Easyui dialog中嵌入iframe
如果easyui dialog的地址属性用href超链接,easyui 不会加载整个url页面,只会截取url目标页的body体间的html,
如果想加载把其他页面 加载进dialog的iframe中,属性就要改用content。
引用:
<link href="../css/easyui.css" rel="stylesheet" type="text/css" /> <script src="../js/jquery.min.js" type="text/javascript"></script> <script src="../js/jquery.easyui.min.js" type="text/javascript"></script>
javascript:
var content = '<iframe src="' + "http://www.baidu.com" + '" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>'; $('#dd').dialog({ content: content, noheader: true, border: true, resizable: false,//定义对话框是否可调整尺寸。 maximized: true,//默认最大化 modal: false, });
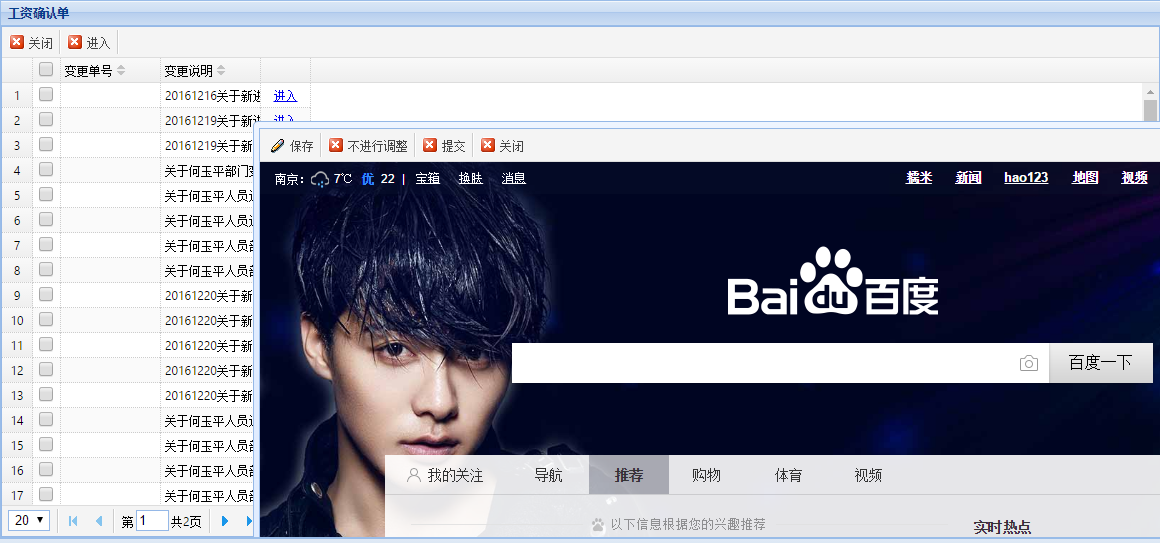
效果:


作者:Chaunce
GitHub:https://github.com/liuyl1992
公众号请搜:架构师高级俱乐部 SmartLife_com

声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误,欢迎批评指正。凡是转载于本人的文章,不能设置打赏功能等盈利行为









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理