[记录] CSS 左边元素定长,右边元素获得剩余长度
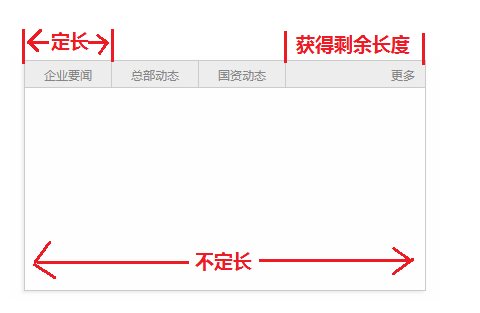
情景:左边元素定长,右边元素获得剩余长度
1. 左边设置浮动,右边元素宽度auto,可以不设置,默认auto,然后设置margin-left:左边元素宽度

<ul class="entry">
<li class="options"><a href="#">企业要闻</a></li>
<li class="options"><a href="#">总部动态</a></li>
<li class="options"><a href="#">国资动态</a></li>
<li class="more"><a href="#">更多</a></li>
</ul>

.options {
height: 26px;
width: 86px;
text-align: center;
float: left;
border-top: 1px #ccc solid;
border-right: 1px #ccc solid;
border-bottom: 1px #ccc solid;
}
.more {
height: 26px;
width: auto;
margin-left: 260px;
text-align: right;
padding-right: 10px;
border-top: 1px #ccc solid;
border-bottom: 1px #ccc solid;
}
2. 使用弹性盒子 (浏览器兼容性问题)



