asp.net练习②——Paginaton无刷新分页
aspx代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>无刷新分页</title>
<link href="css/pagination.css" rel="stylesheet" />
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.pagination.js"></script>
<script type="text/javascript">
var pageIndex = 0; //页面索引初始值
var pageSize = 3; //每页显示条数初始值
$(function () {
InitTable(0); //初始化表格数据
//分页,pageCount是总条目数,必选参数,其余可选参数
$("#Pagination").pagination(<%=pcount%>,{
callback : PageCallBack, //PageCallback() 为翻页调用次函数
prev_text : "<<上一页",
next_text : "下一页>>",
items_per_page : pageSize, //每页显示的条目数
num_edge_entries : 2, //连接“下一页”显示的分页数
num_display_entries : 3, //连续“上一页”显示的分页数
current_page: pageIndex, //当前页索引
});
});
//Load事件,初始化表格数据,请求数据
function InitTable(pageIndex)
{
var data = {
'PageSize': pageSize,
'PageIndex':pageIndex
};
//alert(data.PageSize);
$.ajax({
type: "POST",
datatype: "xml", //后台返回dataset,这里要用xml
url: "/_WebService/_AaronTest.asmx/GetBindSource",
data: data,
success: function (result) {
$("#Result tr:gt(0)").remove(); //移除Id为Result的表格里的行,从第二行开始
//演示一下捕获
try{
$(result).find("Table").each(function(){
//alert($(this).find("PCNum").text()); //用这个格式获取数据
$("#Result").append("<tr><td>" + $(this).find("PCNum").text() + "</td><td>"+$(this).find("NetIP").text() + "</tr>");
});
}
catch(ex){
alert(ex);
return;
}
},
error: function(result, status){ //如果上面的捕获出错会执行这里的回调函数
if(status == 'error'){
alert(status);
}
}
});
}
//翻页调用函数
function PageCallBack(index, jq) {
InitTable(index);
}
</script>
</head>
<body>
<form id="form1" runat="server">
jquery无刷新分页测试:<br />
<table id="Result">
<tr>
<th>PCNum</th>
<th>NetIP</th>
</tr>
</table>
<div id="Pagination" class="flickr"></div>
<%--<div id="Pagination" class="flickr"></div>
<div id="Pagination" class="meneame"></div>
<div id="Pagination" class="scott"></div>
<div id="Pagination" class="quotes"></div>
<div id="Pagination" class="black"></div> --%>
</form>
</body>
</html>
aspx.cs代码:
protected int pcount = 0; //总条数
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
_PCManager pcm = new _PCManager();
pcount = pcm.GetTotalCount(); //获取总条数
}
}
asmx代码:
[WebMethod(Description = "获取分页数据,返回DataSet")]
public DataSet GetBindSource(int PageSize, int PageIndex)
{
_PCManager pcm = new _PCManager();
return pcm.GetListByPage(PageSize, PageIndex);
}
SQL存储过程:
ALTER proc [dbo].[GetPCInfoByPage] @pageSize int, @pageIndex int as declare @pageCountStart int set @pageCountStart = @pageSize * @pageIndex declare @pageCountEnd int set @pageCountEnd = @pageSize * (@pageIndex + 1) select * from ( select ROW_NUMBER() over (order by ID asc) row,* from PCInfo )t where t.row>@pageCountStart and t.row<=@pageCountEnd
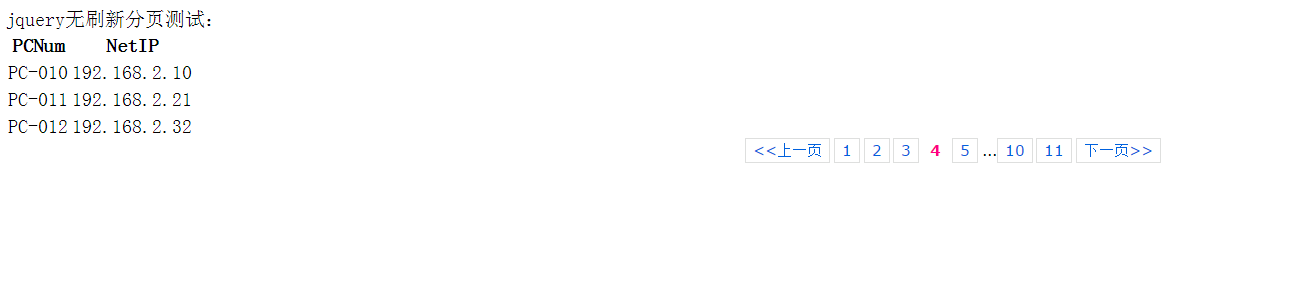
效果截图:

源代码链接:http://pan.baidu.com/s/1sl8OySH



