js-bom
navigator
navigator.userAgent判断浏览器的类型

if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //alert(navigator.userAgent); alert('这是IOS'); } else if (/(Android)/i.test(navigator.userAgent)) { //alert(navigator.userAgent); alert('这是Android'); } else { alert('这是PC'); };
location
拆解Url各个部分

//一个完整的url各个部分 location
// https://www.cnblogs.com/zhuzhenwei918/p/6978983.html?utm_source=itdadao#payment
// 协议(protocol)+域名(hostname)+端口号(port)+路径(pathname)+查询字符串(search)+哈希(hash最后)
// 除了修改hash值以外的任何url部分,都会引起URL重新加载 发生新的请求
location.href => "https://www.cnblogs.com/zhuzhenwei918/p/6978983.html?utm_source=itdadao#payment/abc"
location.protocol => "http:"
location.hostname => "www.cnblogs.com"
location.origin => "https://www.cnblogs.com"
location.pathname => "/zhuzhenwei918/p/6978983.html"
location.search => "?utm_source=itdadao"
location.hash => "#payment/abc"
window.location = "https://cli.im/"
location = "https://cli.im/"
location.href = "https://cli.im/"
location.assign("https://cli.im/") = "https://cli.im/" //通通等价
location.replace("https://cli.im/") //跳转到"https://cli.im/"页面,但是会把当前的浏览记录从历史栈中清除
location.reload(); //刷新当前页面重新加载(有可能从缓存中取资源)
location.reload(true) //强制刷新,(从服务器重新加载)
解析查询字符串参数为对象key-value形式,便于获取

function getQueryStringArgs() { let qs = location.search.length > 0 ? location.search.substring(1) : '' const args = {} const items = qs.length > 0 ? qs.split('&') : [] if (!items.length) return args for (let i = 0; i < items.length; i++) { const item = items[i].split('=') const name = decodeURIComponent(item[0]) //针对形如%E5%88%98%E5%BE%B7%E5%8D%8E解码 const value = decodeURIComponent(item[1]) args[name] = value } return args }
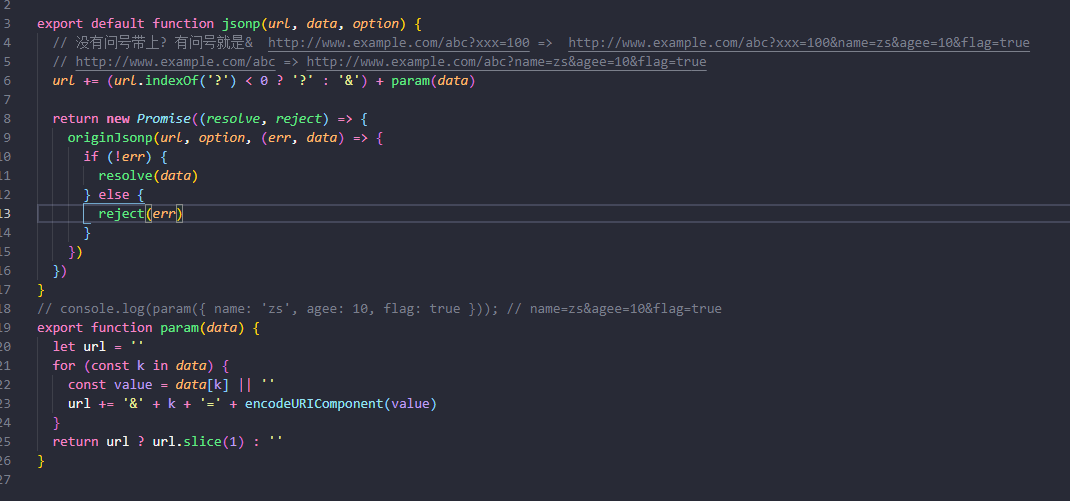
url拼接参数