selenium - 元素的定位
前言:本文写博猪本人常用的元素定位方法,想了解更多操作请自行百度,selenium成败最大的原因就是元素的定位。
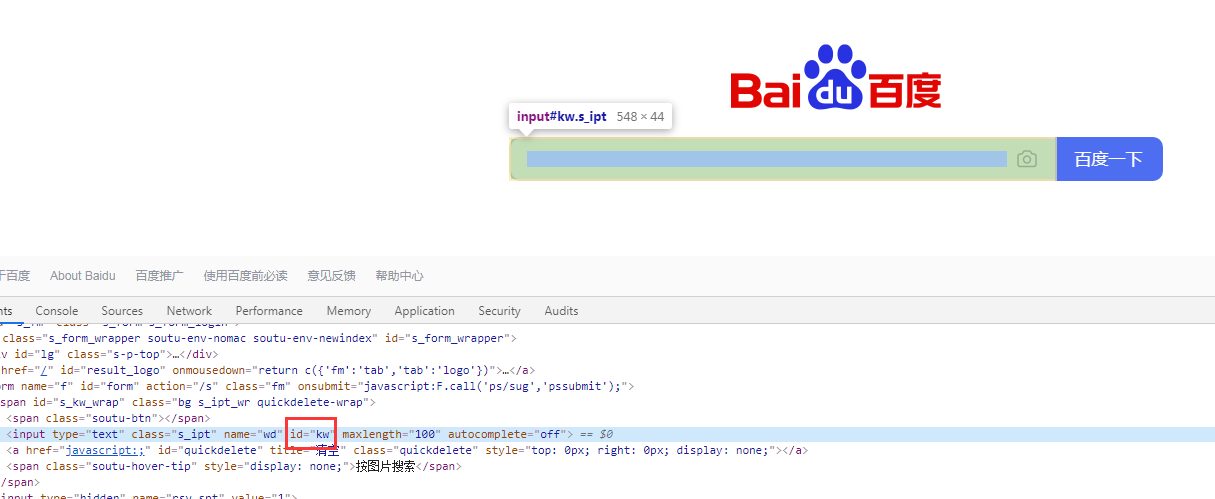
1.id定位
1 | driver.find_element_by_id() |

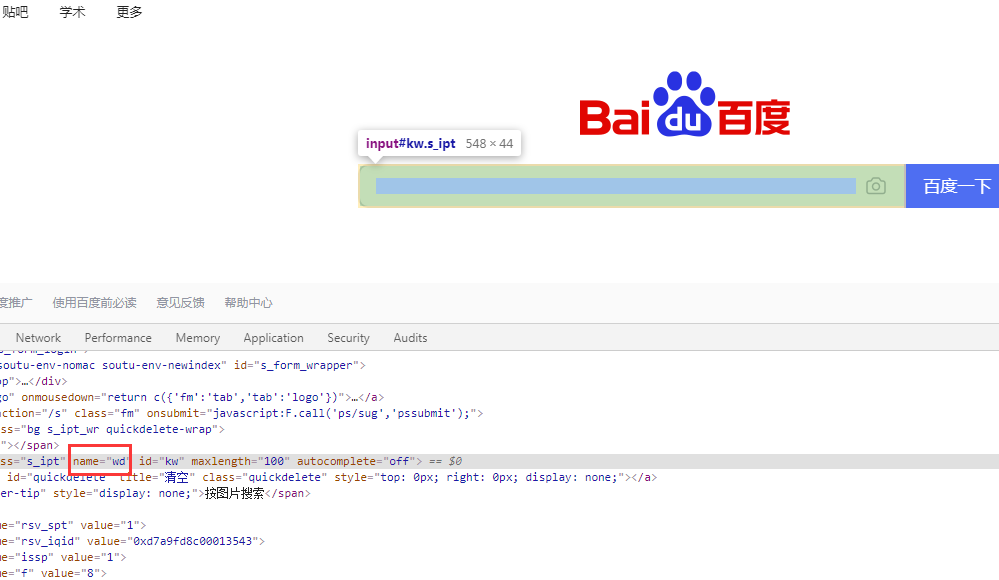
2.name定位
1 | driver.find_element_by_name() |

