利用canvas和RGraph作图
利用canvas可以直接在页面中绘制各种复杂的图形,其中引用到一个Rgraph的插件。
Rgraph插件使用非常方便,只需几步就可以完成一个折线图、饼图、柱状图,或是其中两者图形的结合!
(1) 引用RGraph.common.core.js这个脚本文件,这个是插件的核心脚本,必须引用,否则不可用。但是在测试时,发现有时会报错,没用引用jQuery的插件,所以报错时,需引用这个jquery-1.4.1.js的这个脚本文件;
(2) 需根据业务需用绘制的图形引用对应的脚本文件。
例如绘制柱状图需引用RGraph.bar.js脚本文件;
绘制折线图需引用RGraph.line.js脚本文件;
绘制饼图需引用RGraph.pie.js脚本文件;
绘制横向柱状图需引用RGraph.hbar.js脚本文件;
如果要有鼠标移动图上要有提示信息,需引用RGraph.common.tooltips.js脚本文件;
如果要鼠标右键有菜单项,需引用RGraph.common.context.js脚本文件;
(3) 在页面中添加canvas元素,代码如下:
<canvas id="myCanvas" width="700" height="400">
[你的浏览器不支持canvas元素]
</canvas>
(4) 绘制统计图的关键代码:
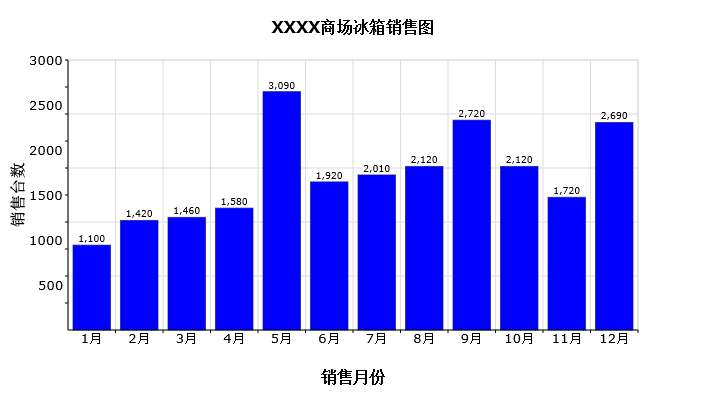
1.绘制柱状图:
var myGraph = new RGraph.Bar("myCanvas", [1200, 1300, 1400, 1500, 3000, 1900, 2000, 2100, 2500, 2700, 1400, 2600]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.ylabels.specific", ['3000', '2500', '2000', '1500', '1000', '500']); //指定y轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.autofit", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.background.grid.autofit.align", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 65); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图

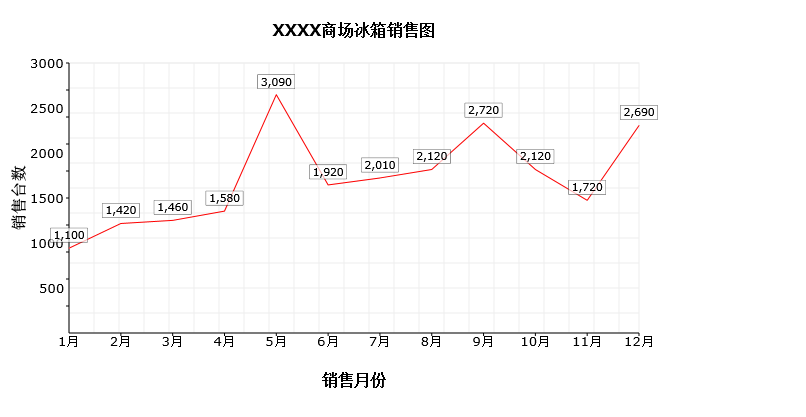
2.绘制折线图:
代码如下:
var myGraph = new RGraph.Line("myCanvas", [1100, 1420, 1460, 1580, 3090, 1920, 2010, 2120, 2720, 2120, 1720, 2690]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.ylabels.specific", [ '3000', '2500', '2000', '1500', '1000', '500']); //指定y轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.color", 'rgba(238,238,238,1)'); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 65); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图

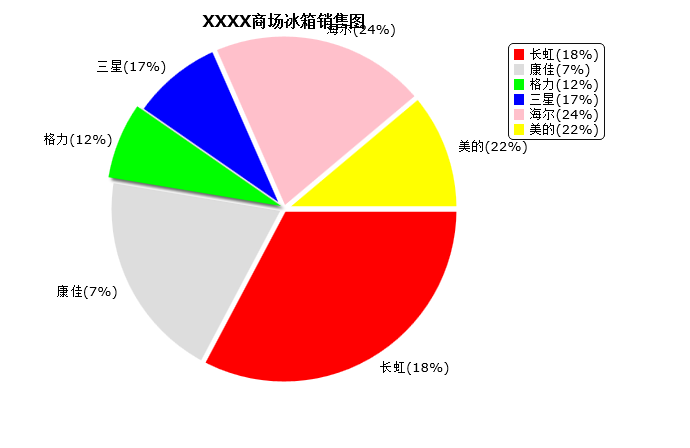
3.绘制饼图:
代码如下:
var pie = new RGraph.Pie("myCanvas", [560, 340, 120, 150, 350, 190]); //绘制柱状图,指定数据
pie.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
pie.Set("chart.labels", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //绘制饼图文字
pie.Set("chart.key", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //添加使用图例
pie.Set("chart.key.background",'white');
pie.Set("chart.linewidth", 5);
pie.Set("chart.strokestyle", 'white'); //绘制饼图分割线
pie.Set("chart.tooltips.effect", 'fade');
pie.Set("chart.tooltips.event", 'onmousemove');
pie.Set("chart.tooltips", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //指定工具条上提示信息文字
pie.Set('chart.highlight.style', '3d');
//绘制环形饼图
// pie.Set('chart.variant', 'donut');
pie.Draw(); //绘制柱状图

4.绘制横向柱状图:
代码如下:
var myGraph = new RGraph.HBar("myCanvas", [1100, 1420, 1460, 1580, 3090, 1920, 2010, 2120, 2720, 2120, 1720, 2690]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.autofit", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.background.grid.autofit.align", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 40); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图



