当vue页面异步加载的数据想在页面上渲染怎么办
<template>
<div class="test">
<div v-for="(item, index) in arr" :key="index">
<p>姓名:{{ item.name }}</p>
<p>年龄:{{ item.age }}</p>
<p>爱好:{{ item.like }}</p>
</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
setTimeout(()=>{ //此处模拟异步调数据
res.like = "刷抖音";
Vue.set(res,"like","刷抖音")
})
});
}
};
</script>
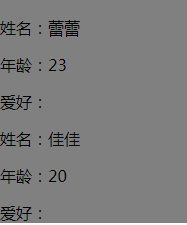
此时页面是渲染不出来爱好的数据的,如图:

处理方法1:用Vue.set(蓝色部分)
处理方法2:数组改变用push
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
this.arr=[]
setTimeout(()=>{
res.like = "刷抖音";
this.arr.push(res);
})
});
}



