<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
</style>
<script>
var zhuanpanR = 200;//转盘半径
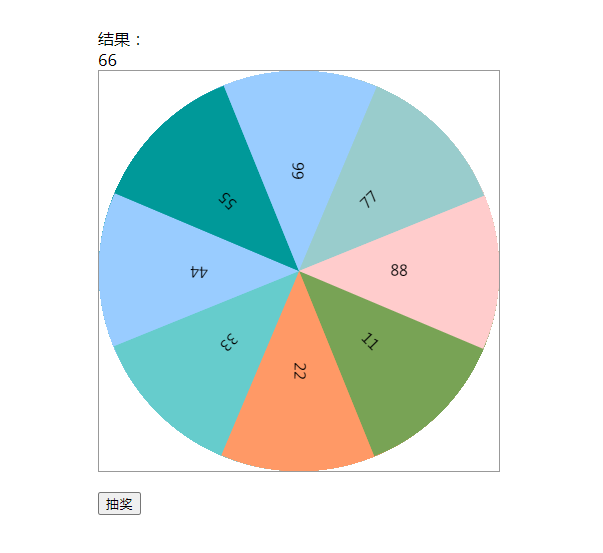
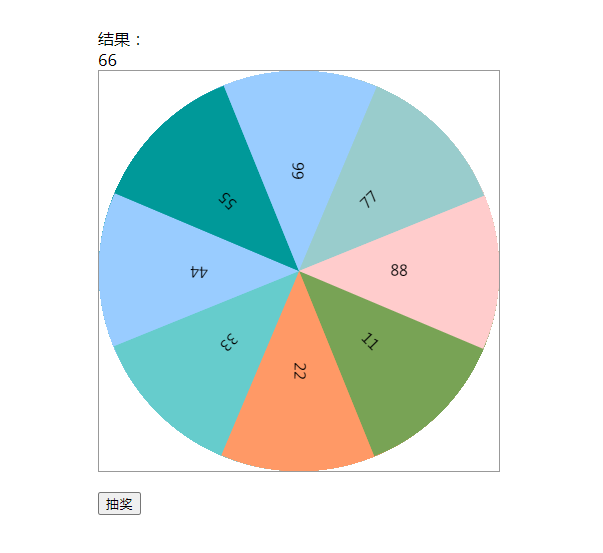
var info = [11,22,33,44,55,66,77,88]
var color = ['#78a355','#FF9966','#66CCCC','#99CCFF','#009999','#99CCFF','#99CCCC','#FFCCCC']
var radio = 0.95;//旋转速度衰减系数,影响旋转时间
var splitNum = info.length;
var t = null;
var ms = 30;//每次定时转动的角度,如30度
var fixed_ms = 30;//每次定时转动的角度,如30度
var total = 720;//总转度数
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.translate(zhuanpanR, zhuanpanR);//设置画布中心,旋转时是按中心点为基础来旋转的,默认(0,0)
var initDu = 360/splitNum/2;
ctx.rotate(initDu*Math.PI/180);//旋转角度,先转半个分割扇形,让竖向中心分割线能平分小扇形
initZhuanpan(8,0);
}
/**
* @param splitNum 拆分扇形份数
* */
function initZhuanpan(splitNum, du){
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.rotate(du*Math.PI/180);//旋转角度
ctx.fillStyle="#FF0000";
//画圆和分割线
var step = Math.PI * 2 / splitNum;//一个圆弧对应的弧度
for (var i = 0; i < splitNum; i++) {
ctx.save();
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.arc(0, 0, 200, i*step,(i+1)*step);
ctx.closePath();
ctx.fillStyle = color[i];//getRandomColor();
ctx.fill();
ctx.restore();
}
//画文字
for ( var i = 0; i < splitNum; i++) {
ctx.save();//调用save()时,将记录当前的绘图状态,并压入一个堆栈中
ctx.beginPath();
ctx.fillStyle="#000";
ctx.font="15px 微软雅黑";
ctx.textAlign="center";
ctx.textBaseline="middle";
ctx.rotate(i*step+step/2);
ctx.fillText(info[i],100,0)
ctx.restore(); //调用restore()方法时,就会把上一次记录的绘图状态从堆栈中弹出。(出栈的次数不能多于入栈的次数,故程序中restore()调用次数不应多余save())
}
}
//随机颜色,暂不用
function getRandomColor() {
var r = parseInt(Math.random() * 256);
var g = parseInt(Math.random() * 256);
var b = parseInt(Math.random() * 256);
return 'rgb(' + r + ',' + g + ',' + b + ')';
}
function start() {
//避免快速重复点击
if(t){
return false;
}
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
//已转动的角度
var angle = 0;
t = setInterval(function(){
angle +=ms;
// console.log("angle="+angle);
//还有600度的时候开始按0.95衰减,转动角度最低按每30ms转2度
if(total-angle <=600){
ms *= radio;
if(ms<=2){
ms = 2;
}
if(total-angle <=1){
clearInterval(t);
var departDu = 360/splitNum;
var pos = Math.ceil((total) / departDu);
var a = Math.ceil(pos % splitNum);
var newA = a + 5;//计算12点方向所属区域文本扇形序号
var res = info[newA];
document.getElementById("result").innerHTML = res;
ms=30;//恢复初始值值
t = null;
}
}
ctx.save();
initZhuanpan(splitNum,angle);
ctx.restore();
},30);
}
</script>
</head>
<body style="">
<div style="margin:100px auto;width:400px;">
结果:<div id="result">22222</div>
<canvas id="myCanvas" width="400" height="400" style="border:1px solid #999999;align:center"></canvas>
<button id="btn" style="margin-top:20px;" onclick="start()">抽奖</button>
</div>
</body>
</html>