -D
yarn add style-loader -D
//loader配置 module: { rules: [{ test: /\.css$/, //loader从右到左解析 use: [ 'style-loader', //可以通过JS脚本创建style标签,将js中的样式资源跳到到head中生效 'css-loader', //css-loader 解释(interpret) @import /url() /import/require() 后再解析css文件成js样式文件。 ] }] },
css文件模块往js文件文件引入。注意引用方式。 其实也就是支持将css文件以es6语法把文件导入导出。
解析less模块文件
yarn add css-loader -D
yarn add style-loader -D
yarn add less-loader -D
yarn add less -D
module: { rules: [{ test: /\.css$/, //loader从右到左解析 use: [ 'style-loader', //可以通过JS脚本创建style标签,将js中的样式资源跳到到head中生效 'css-loader', //css-loader 解释(interpret) @import /url() /import/require() 后再解析css文件成js样式文件。 ] }, { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] //在cssloader基础上多了一个less-loader. less-loader将less文件编译成css文件 }] },
解析scss文件模块
yarn add css-loader -D
yarn add style-loader -D
yarn add node-sass -D
yarn add sass-loader -D
module: { rules: [{ test: /\.css$/, //loader从右到左解析 use: [ 'style-loader', //可以通过JS脚本创建style标签,将js中的样式资源跳到到head中生效 'css-loader', //css-loader 解释(interpret) @import /url() /import/require() 后再解析css文件成js样式文件。 ] }, { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] //在cssloader基础上多了一个less-loader. less-loader将less文件编译成css文件 }, { test: /\.scss/, use: ['style-loader', 'css-loader', 'sass-loader'] }] },
引入scss文件模块
总结引入样式文件
yarn add css-loader -D yarn add style-loader -D 这两个处理css loader必不可少。项目less |scss选择哪一个,就安装对应的loader.不必两个都安装。另外loader 配置从右到左解析。
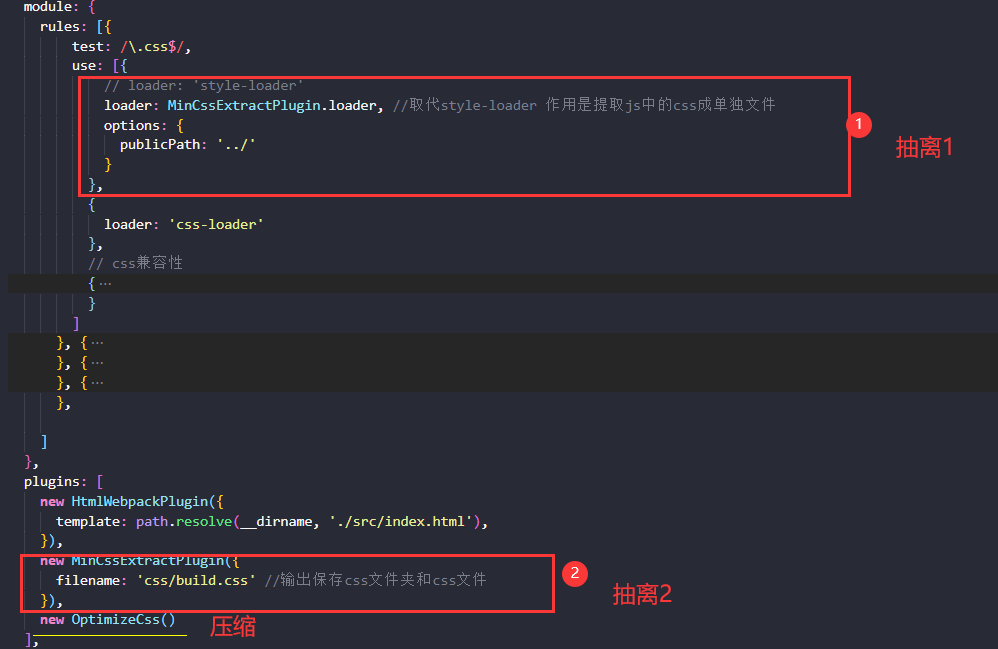
css文件抽离/压缩/兼容性处理
抽离和压缩
yarn add mini-css-extract-plugin optimize-css-assets-webpack-plugin -D