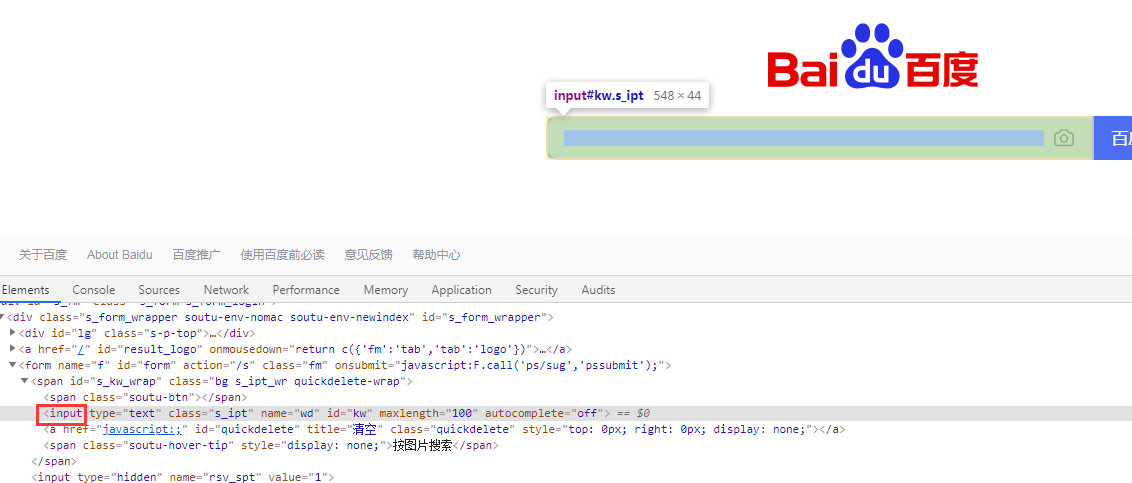
3.tag定位
1 | driver.find_element_by_tag_name() |

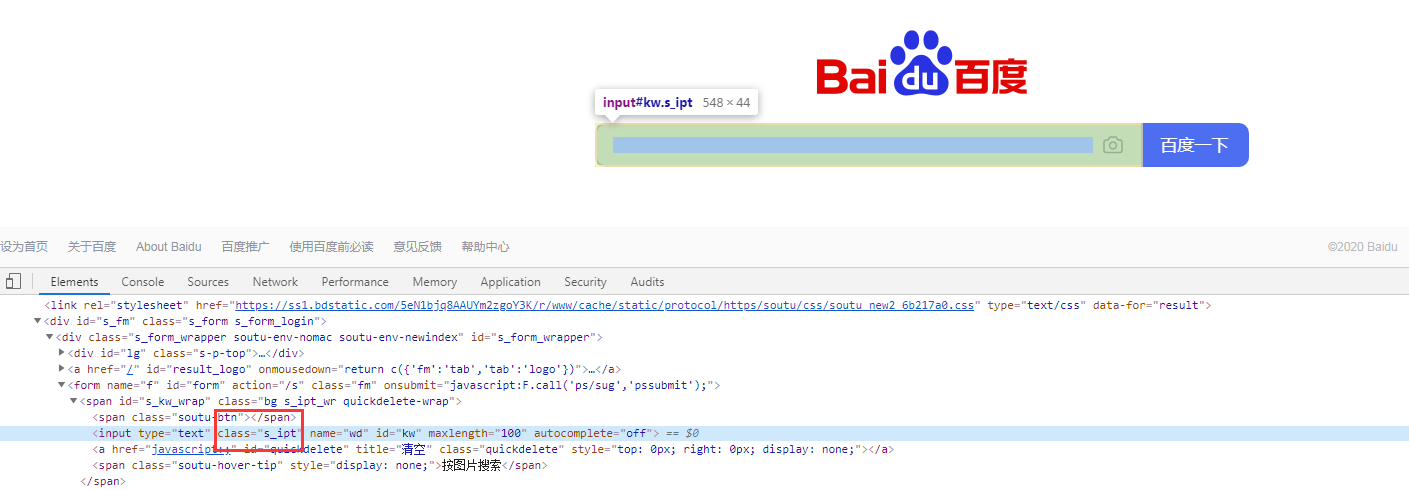
4.class定位
1 | driver.find_element_by_class_name() |

