require exports module.exports
require 用于引入模块(js文件)、 JSON、或本地文件 自己写的模块必须是相对路径,省略了node就认为该自定义模块(js文件)是核心模块(内置模块或者第三方模块)
node 有模块作用域,也就是说不同js文件里面即使变量同名,也互不影响。
模块之间通信
exports 和module.exports 默认是空对象{}.把需要暴露的成员或者方法加载在exports 或者module.exports中
require加载的其实是module.exports导出的对象。
module.exports
let a = 10 const add = (a, b) => a + b module.exports = { a, add }//支持es6 对象省略写法 console.log(exports);//{}
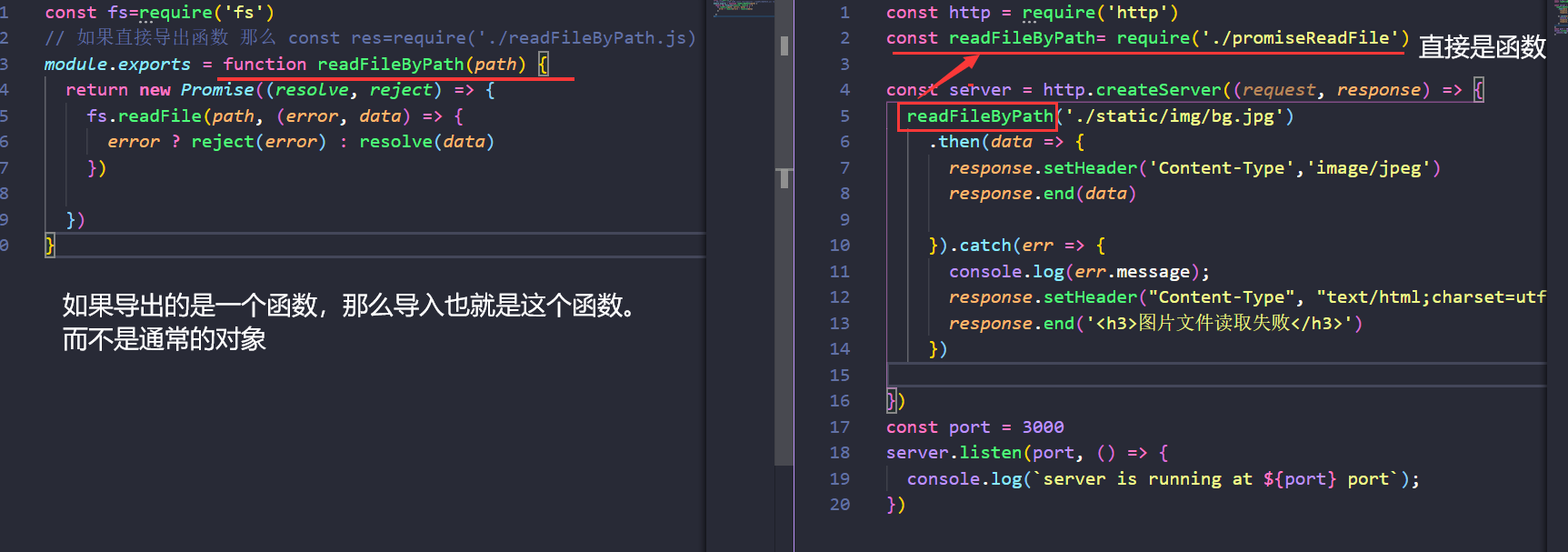
module.exports直接导出函数,require接受的也是这个函数

exports
let a = 10 const add = (a, b) => a + b exports.a=a exports.add=add
require
const {a,add}=require('./test4') //直接解构
const test4=require('./test4') //导入module.exports导出的对象