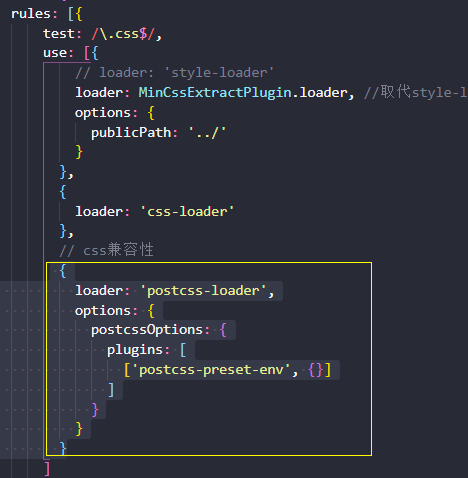
兼容性处理

//rule { loader: 'postcss-loader', options: { postcssOptions: { plugins: [ ['postcss-preset-env', {}] ] } } } //package.json "browserslist": { "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.2%", "not dead", "not op_mini all" ] }
解析打包图片文件模块
yarn add url-loader file-loader html-loader -D
url-loader file-loader 解析css通过background方式引入的图片 ; html-loader解析在html中通过<img src='url'/>方式引入的图片
module: { rules: [{ test: /\.css/, use: [{ loader: 'style-loader', // }, { loader: 'css-loader' //解析导入的css成为js对象 }] }, { test: /\.(png|jpg|jepg)$/, use: [{ loader: 'url-loader', //支持 通过css background背景图引入图片。另外url-loader 依赖file-loader 所以需要同时下载 options: { limit: 8 * 1024, // 小于8kb的图片都编译成base64传输,就不是以图片形式传输了
} }] }, { test: /\.html/, use: [{ loader: 'html-loader' //html-loader专门处理在html加载<img>通过src引入图片.配合url-loader使用 这里面的图片也会输出打包到imgs文件夹中,并且html-loader没有outputPath属性
}]
}]
},
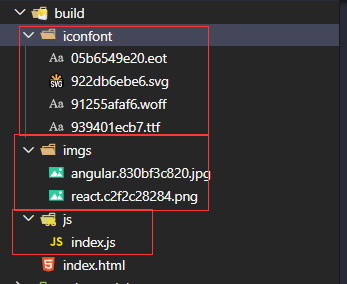
解析打包字体图表文件


{ test: /\.(svg|ttf|woff|woff2|eot)$/, use: [{ loader: 'file-loader', options: { name: '[hash:10].[ext]',
outputPath:'iconfont' //打包输出到iconfont文件夹下
} }] }
配置html文件插件
yarn add html-webpack-plugin -D

const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') //引入
module.exports = {
entry: path.resolve(__dirname, 'src/index.js'), // 打包入口文件绝对路径
output: {
path: path.resolve(__dirname, 'build'), // 输出文件夹绝对路径 D:\00code\11webpack\build
filename: 'js/built.js' //输出文件名
},
//loader配置
module: {
// loader 下载=》使用
rules: [{
test: /\.css$/, //loader从右到左解析
use: [
'style-loader', //可以通过JS脚本创建style标签,将js中的样式资源跳到到head中生效
'css-loader', //css-loader 解释(interpret) @import /url() /import/require() 后再解析css文件成js样式文件。
]
}]
},
// 插件配置 下载=》引入=》使用
plugins: [
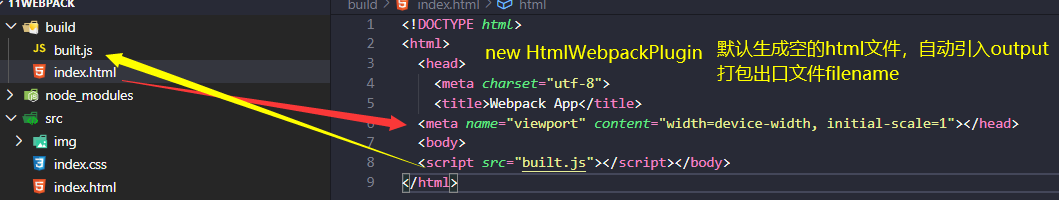
// new HtmlWebpackPlugin() 默认会创建一个空基本结构的html文件,自动引入打包输出(bundle也就是output输出的filename)后的所有资源
new HtmlWebpackPlugin({
filename: 'index.html', //指定生成html文件名,默认是index.html
template: path.resolve(__dirname, 'src/index.html') //全盘复制./src/index.html里面所有内容(指定模板页面),并且自动引入打包输出(bundle也就是output输出的filename)后的所有资源
}
)
],
//模式
mode: 'development' //development production
}
devServer
yarn add webpack-dev-server -D
// webpack-dev-server(简写为:dev-server)开启服务器,用来自动化编译/打开浏览器/自动刷新浏览器
// 特点:只会在内存中打包编译,不会有任何文件输出。大白话:也就不会构建出output 规定的path=>build文件夹 和filename=>index.js文件等真实文件
mode: 'development', devServer: { contentBase: path.resolve(__dirname, 'build'), //项目构建后的路径 open: true, //自动打开浏览器 port: 4000, //端口 compress: true, //启动gzip压缩 }
package.json 配置自定义脚本文件
"scripts": { "serve": "yarn webpack-dev-server" },