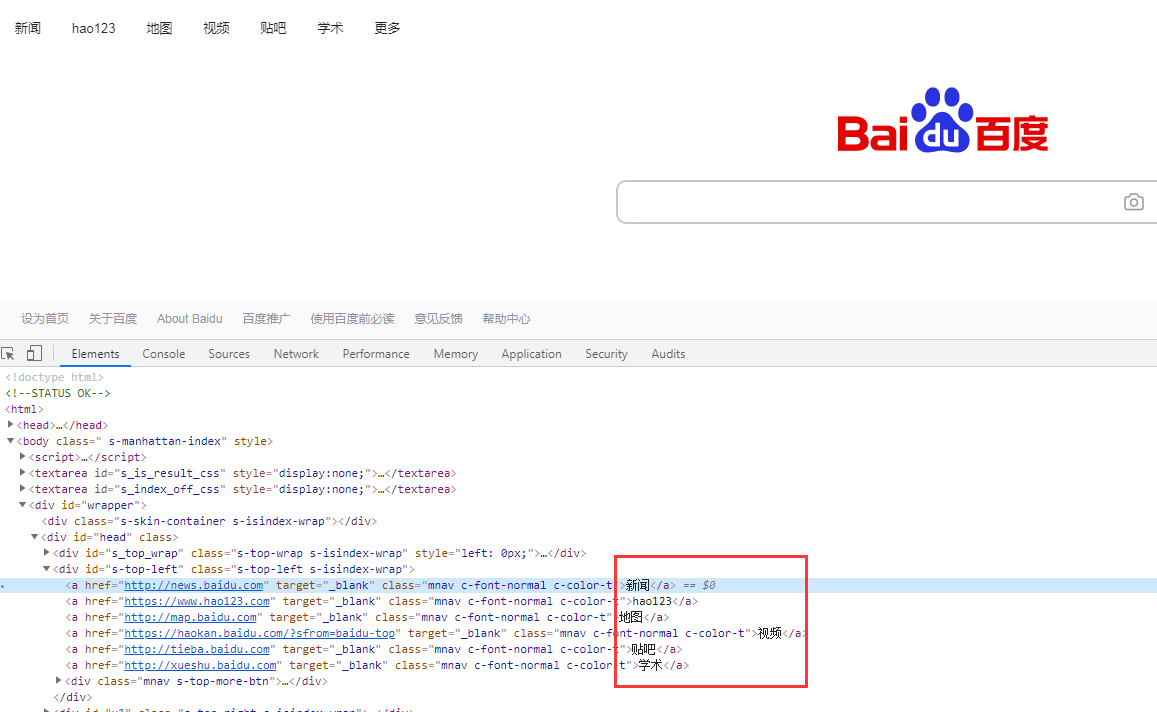
5.link_text定位
通过文本的形式进行定位的
1 | driver.find_element_by_link_text() |

6.xpath定位
通过常用属性定位,如:id、name、class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | # 1.通过id定位driver.find_element_by_xpath("//*[@id='username']").send_keys("小林同学")#send_keys 输入# 2.通过name定位driver.find_element_by_xpath("//*[@name='username']").send_keys("小林同学")# 3.通过class定位driver.find_element_by_xpath("//*[@class='ml-46']").send_keys("小林同学")通过其他属性、多属性组合# 4.通过多属性组合 driver.find_element_by_xpath("//input[@class='ml-46' and @name='username']").send_keys("545") # 5.通过其他属性 driver.find_element_by_xpath("//input[@placeholder='手机号']").send_keys("123") |
7.Css通过属性来定位
1 2 3 | driver.find_element_by_css_selector('[addtabs="491"]').click()# 通过id定位,id通过#表示driver.find_element_by_css_selector('#kw').send_keys('小林同学')# 通过class定位,class通过.来进行表示driver.find_element_by_css_selector('.s_ipt').send_keys('小林同学') |
作者:小林同学_Scorpio
本博客所有文章仅用于学习、分享和交流目的,欢迎非商业性质转载。
博主的文章没有高度、深度和广度,只是凑字数,做笔记。由于博主的水平不高,不足和错误之处在所难免,希望大家能够批评指出。
博主是利用参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步