js如何在浏览器添加cookie(添加、获取、删除)
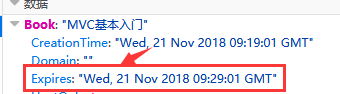
首先,简单用js将cookie保存到浏览器中,具体可按F12在这里查看(火狐浏览器)

1、js脚本方法
1)添加cookie方法
//添加cookie
var addCookie = function (name, value, time) {
var strSec = getSec(time);
var exp = new Date();
exp.setTime(exp.getTime() + strSec * 1);
//设置cookie的名称、值、失效时间
document.cookie = name + "=" + value + ";expires="+ exp.toGMTString();
}
2)获取cookie方法
//获取cookie
var getCookie = function (name) {
//获取当前所有cookie
var strCookies = document.cookie;
//截取变成cookie数组
var array = strCookies.split(';');
//循环每个cookie
for (var i = 0; i < array.length; i++) {
//将cookie截取成两部分
var item = array[i].split("=");
//判断cookie的name 是否相等
if (item[0] == name) {
return item[1];
}
}
return null;
}
3)删除cookie方法
//删除cookie
var delCookie = function (name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
//获取cookie是否存在
var value = getCookie(name);
if (value != null) {
document.cookie = name + "=" + value + ";expires="+ exp.toUTCString();
}
}
4)计算cookie毫秒方法
//获取时间的秒数(参数:d,h,m,s) 12m
var getSec = function(str){
var str1 = str.substr(0, str.length - 1); //时间数值
var str2 = str.substr(str.length-1, 1); //时间单位
if (str2 == "s") {
return str1 * 1000;
}
else if (str2 == "m") {
return str1 * 60 * 1000;
}
else if (str2 == "h") {
return str1 * 60 * 60 * 1000;
}
else if (str2 == "d") {
return str1 * 24 * 60 * 60 * 1000;
}
}
5)页面调用方法
var addCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
var cookie_val = document.getElementById("cookie_val").value;
var cookie_time = document.getElementById("cookie_time").value;
addCookie(cookie_key,cookie_val,cookie_time);
alert("添加cookie:"+ cookie_key);
}
var chkCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
var result = getCookie(cookie_key);
if(result!=null){
alert("存在cookie:"+ cookie_key);
}else{
alert("不存在cookie:"+cookie_key);
}
}
var delCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
delCookie(cookie_key);
alert("删除cookie:"+ cookie_key);
}
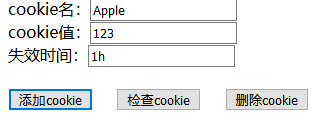
2、html界面如下
<body>
<label>cookie名:</label><input id="cookie_key" type="text" /> <br/>
<label>cookie值:</label><input id="cookie_val" type="text" /> <br/>
<label>失效时间:</label><input id="cookie_time" type="text" title="时间格式(10s,2m等)" /> <br/> <br/>
<input type="button" value="添加cookie" onClick ="addCookieFun()"/>
<input type="button" value="检查cookie" onClick ="chkCookieFun()"/>
<input type="button" value="删除cookie" onClick ="delCookieFun()"/>
</body>
3、效果图
1)运行效果

2)添加cookie


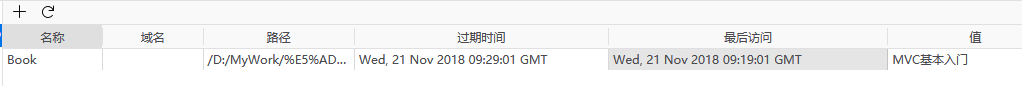
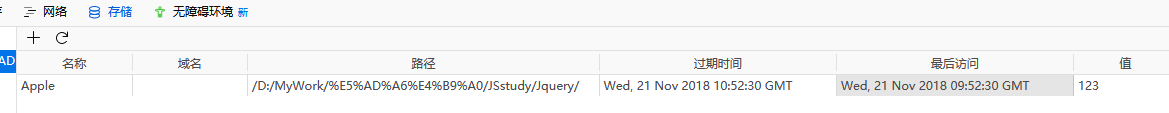
3) 检查cookie

当前浏览器的cookie失效时间

当前系统时间

注:由于GMT时间和北京时间相差8个时区,也就是说
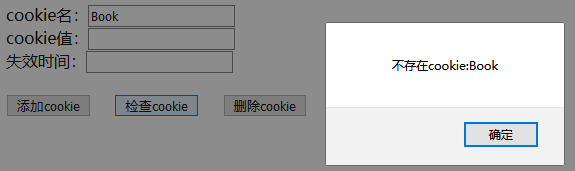
4) 删除cookie
添加一个新的cookie


点击删除后

Ps:
cookie的添加以文本框参数为主(key,value,time), 获取cookie和删除cookie以文本框参数(key)就可以执行了
平时多记记,到用时才能看看,记录你的进步,分享你的成果




