directives 自定义指令

钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
-
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。基本数据类型如果发生改变,不会触发,但是引用数据类型还是会改变 -
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 -
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM。binding:一个对象,包含以下 property:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
//全局指令简写
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
//局部指令简写
directives: { //注意:这个 function 等同于 把 代码写到了 bind 和 update 中去 "text-icon"(el, binding, vnode) { // console.log(vnode.context); vnode.context是当前组件对象 this el.innerHTML = `<img style="width:.2rem;height:.2rem;display:inline-block;vertical-align:middle;margin-left:.02rem" src="${vnode.context.selectImgByIndex(binding.value.index)}" /> <span style="font-size:0.14rem;">${binding.value.text}</span> `; }, },
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})
批量自定义属性
Vue.directive('style', {
inserted: function (el,binding) {
for( let key in binding.value){
el.style[key] = binding.value[key]
}
}
})
// 批量修改
<div class="" v-style="{ color : 'white' , background : 'red'}">Hello World</div>
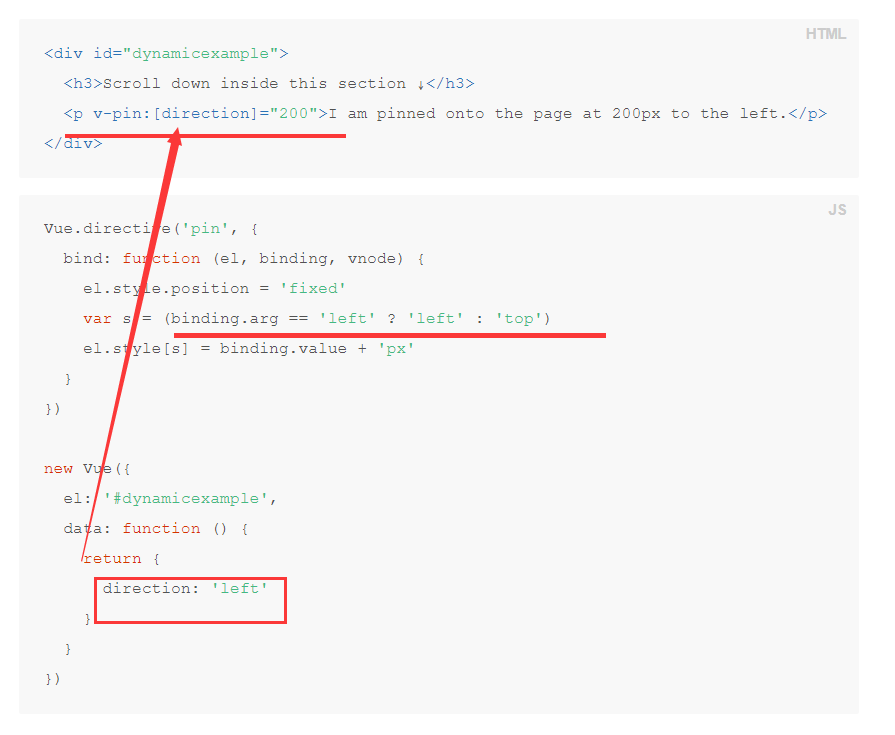
动态指令参数
指令的参数可以是动态的。例如,在 v-mydirective:[argument]="value" 中,argument 参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
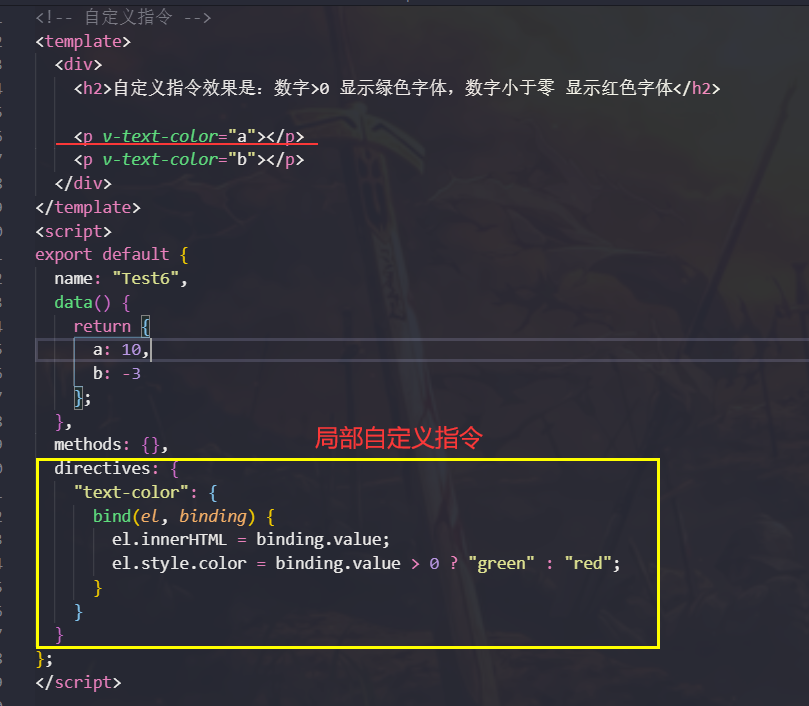
例子1:自定义指令效果是:数字>0 显示绿色字体,数字小于零 显示红色字体

自定义指令效果2是:数字>0 显示绿色字体,并且带上绿色图片 ;数字小于零 显示红色字体带上红色图片

<template>
<div>
<h2>自定义指令效果2是:数字>0 显示绿色字体,并且带上绿色图片 ;数字小于零 显示红色字体带上红色图片</h2>
<p v-text-color="a"></p>
<p v-text-color="b"></p>
</div>
</template>
<script>
export default {
name: "Test6",
data() {
return {
a: 10,
b: -3,
};
},
methods: {},
directives: {
"text-color": {
bind(el, binding) {
el.innerHTML = `<span>${binding.value}</span><img
style="widht:18px;height:18px;display:inline-block;vertical-align:middle;"
src="${
binding.value > 0
? require("@/assets/img/icon-up.png") //如果没有配置@/assets=assets别名,就写全
: require("assets/img/icon-down.png")
}"
/>
`;
el.style.fontSize = "12px";
el.style.color = binding.value > 0 ? "green" : "red";
}
}
}
};
</script>