8svg 自定义全局组件
0.https://www.npmjs.com/package/vue2-svg-icon 直接使用vue2-svg-icon插件 。如果不使用,就使用下面用法
注意:用阿里图标时候,最好都选择#fff白色。自己也可以设置
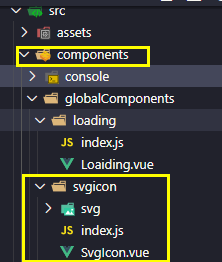
1.目录结构

2.svgicon/index.js
import SvgIcon from './SvgIcon' const svgIcon = { install(Vue) { Vue.component('SvgIcon', SvgIcon) } } export default svgIcon // 解析svg格式文件代码 const req = require.context('./svg', false, /\.svg$/); const requireAll = (requireContext) => { return requireContext.keys().map(requireContext) }; requireAll(req);
3.svgincon/SvgIcon.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "SvgIcon",
props: {
iconClass: { type: String, required: true }, //用户传的svg图片名字
className: { type: String } //用户svg图片自定义样式
},
data() {
return {
// svgClass:'svg-icon'
};
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
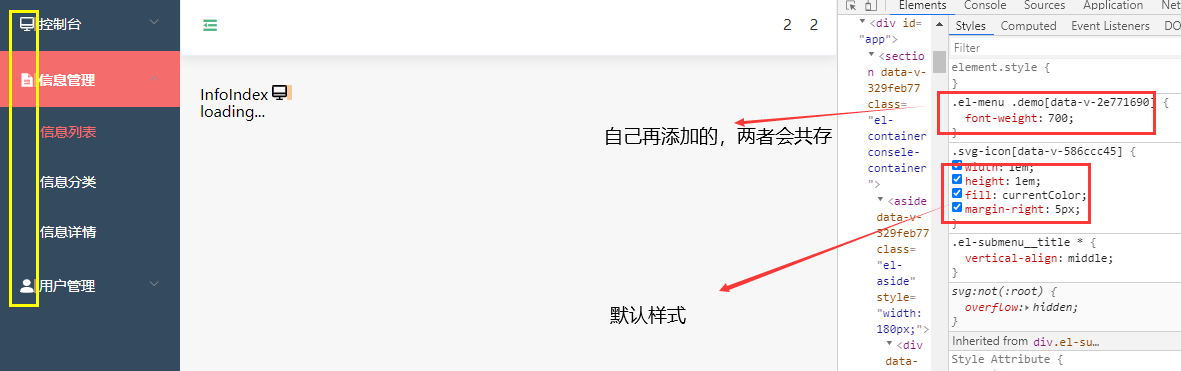
return this.className ? `svg-icon ${this.className}` : "svg-icon"; //用户如果传了就保留两者
}
}
};
</script>
<style lang="scss" scoped>
.svg-icon {
width: 1em;
height: 1em;
fill: currentColor;
margin-right: 5px;
}
</style>
4. main.js
// 导入全局自定义组件 import SvgIcon from './components/globalComponents/svgicon' Vue.use(SvgIcon)
5.vue.config.js
黄色部分 注意要装svg-sprite-loader
const path = require('path');
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
include: ['./src/icons']
})
},
configureWebpack: (config) => {
config.resolve = { // 配置解析别名
extensions: ['.js', '.json', '.vue'],
alias: {
'@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
}
}
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
scss: {
prependData: `@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: {
'/devApi': {
target: 'http://www.web-jshtml.cn/productapi',//设置你调用的接口域名/http://www.web-jshtml.cn/api
changeOrigin: true,
pathRewrite: {
'^/devApi': ''
}
}
}, // 设置代理
overlay: { // 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {
}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
}
6.use
<template> <div>
<svg-icon :icon-class="item.icon" className="demo"></svg-icon>
</div> </template>
<style lang="scss" scoped>
.el-menu {
border-right: none;
.demo{
font-weight: 700;
}
}
7result