element+vue:el-table-column里面的内容只显示一行
:show-overflow-tooltip="true
|
1
2
|
<el-table-column :show-overflow-tooltip="true" prop="content" label="内容" width="400px" header-align="center"> </el-table-column> |
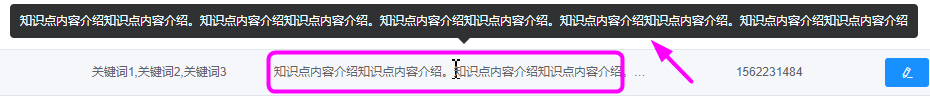
效果图:

但是!
当内容太多的时候,他也是一行显示,阅读性差
所以我们应该尝试使其换行
|
1
2
3
|
<style ang="scss"> .el-tooltip__popper{max-width: 400px}</style> |
注意:将此样式放到scoped中是无效的
这样的(设置最大宽度)是比较好的,当然也可以设置固定的宽高,就是内容太多的时候会显示不下



