Javascript 使用 async 声明符和 await 操作符进行异步操作
- async function 声明用于定义一个返回 AsyncFunction 对象的异步函数
- await 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用
语法:
[return_value] = await expression;
* 属于ES7语法,目前不被浏览器支持
使用注意:
1. await 必须在 async 声明的函数体中才能使用
2. await 后面只能是Promise对象,如果等待的不是 Promise 对象,则返回该值本身
3. await 等待Promise对象必须 resolve,否则函数体将不会继续执行
4. async 仅仅影响当前函数体
示例:
异步获取用户信息
function getUserInfo(){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('user information ...')
},3000);
})
}
async function init(){
console.log('start of init')
var info = await getUserInfo()
console.log(info)
console.log('end of init')
}
init()
console.log('end of script')
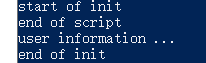
执行结果:

执行async声明函数时,如果函数体内有await操作符的异步函数时:
1. 整个脚本会跳过异步操作继续执行后面的代码
2. async函数体内 await操作符后续的代码会等待 await标记的异步操作完成再执行



