el-tree 设置与上级严格关联、下级不严格关联
应用场景:
动态路由权限配置,菜单和按钮在一颗树内显示,要求按钮可以不被勾选(按钮一定为叶子节点),即叶子节点可以不严格关联
此时我们的tree需要设置node-key、check-strictly为true, 让其上下级失效,再做一个实现

实现逻辑:
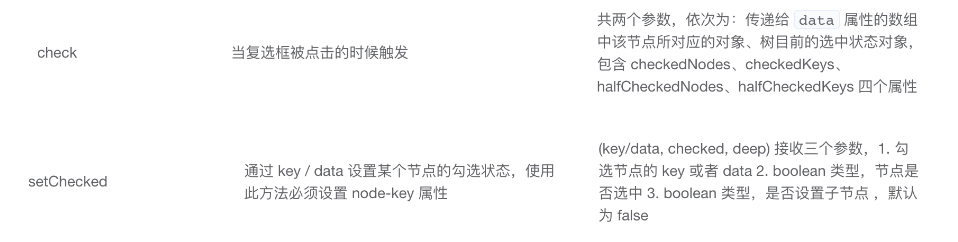
监听tree的check事件和treesetChecked方法
tips:tree的数据(data)每级需要有上级的父节点id字段
实现方法
1.组件设置,如果返回的数据字段与tree的指定字段不相同,通过props设置
<el-tree :data="treeData" node-key="id" show-checkbox check-strictly ref="tree" @check="hanleCheck" ></el-tree>
如上图所示,通过parentId来判断当前节点是否有上级节点
比如说,当前的按钮是否有上级菜单
或者说,当前菜单是否还有上级菜单
function handleCheck(parentId, isChecked){ // 获取该id的父级node const parentNode = _this.$refs.tree.getNode(parentId) // 如果该id的父级node存在父级id则继续遍历 if(isChecked){ _this.$refs.tree.setChecked(parentId, true); if(parentNode && parentNode.data && parentNode.data.parentId){ handleCheck(parentNode.data.parentId, true); } }else{ //查所选节点的父级node,根据是否还有已勾选的子节点,从而设置状态(递归搞) var existChecked = false; for(var i = 0; i<parentNode.childNodes.length; i++){ if(parentNode.childNodes[i].checked == true){ existChecked = true; break; } } //如果是勾选(取消),则根据父节点的子节点是否勾选,来遍历的对父节点(勾选,取消) _this.$refs.tree.setChecked(parentId, existChecked); if(parentNode && parentNode.data && parentNode.data.parentId){ handleCheck(parentNode.data.parentId, existChecked); } } } function setChildreChecked(node, isChecked){ node.forEach(item => { item.children && setChildreChecked(item.children, isChecked) if(item.menuType == 'normal'){ _this.$refs.tree.setChecked(item.id,isChecked) }else{ _this.$refs.tree.setChecked(item.id, false) } _this.$refs.tree.setChecked(node.parentId, true) }) } },
转自:https://blog.csdn.net/q1ngqingsky/article/details/117131118






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2020-04-22 dubbo
2020-04-22 一文搞懂springboot启动原理
2016-04-22 在VMware Workstation11虚拟机上安装黑苹果
2013-04-22 《转》Java字符串驻留池