带预览截图的html代码
带预览截图的html代码
截取

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>动态实时裁剪图片</title> <style> body { font-family: Arial, sans-serif; margin: 20px; } .container { display: flex; gap: 20px; } canvas { border: 1px solid #ccc; } #croppedPreview { border: 1px solid #ccc; max-width: 300px; max-height: 300px; } </style> </head> <body> <h1>动态实时裁剪图片</h1> <div class="container"> <div> <input type="file" id="imageInput" accept="image/*" /> <br /><br /> <canvas id="sourceCanvas"></canvas> </div> <div> <h3>裁剪预览</h3> <canvas id="croppedCanvas"></canvas> <br /><br /> <button id="downloadButton">下载裁剪后的图片</button> </div> </div> <script> const imageInput = document.getElementById('imageInput'); const sourceCanvas = document.getElementById('sourceCanvas'); const croppedCanvas = document.getElementById('croppedCanvas'); const downloadButton = document.getElementById('downloadButton'); const sourceCtx = sourceCanvas.getContext('2d'); const croppedCtx = croppedCanvas.getContext('2d'); let image = null; let isDragging = false; let startX, startY, endX, endY; // 加载图片并显示在 canvas 上 imageInput.addEventListener('change', function (e) { const file = e.target.files[0]; if (file) { const reader = new FileReader(); reader.onload = function (event) { image = new Image(); image.src = event.target.result; image.onload = function () { sourceCanvas.width = image.width; sourceCanvas.height = image.height; sourceCtx.drawImage(image, 0, 0); // 初始化裁剪区域 startX = 0; startY = 0; endX = image.width; endY = image.height; updateCroppedPreview(); }; }; reader.readAsDataURL(file); } }); // 鼠标按下:开始选择裁剪区域 sourceCanvas.addEventListener('mousedown', function (e) { isDragging = true; startX = e.offsetX; startY = e.offsetY; }); // 鼠标移动:动态调整裁剪区域 sourceCanvas.addEventListener('mousemove', function (e) { if (isDragging) { endX = e.offsetX; endY = e.offsetY; drawSelectionBox(); updateCroppedPreview(); } }); // 鼠标松开:结束选择裁剪区域 sourceCanvas.addEventListener('mouseup', function () { isDragging = false; }); // 绘制选择框 function drawSelectionBox() { sourceCtx.clearRect(0, 0, sourceCanvas.width, sourceCanvas.height); sourceCtx.drawImage(image, 0, 0); sourceCtx.strokeStyle = 'red'; sourceCtx.lineWidth = 2; sourceCtx.strokeRect(startX, startY, endX - startX, endY - startY); } // 更新裁剪预览 function updateCroppedPreview() { const cropWidth = Math.abs(endX - startX); const cropHeight = Math.abs(endY - startY); if (cropWidth > 0 && cropHeight > 0) { croppedCanvas.width = cropWidth; croppedCanvas.height = cropHeight; croppedCtx.drawImage( sourceCanvas, Math.min(startX, endX), Math.min(startY, endY), cropWidth, cropHeight, 0, 0, cropWidth, cropHeight ); } } // 下载裁剪后的图片 downloadButton.addEventListener('click', function () { if (croppedCanvas.width > 0 && croppedCanvas.height > 0) { const link = document.createElement('a'); link.download = 'cropped-image.png'; link.href = croppedCanvas.toDataURL(); link.click(); } }); </script> </body> </html>
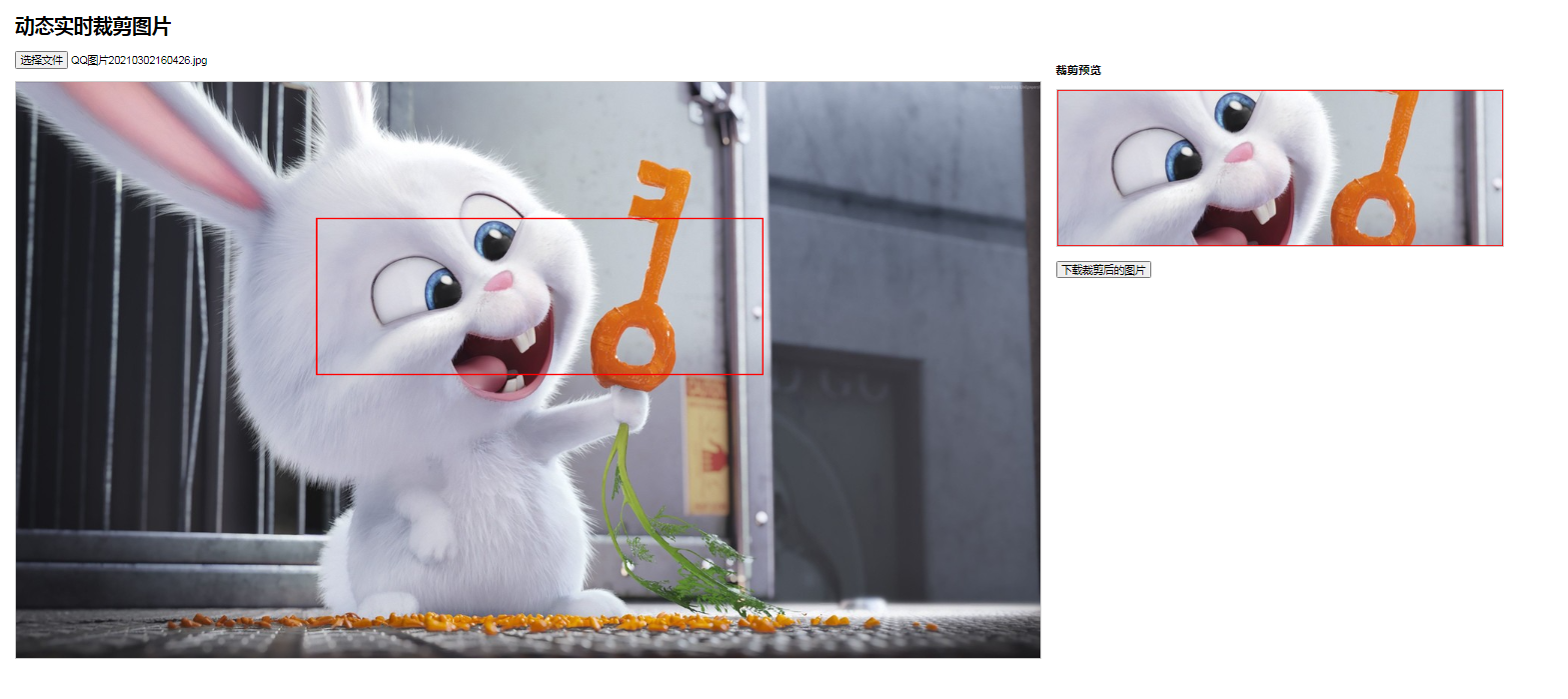
效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-02-27 MySql存储过程中limit传参