vue 多环境打包
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
NODE_ENV- 会是"development"、"production"或"test"中的一个。具体的值取决于应用运行的模式。BASE_URL- 会和vue.config.js中的publicPath选项相符,即你的应用会部署到的基础路径。
https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
模式
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
-
development模式用于vue-cli-service serve -
production模式用于vue-cli-service build和vue-cli-service test:e2e -
test模式用于vue-cli-service test:unit
package.json默认配置
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
改为
"scripts": { "serve": "vue-cli-service serve --mode development", "test": "vue-cli-service build --mode test", "build": "vue-cli-service build --mode production", "lint": "vue-cli-service lint" },
--mode XXX 和下面新建的.env.XXX一一对应。
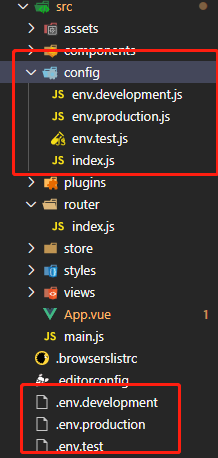
新建.env.development .env.test .env.production
注意:
-
.env.development .env.test .env.production修改了都要重启服务。
-
vue项目中任意位置可以通过process.env.NODE_ENV 和process.env.VUE_APP_ENV来访问变量
// .env.development NODE_ENV='development' #本地开发模式 # 变量must start with VUE_APP_ VUE_APP_ENV = 'development' //.env.test 测试环境配置 是NODE_ENV=production 不是test NODE_ENV='production' #打包到测试环境 # must start with VUE_APP_ VUE_APP_ENV = 'test' //.env.production 正式环境配置 NODE_ENV='production' #打包到线上环境 VUE_APP_ENV = 'production'

#env.development.js // 本地环境配置 module.exports = { title: 'vue-h5-template', baseUrl: 'http://localhost:9018', // 项目地址 baseApi: 'https://test.xxx.com/api', // 本地api请求地址,注意:如果你使用了代理,请设置成'/' APPID: 'xxx', APPSECRET: 'xxx', $cdn: 'https://imgs.solui.cn', desc:'本地开发环境' } #env.test.js 测试 module.exports = { title: 'vue-h5-template', baseUrl: 'https://test.xxx.com', //test 测试项目地址 baseApi: 'https://test.xxx.com/api', //test 测试api请求地址 APPID: 'xxx', APPSECRET: 'xxx', $cdn:'https://imgs.solui.cn', desc:'测试环境' } #env.production.js // 正式 module.exports = { title: 'vue-h5-template', baseUrl: 'https://www.xxx.com/', // 正式项目地址 baseApi: 'https://www.xxx.com/api', // 正式api请求地址 APPID: 'xxx', APPSECRET: 'xxx', $cdn:'https://imgs.solui.cn', desc:'线上环境' } index.js // 根据环境引入不同配置 process.env.NODE_ENV=development|test|production const config = require('./env.' + process.env.VUE_APP_ENV) module.exports=config // 根据环境不同引入不同baseApi地址 如App.vue中 // import config from "@/config"; import也可以 但是毕竟是module.export导出的所以用require()接收 const { title, baseUrl, baseApi, desc } = require("@/config"); console.log(process.env.NODE_ENV); console.log(title); console.log(baseUrl); console.log(baseApi); console.log(desc);
在axios中使用 import config from "@/config"; import axios from 'axios' import store from '@/store' import { Toast } from 'vant' // 根据环境不同引入不同api地址 const { title, baseUrl, baseApi, desc } = require("@/config"); // create an axios instance const service = axios.create({ baseURL: baseApi, // url = base api url + request url withCredentials: true, // send cookies when cross-domain requests timeout: 5000 // request timeout }) ...
#main.js // 设置 js中可以访问 $cdn // 引入cdn const { $cdn } = require('./config') Vue.prototype.$cdn = $cdn
#vue.config.js // 设置 css中可以访问 $cdn const path = require("path"); const config=require('./src/config') css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: { // // 注入 `sass` 的全局变量,以后vue页面直接使用无需引用。, $cdn可以配置图片cdn scss: { prependData: ` @import "./src/styles/main.scss"; $cdn: "${config.$cdn}"; ` } }, // 启用 CSS modules for all css / pre-processor files. modules: false },
<script>
//在js中使用图片地址
console.log(this.$cdn) //是因为 Vue.prototype.$cdn = $cdn
</script>
<style lang="scss" scoped>
//在css中使用图片地址
.logo {
width: 120px;
height: 120px;
background: url($cdn + '/weapp/logo.png') center / contain no-repeat;
//是因为vue.config.js $cdn: "${config.$cdn}";
}
</style>



