原型设计Axure的基本使用
Axure是一款专业的原型设计工具, 让负责定义需求设计;功能和界面的人员能快速设计出所需产品,其中不仅包含了对软件产品的界面,交互逻辑的原型设计,还包含了流程图;web网站的线框图,并且能导出说明文档。
首先介绍以下Axure界面

顶部的一般就是我们的菜单,左部是设计的界面,左下方是元件库,里面有我们需要的大部分控件和图标,其中还可以自定义组件,中部最大区域就是我门的设计界面,右边是用到的组件的所有属性,交互事件,和自定义说明
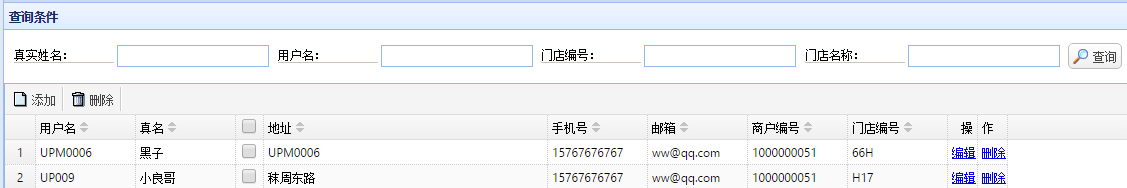
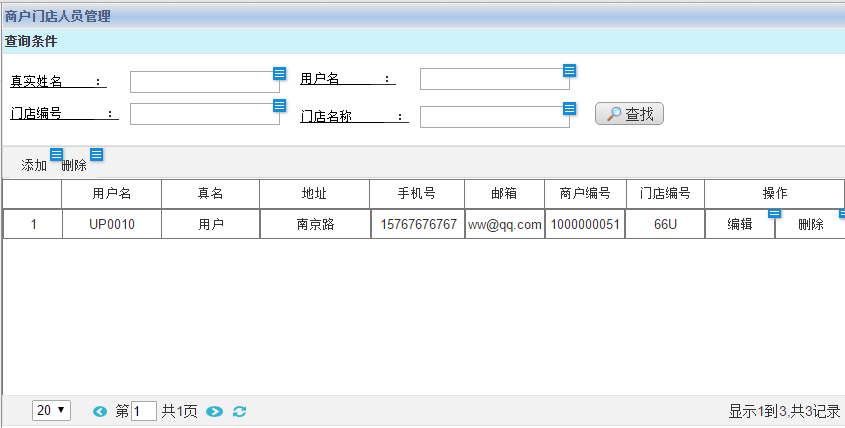
比如我们要设计这样的界面:

这是最简单的列表界面,其中最重要的莫过于展现数据的table,我们可以用table画出这个list,但是table没有交互效果,他是静态的,想达到点击删除便少一行的效果我们就要用到Axure的中继器组件,对列表的交互效果一般都是用它来实现。
从右边拖出一个中继器

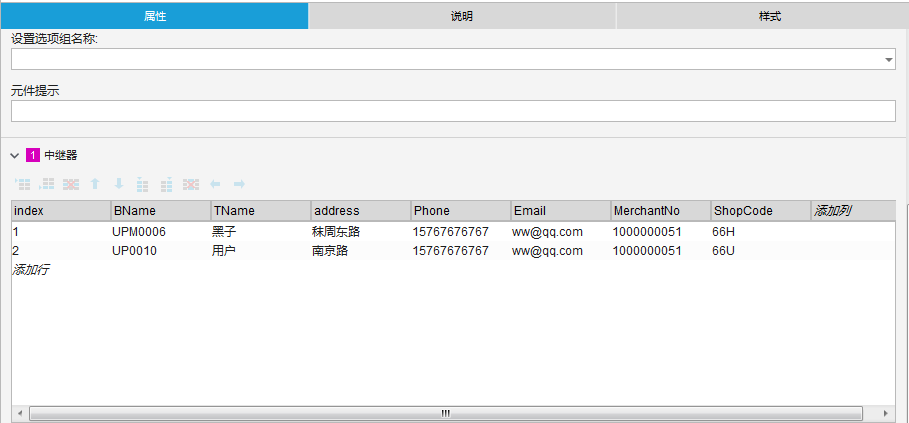
双击中继器,给每一列自定义名称。
点击右边的属性

添加完数据后

此时还没有绑定数据到中继器上。
点击每页加载时

绑定数据:

再看中继器已经有数据了

我们需要点击删除,便删除当前行的效果:


点击菜单上的预览

浏览器中的呈现效果:

点击删除便会删除所在行
导出文档的功能:
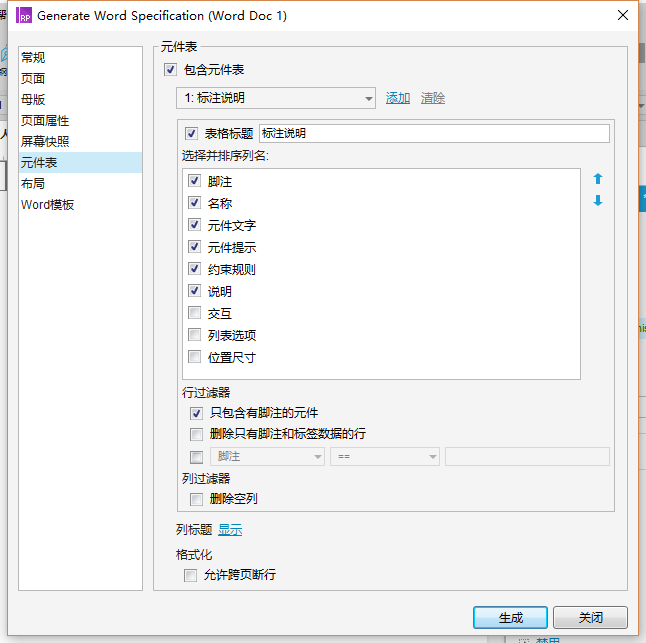
点击发布-->生成word说明书

可以选择所要生成的说明列表,点击生成即可生成文档

作者:Chaunce
GitHub:https://github.com/liuyl1992
公众号请搜:架构师高级俱乐部 SmartLife_com

声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误,欢迎批评指正。凡是转载于本人的文章,不能设置打赏功能等盈利行为








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理