html,datepicker,datetimepicker时间控件使用
1.My97DatePicker
传送门:点击打开链接
ps:My97DatePicker貌似对chrom不兼容
2.jquery日期选择/日历
http://www.oschina.net/project/tag/278/jquery-calendar
------------------
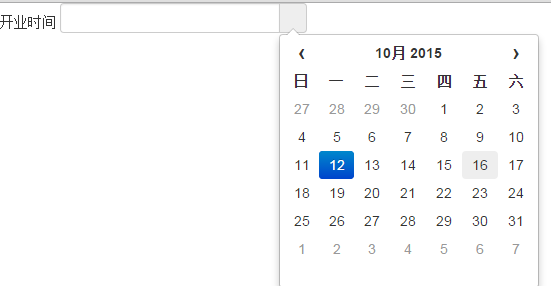
我用的这个(http://www.oschina.net/p/bootstrap-datetimepicker)

下面这个版本:
1.已汉化
2.并解决了js显示乱码
(只要将文字格式保存为utf-8类型的就行,根据具体情况,如果项目是gbk的,请将js保存为gbk文字类型)
3.剔除了不必要的文件
效果和下载地址:http://download.csdn.net/detail/xiaoliu123586/9173427

//隐藏时分秒
<script>
$('#alipay_create_time').datetimepicker({
format: "yyyy-mm-dd",
autoclose :true,
todayBtn :true,
minView :2,(加这个就行了)
weekStart :1,
linked :true
});
</script>
ps:上图没有日历的icon图片
方法:

找到文件中的这块儿代码
改成以下内容
内容"../img/glyphicons-halflings.png" 替换为 内容"http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/img/glyphicons-halflings.png"即可
效果如下:

3.http://www.runoob.com/jqueryui/jqueryui-widget-factory-why.html
4.http://blog.csdn.net/cuihaiyang/article/details/6218928/


